
君はその全てを見ることができるか! Codepen に投稿された WebGL 作品を怒涛の一挙 65 作品どどんと紹介!!
手軽に編集できる CodePen を活用しよう!
今回は CodePen に投稿されている WebGL 作品を、一挙に 65 作品まとめてお届けするスペシャル版です。
CodePen は、HTML や CSS、javascript のコードを投稿することができるウェブサービスです。日本では jsdo.it などが有名ですが、これと似たようなサービスですね。
CodePen には、国外の優れたエンジニアたちが投稿したたくさんの作品があります。もちろん、日本人の方が投稿した作品も多数掲載されています。今回は、そんな中から WebGL を利用したものに特化して、私の個人的なお気に入り作品をどどーんと 65 作品、一気にご紹介しようと思います。
かなり掲載作品が多いので、お時間のあるときにでもゆっくりご覧になってみてください。
ダイジェストで一気にお届け!
さて、それでは怒涛の 65 連発! 一気にダイジェスト版でお届けします。
ちょっとした一言コメントをつけてありますので、それが少しでも参考になれば幸いです。
パーティクルが美しいサウンドビジュアライザ!

Blizzard Visualizer - Merry Christmas!
右側にはメニューが隠されているのでいろいろ調整もできます。
流体シミュレーションの簡易実装

流れのベクトルがしばらく残る感じがなんとも不思議。
GLSL を利用した模様の描画

サイバーな雰囲気のシーンなどで背景に使えそうですね。
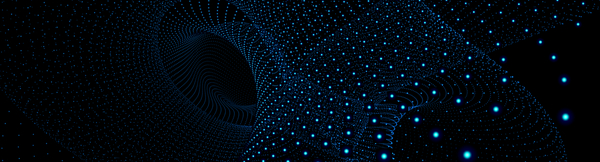
ぼんやりと浮かぶ星々

その名もギャラクシーシェーダ!
廊下を駆け抜ける!

もしや Canvas2D では!? と思いましたが、three.js で WebGL 使って書いてるみたいですね。
DOM との組み合わせがいい感じ

3D としては簡易ですがスクロールするとなかなかいい感じです。
clockmaker こと池田さんの作品!

Many Icons in 3D using Three.js
国内でも一時話題になりましたね。
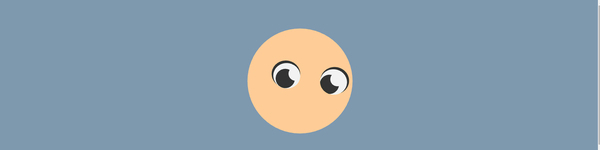
シェーダで描く人間の表情が不思議な感覚

これはなんとも不思議な感じ。マウスカーソルを動かすと目だけなのに妙に生き生きとした表情を見せてくれます。
四足歩行

シェーダでかなり複雑な計算をしているように見えますが、それよりこの動く四足歩行の生物はいったい……
美しすぎるパーティクル

今回ご紹介するなかでも上位に入るクオリティのパーティクル!
グリッチノイズシェーダ

見せ方がうまいなあこれ。
見た目はふんわりだけど……

サウンドいビジュアライザですが、曲調が結構ファンキーで見た目とのギャップすごいなって思いました(笑)
モノクロからのグリッチノイズ

モノクロのシーンがノイズと共に一瞬色がついたような感じになるのがなんともいいです。
ちょっと気持ち悪い……

球体を使ってワームを表現した作品。
点描画されたトーラス

なんかトーラスを点で描いているだけなんですが、妙に幻想的な雰囲気に仕上がっていていいなと。
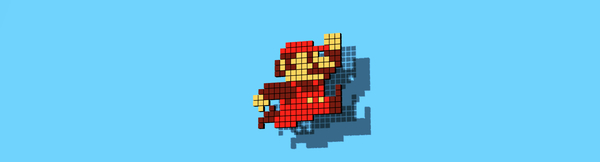
みんなだいすきスーパーマリオ

Super Mario Three.js Experiment
3D 実装としては特に面白いことはないんですが、やっぱり日本生まれのヒーローなのでご紹介しなければ。
日本人が創りだした美しい幾何学模様の世界

Day55: WebGL Particle Animation#2.
あの、画像じゃ伝わらないので、現物をぜひ見てみてください。
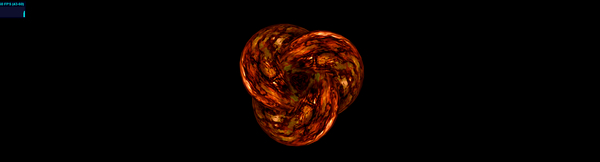
まるで燃えたぎる溶岩

特に操作などはできませんが、とても見た目がかっこいいですね。
動きがまるで生きているかのよう

クリックで動きを停止させることができるので、お気に入りのワンショットを狙ってみるというのもいいかも。
リボンの表現がすごい

上のデモと同じ作者さんの作品ですが、こちらもリボンの動きがとても生き生きとしていますね。
せり上がってくるブロックが時を知らせる

これなかなかアナログっぽくていいですね。
まるで落ちていくかのよう

ギュイーンという感じで徐々にマンデルブロ集合が拡大されていく様子がまるで落ちていくかのようで不思議な感じがしますね。
まるでタイムワープ!?

