
ビデオテクスチャを利用してディスプレースメントマッピングを施す面白いデモが公開中!
ビデオテクスチャをリアルタイムに解析
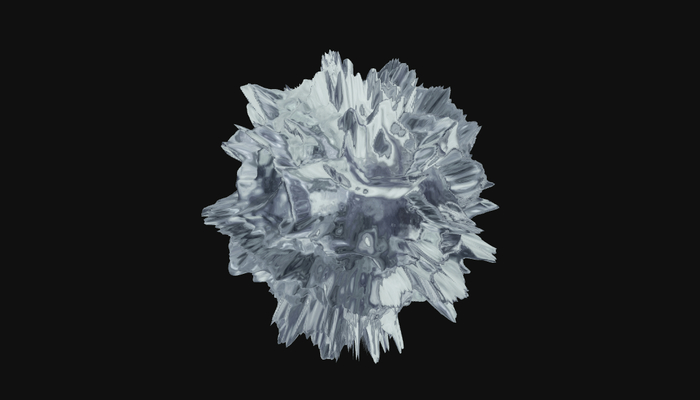
今回ご紹介するのは、HTML5 より導入されたビデオ要素を利用し、WebGL でそれを解析しながらリアルタイムにモデルの頂点を動かす、ビデオディスプレースメントのデモです。
一般に、ディスプレースメント系は処理の負荷が高くなりやすい、なんていうふうに昔は言われていましたが、今回のデモの規模程度であれば、今現在のハードウェアなら割と余裕を持って動かすことができるはずです。
活用方法はいろいろあると思いますので、ぜひご覧になってみてください。
コンフィグメニューも用意されている
今回のデモは動画を使っているデモですが、音声の再生は一切ありません。
あくまでも、動画のイメージデータを利用しているものなので、あえて音声データのない動画データを使っているのでしょうね。
画面の左側には、ディスプレースメントマッピングの元になる動画がいくつか並んでいます。

プリセット動画として 5 種類用意されていますね。
正直なところ、これは動いているものを見ないと全然おもしろくないと思いますので、ぜひ実物をご覧になってみていただきたいところです。
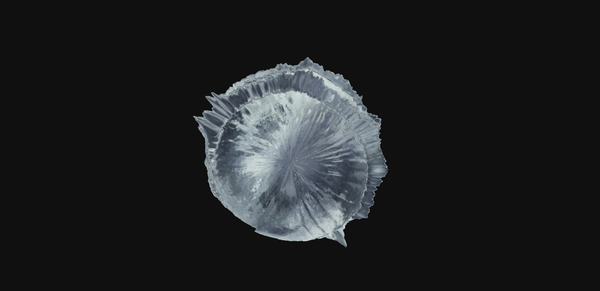
動画ファイルの内容としては、水面が上下に波打つような感じのものが多いですが、それぞれに波紋の出方などが少しずつ異なっており、実際にディスプレースメントマッピングされて動くモデルの様子も、それに連動して刻一刻と変化します。

上のキャプチャ画像を見ると、先に掲載したものとは波紋の出方が変化しており、凹凸の形状がまったく違った雰囲気になっているのがわかると思います。
さらに、画面内の右上のほうにはコンフィグメニューがこっそりと置かれていて、黒背景でちょっと見にくい感じですが、クリックしてメニューを表示することができます。
凹凸の出方を極端に大きくしたり、反射に関する計算方法のパラメータを変化させたりすることができるので、いろいろと変化を楽しんでみるというのもいいと思います。

ディスプレースメントマッピングは、案外と実装例が少ない類のテクニックだと思います。
さらに、画像ではなく動画と組み合わせて、これだけリアルタイムに処理しているものとなると、更に希少だと言えるでしょう。
今回のデモはあまり華々しい感じはなく、いかにも技術デモという雰囲気ですが、これを応用することで様々な表現につなげることができそうな、ヒラメキを与えてくれるデモだと思います。
ぜひチェックしてみてください。




