
とあるアメリカのブリュワーズのサイトに見る、ポップな印象のワンポイント WebGL!
柔らかなデザインが印象的
今回ご紹介するのは、ちょっとした WebGL がとてもいいアクセントになっている、とある米国の醸造所のウェブサイトです。
日本では製造業のサイトでこんなふうにワンポイントで WebGL を使っているケースはあまり見かけませんが、こうして実際に動いているものを見てみると、ちょっとした演出に WebGL を使っているというのも、けして悪くないもんだなと感じます。
技術的にすごいというタイプのものではありませんが、非常にバランスの取れたいいデザインのサイトだと思いますので、ご紹介しようと思います。
マウスカーソルに連動するビール缶!?
こういう言い方をするのもどうかとは思いますが……
今回のサイトに掲載されている WebGL のデモは、本当に簡易なものなので技術的には眼を見張るものは何もありません。
しかし、だからこそ軽快に動きますし、ほんのちょっとしたアクセントとして、WebGL を活用するひとつの事例としてとても印象深いものだなと個人的には感じました。

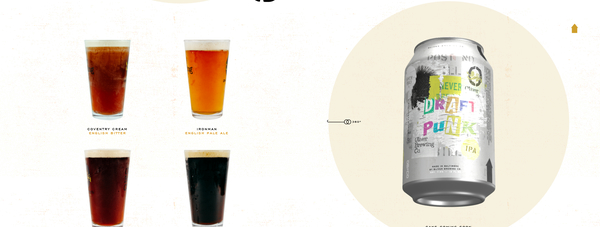
画面内のカーソルの位置に合わせてビールの缶がくるくると動きます。
横方向だけではなく、若干ですが縦方向にも視点が動くようになっているので、ちょっと上から見下ろすような、上の画像のような感じの絵にすることもできます。
なんというか、ビール好きには堪らないグラスに注がれたビールの画像とともに、とても柔らかな印象のデザインが統一感もありとてもいいですね。

こちらは同社の主力製品なんだとは思いますが、Draft Punk というなんだかネーミングが某ミュージシャンを思い出させる名前になっています。
私は実は、ビールが結構苦手なのですが、それでもなんだかこんなふうにして見せられるとちょっと美味しそうだなーなんて気持ちがしてくるから不思議です。
ちなみに、このサイトでは WebGL の実装部分は本当に少ししかなく、基本的にはサイトのアクセントとして仕込まれているという感じですね。

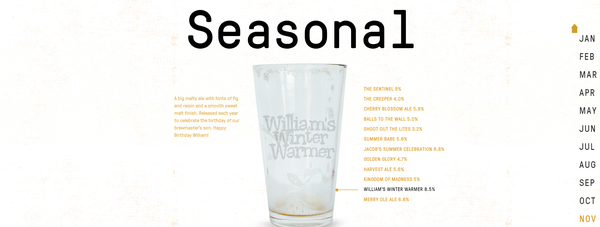
WebGL とは関係ありませんが、季節によってビールを飲み分ける提案なんかもされています。
それぞれの月ごとに、こんなふうにビールを紹介されてしまうと本当にビール好きには堪らないでしょうね。
当サイトでは、どうしても技術的に注目すべきポイントが明確なもの、派手でインパクトの強いものばかり掲載してきてしまった感じもします。ですが、こういった軽めの、ワンポイントとして利用されている WebGL の実装にも、そろそろ注目していくタイミングかなと個人的には思っています。
一昔前に比べると、WebGL はかなりいろいろな端末で安定して動くようになってきています。今後は、サイトに少し彩りや楽しさを加える意味で、軽めの WebGL 実装を積極的に使っていくべき時だと言っていいでしょう。
デザインとの親和性も非常によくできていると思います。大胆な大きめの画像やフォントと一緒に掲載されているちょっとした WebGL のアクセント。
ぜひご覧になってみてください。