とっても美しい、まるで宇宙をワープしているかのようなデモ。
ノイジーな感じのエフェクトが面白い

サウンドビジュアライザですが、こちらの作品は演出がなんともスマートな感じがしますね。
Pixi.js 製のサウンドビジュアライザ

今回のサウンドビジュアライザ系のなかでは個人的に一番好きかな。とてもいいです。
ワイヤーフレーム風のジャンプゲーム

画像ではまったく伝わらないと思いますが、スペースキーなどを使って操作できるミニゲームになっています。
キューブだけを使って表現

中央の白いキューブのあたりに光源が置かれているみたいです。シンプルな形状のモデルだけでもいろいろ表現できますね。
シンプルながら何故か心地よい

右側にメニューがあり、動作を微妙に変えることができます。シンプルな実装なんですが、なんだかずっと見入ってしまうような感じがします。
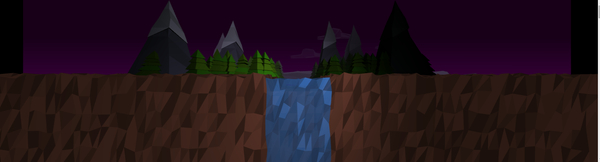
色使いが面白い景観

なんと表現したらいいのかわかりませんが、色使いがとても神秘的な感じがします。
球体フレームのサウンドビジュアライザ

Three js - Sphere audio visualiser
なんだかサウンドビジュアライザ結構ありますね……こちらは曲の雰囲気のしっとりした感じがシーンともマッチしている感じがします。
こういう深海生物いそう

静かにたゆたう様子が可愛らしいです。
ノイズ実装の参考に

ノイズで描き出される模様。ノイズを使った演出の参考になるのではないでしょうか。
ただただもくもくと

ただもくもくとキューブが動きます。それだけなんですが、なんか見入ってしまう。
顕微鏡を覗いてみたら

顕微鏡でミクロな世界を覗き込んでいるかのようです。美しい。
ある意味珍しいパーティクルデモ

Pixi.js を利用したものですが、ある意味こういうふうに WebGL を使っているケースというのは非常に珍しいですね。これはこれでとても良い感じ。
テカッテカ!!

テカッテカのトーラスです。なんかようわからんが萌えるw
電脳世界の風景!?

まるで電脳世界へ迷い込んだかのよう。
経路探索の 3D 版風味

実際には経路探索とかではないんですが、キューブだけを使って面白い世界観を作っているなあと感心。
点と点が結ばれて

一定以下の距離になった点同士の間に線が引かれる面白いデモ。
重力に引き寄せられるキューブたち

以前、このサイトで単体作品として紹介したこともあるのですが、Codepen にも投稿されていたんですね。
渦を巻くパーティクル

#Codevember Day 6 Derivate Curl Noise
Curl ノイズを使った渦巻くパーティクル表現を行ったデモ。ちょっとだけ重いです。
波打つラインとブルームと

ThreeJS / WebGL / Glsl / LiquiForm
ラインで描かれた面が波打つように動く幻想的なデモ。ブルームというか、光が溢れるようなエフェクトが掛けられています。
まるで閉じ込められた砂嵐

右側にあるメニューから「blowPower」を若干強めに掛けるとよりイイ感じになりますね。
ベジェ曲線で描く三次元ワールド

Three JS Generative Bezier+ GLSL coloring
色合いといい動きといい、とてもシンプルですがそれ故に、むしろカッコイイ感じに仕上がっています。
漏れ出る光が美しい

ゴッドレイのような感じで光が漏れ出してくる様子を見事に表現しています。
フラクタル好きにはたまらない一品

こういう系は数学ある程度しっかりやってないと書けないと思うので、本当にすごいなあと思います。
デザインそのものが美しい

背景の光るデモだけでなく全体の構成やフォントなど、デザインがとても完成度の高い作品。
なんと表現したらいいのかわからんがすごい

これも動いているものを見てもらうのが手っ取り早いのですが、なんというか、どう表現していいのかわからんのですがとにかくすごいです。
煙を表現しつつ映える光の美しさ

作品のテーマは煙ですが、それによって逆に光の雰囲気が見事に高まっているように感じますね。
長時間見つめていると……

見つめ続けていると頭がおかしくなりそうです(笑)
見たことのないジュリア集合

こんなジュリア集合みたことないぞ!(だんだんコメントが雑になってきた……)
GLSL で描くパステルフラワー

シェーダだけでこういった幾何学模様を描くのは、慣れてくると非常に楽しいので、どうやって描かれているのかシェーダのコードを分析してみるというのも、いいかもしれません。
ビデオ投影を行ったキューブがきれい

ただ投影するだけでなく、微妙に荒い映像に変換しているのかな? とても雰囲気がイイですね!
10 万パーティクルが美しい

キューブとスフィアをパーティクルで表現した一品。ありきたりといえばありきたりですが、10 万の頂点でもらくらく捌くというのが WebGL の素晴らしいところですね。
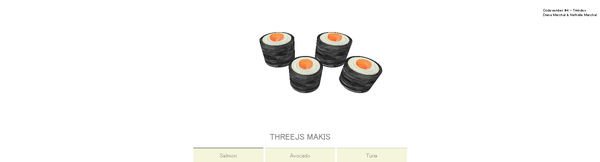
みんなが大好きなアレ!

