
コンセプトビジュアルを完璧に再現した WebGL 実装が見事! 学生さんが作り上げたティザーサイトの WebGL デモ!
在学生自らが生み出すビジュアル・アート
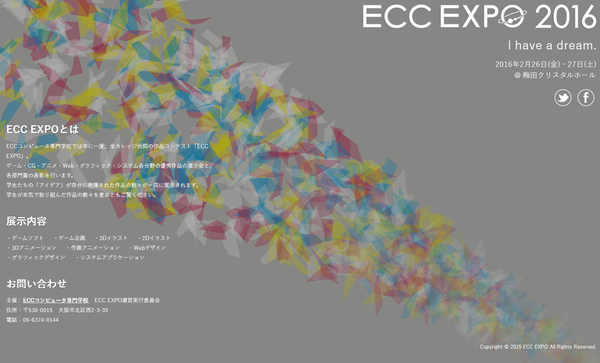
今回ご紹介するのは、とある専門学校のイベントを告知するティザーサイトです。
私がこのサイトを知ったきっかけは、とある在学生の学生さんのブログ記事でした。そのブログには、サイトの完成までの道のりが書かれているのですが、その過程も含め、とても感銘を受けました。
あくまでもサイト自体は専門学校のサイトです。しかし今回は、そのサイトの WebGL 実装を行った学生さんのブログ記事と共に、ご紹介しようと思います。
ポスターの雰囲気を見事に再現!
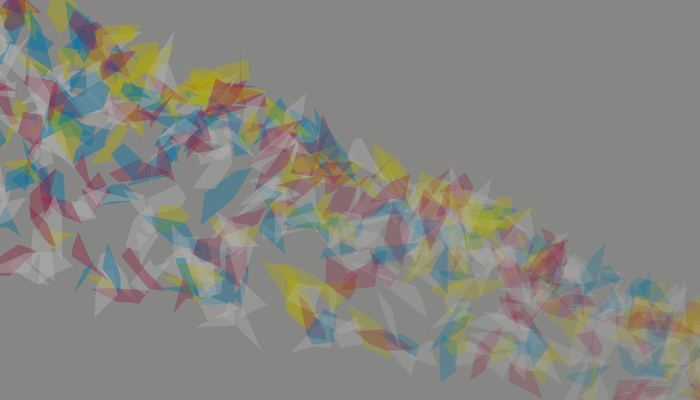
今回のティザーサイトでは、画面の右下の方からたくさんのオブジェクトが噴き上げられるようにして流れてきます。
オブジェクトは画面に登場した直後は少し背景に溶け込んだような色をしていますが、左上に向かうにしたがい徐々に色が鮮明になっていきます。
WebGL の実装としては非常にシンプルなものですが、これを学生さんが作ったと考えると、実に素晴らしいですね。

今回のデモは、もともとあった、このエキスポのイメージビジュアルを元に作られています。
実装をした @yuhei95 さんのブログ記事によれば、最初は SVG での実装を考えたのだとか。
たしかに、ポスターの制作用にすでにパスがデータとして存在するのであれば、SVG でこういったビジュアルを再現するのも比較的簡単そうだなとは思いますよね。
あえてそこで SVG で突っ走らず、WebGL に目を向けたというのが素晴らしい。
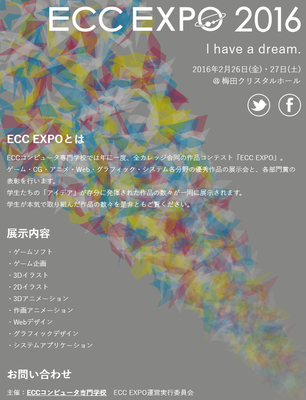
ちなみに、もとになったポスターは以下のようなデザイン。

上記画像は yuhei95 さんのブログ記事より引用しています。
もともとのポスターは縦長のレイアウトなので、ウィンドウの大きさを変化させてキャプチャもしてみました。
それが以下です。
見事に、もとのポスターの雰囲気を再現できていますね!

ウェブ版では、最終的に速度の問題などを考慮して、Pixi.js での実装が採用されます。
なんだか、こういうどのライブラリを使うべきかみたいなことを考えながら、徐々にサイトが出来上がっていくというプロセスが、本当にプロのエンジニアのようで驚きました。
ぜひ、当該のブログ記事をみなさんにも読んでいただきたいところです。記事末にリンク置いておきます。
元になったポスターをデザインしたのも、多分学生さんなのかな? それがウェブ版に移植されるにあたって、自分たちでウェブサイトまで作ってしまうというその姿勢が、いかにも現代的で素敵だなと思いました。職業エンジニアも負けていられませんね(笑)

今回のサイトはイベントの告知用サイトなので、1 月末ころになると正式版のサイトに差し替えられるそうです。ぜひ、いまのうちにサイトをチェックしてみてください。
若い人が積極的に WebGL による実装を行ってくれているということが、単純に嬉しかった。もっともっと、こういった若い力による WebGL 作品が増えていくことを期待せざるを得ないですね!
みなさんもぜひ、サイトをチェックしてみてください。またよければブログ記事も、ぜひご覧になってみてください。




