
インクが滲むような独特な雰囲気を演出する WebGL を利用したミュージックビデオ!
メイキングのブログエントリも
今回ご紹介するのは、WebGL を利用して作られたミュージックビデオ(MV)です。
今回の作品は WebGL を利用していることを全面に出していることが特徴的で、メイキングの様子を収録したブログ記事も同時に公開されています。
ビデオテクスチャによるインクの滲んだような演出の組み合わせで、独特な世界観を表現しています。
ウェブカメラ対応で MV の世界に入り込める
ビデオデータをテクスチャとして利用している今回のデモ。意外と、あまりローディングに時間は掛からない感じもしますが、通信環境によっては動画ファイルは非常に重い可能性もあるので、気をつけてください。またそれ以外の画像ファイルなども、いくつかロードしているみたいです。
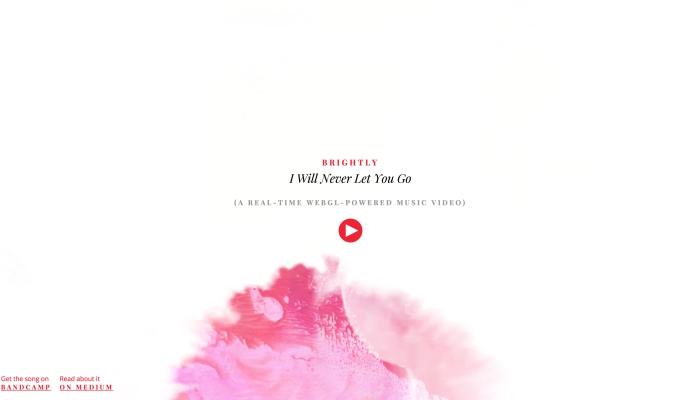
デモの様子は結構単調なのですが、ページが表示された直後から、既に演出が始まっています。

再生ボタンのようなものが置かれているこの状態が、ミュージックビデオの再生準備ができている状態です。
静止画ではわかりにくいですが、この場面でも常に背景にはインクの滲むようなエフェクトが再生されています。当初、このインクの滲む処理が GLSL のシェーダによる描画なのかと思ったのですが、どうやらこれは動画のほうで滲みを表現しているみたいですね……
WebGL の処理としては、動的に複数の動画や画像を合成しているだけのようです。ちょっと残念。

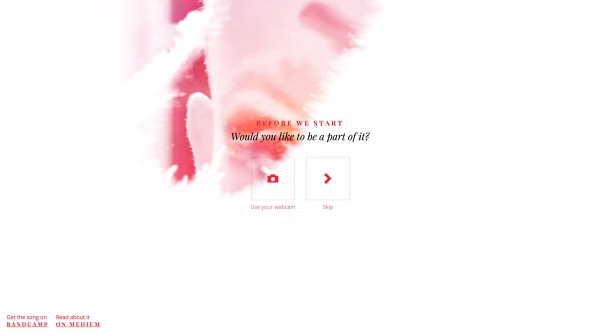
再生ボタンを押すと、上のような画面になります。
ここでは見てわかるとおりウェブカメラを用いるか、それとも無視するかを選択します。
ウェブカメラのボタンを押した場合には、ブラウザからカメラへのアクセスを求められますので、適宜許可してあげましょう。
とは言え、カメラへのアクセスを許可しても、100 %常にカメラからの映像を使うわけではありません。ミュージックビデオの映像とカメラからの入力映像とが、自動的に切り替わりながら進んでいきます。


インクの隙間からこんにちは。
ミュージックビデオや流れる楽曲のことはここではさておき、WebGL を利用した演出方法として捉えてみると、そこまで難しいことをやっているという感じはしません。
しかし、WebGL を全面に押し出しつつ公開されている動画コンテンツというのは珍しいですね。
不思議な雰囲気に仕上がっているので好みが分かれそうなところはありますが、実装に関する話を記したブログも含めて公開されているのは、動画系の WebGL コンテンツを制作する際にはありがたい資料になるかもしれません。
ぜひチェックしてみてください。




