
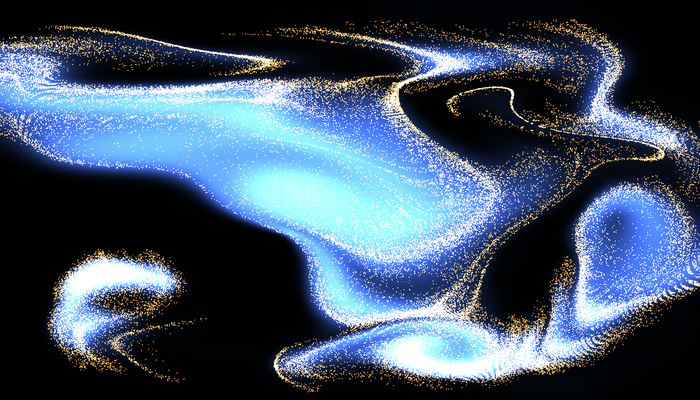
その名のとおりまさに星のきらめきのような美しすぎる流体シミュレーション Stars Fluid!
パーティクルと流体の合わせ技
今回ご紹介するのは、WebGL と GPGPU によって描き出される美しい流体シミュレーションのデモです。
流体系のシミュレーションデモでは、非常に多くの演算を行う必要があります。私も実は一度トライしたことがあるのですが、かなり GPU をぶん回してやらないとなかなか速度が出ない、結構リッチな実装になることが多いですね。
今回のデモは、そこにうまくパーティクルを組み合わせて、星のようなきらめきも同時に表現しています。
シェーダ数は実に 12 セット!
このサイトをご覧のみなさんは、少なからず WebGL に興味をお持ちのエンジニアの方だとは思います。しかしそんな閲覧者のみなさんの中でも、流体シミュレーションを実装したことがあるという方は少ないかもしれませんね。
流体シミュレーションとして最も有名な Stable Fluids の実装を例に取ると、ベクトルを保存するためのフレームバッファ(オフスクリーンバッファ)などを複数用意する必要があるため、どうしても実装としてはマッチョ(笑)な感じになります。
それに、それだけたくさんのシェーダを同時に何度も走らせることになるため、大抵の場合とても重いです。
普通に CPU でこれらを頑張って計算すると、とてもじゃないですがリアルタイムに流れる様子を見るのは苦しいです。そこで、WebGL に代表される GPU を利用できる機構を使い、GPGPU で流体をシミュレートするわけですね。

今回のサイトはリソースなどはほとんどなく、ほぼ全てのグラフィックスがシェーダによって描き出されます。故に、ロード時間は一瞬です。画像や音声ファイルがないので、当たり前ですね。
ページが表示されると上のようにマウスを動かしてね! というアナウンスがあり、画面内のどこかをクリックすると、デモがスタートします。
デモがスタートすると、なにもクリック操作をしないままの場合、画面はずっと真っ暗です。画面内のどこかがクリックされると、その地点にふわりとパーティクルと流体の波のような光が溢れ出してきます。

今回の流体シミュレーションの面白いところは、こうしてパーティクルと流体の流れの可視化を同時に扱っているところだと思います。
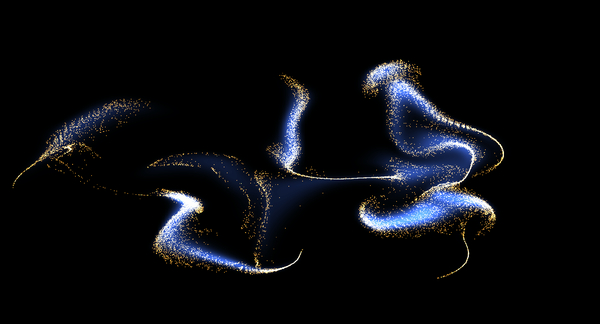
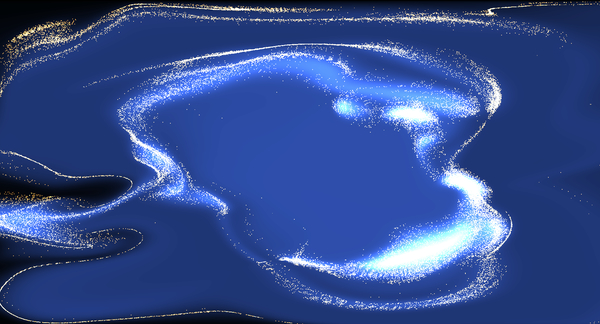
パーティクルの方は、恐らく 10 万前後だと思いますが、個数に上限が設けられているようです。一方で、流れの表現はスクリーン全体を走査するフラグメントシェーダによって濃淡が表現されているため、明るさの上限というものはありませんね。
あまり高解像度なスクリーンで見ている場合、処理落ちが激しくなり、どうしても流体のヌルヌル感が目減りしてしまうので、少しウィンドウサイズを小さくしてみると、非常に美しいパーティクルの流れなどを見ることができるでしょう。

マウスのボタンを押下していない場合でも、一度動き出した流れに対しては干渉できるようになります。
ドラッグしたままスクリーン内を掻き回してみたり、クリック連打しながら星をばらまいてみたりすると、非常に楽しいと思います。
GPGPU を使った非常に美しいデモになっています。ぜひチェックしてみてください。