#codevember - 4 - Threejs makis
アボカドやツナもあるよ!
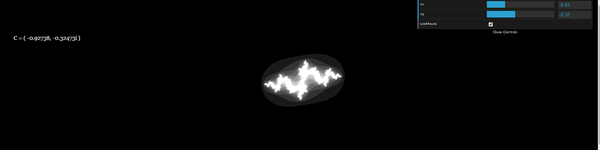
ジュリア集合を動かして見せる

マウスの操作に連動してジュリア集合のパラメータが変化するので、ジュリア集合がどのように変異していくのか観察するのにはうってつけの良コンテンツですね。
GLSL で描くプラズマ!

非常にシンプルであまり激しい動きもありませんが、こんな模様がほしいときに、このシェーダは非常に参考になりそう。
操作することができるシューティングっぽい感じ

カーソルキーなどで機体を動かすことができるのですが、ショットなどを打つことはできないみたいです……
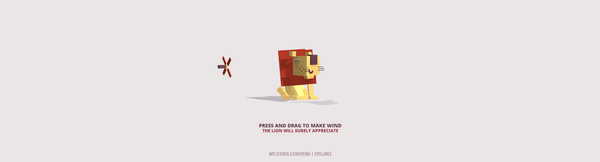
涼し気なライオンが可愛らしい!

世界中で超がつくほど話題になった見事な WebGL のショートデモ。マウスを使って風を送ってあげたときのライオンの表情の変化など、隅々までこだわりが感じられる一作です。
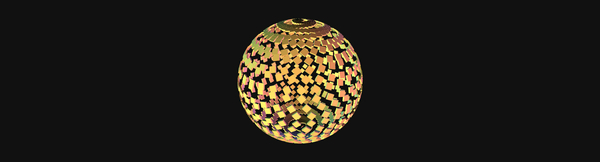
ライトの加減がなんとも絶妙

particles moving to the spherical ver4
非常にシンプルなデモですが、なんというか、浮遊しているタイル状のモデルの色合いがとても素敵ですよね。
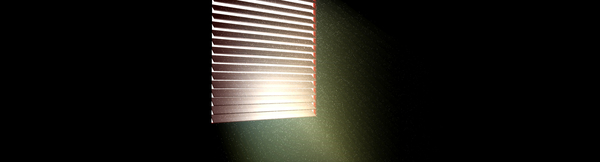
窓から差し込む光と……埃までリアル!

webGL: Volumetric textures in a dark room
こんなに見事に埃を表現した WebGL デモはあまりないですね。でも埃があるからこそ、光がさらに美しく見える、という感じが素晴らしいです。
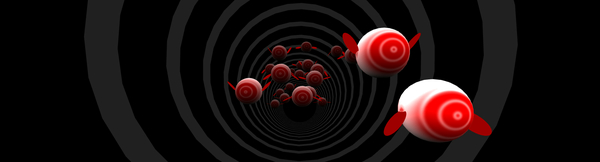
なんかマザーとかにありそうな風景

これが何を表現しているものなのかは正直わからんのですが、なんか面白い。
波打つトーラスと光の輪

一見すると、ブルームのように光が漏れだすような演出を加えているように見えますが、そういう類の演出方法ではないような気がします。たぶん、法線方向への高さで色付けしているんだと思いますが、十分に幻想的な雰囲気が出ていて、すごいなあと思いました。
大量のポリゴンが吹き荒れる!

こちらもサウンドビジュアライザですが、渦を巻くようにして天空へと舞い上がっていくポリゴンが、まるで風に巻かれた枯れ葉のようです。
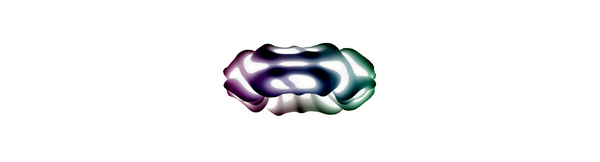
シェーダで描く不思議な模様がなんともイイ!

まるであんこを包んだ大福みたいな感じ……
みんなもぜひチャレンジしてみよう!
さて、いかがでしたでしょうか。
正直言って、めっちゃ疲れました(笑)
キャプチャ画像を用意するだけでも一苦労でしたが、みなさんがひとつでも多くのお気に入り作品や、インスピレーションを得られたのだとしたら嬉しい限りです。
CodePen では、全ての作品のコードを漏れ無く見ることができます。それらのソースを参考にしつつ、これを機に、みなさんもぜひ WebGL 実装にチャレンジしてみてください。




