
波打つ液体のようなオブジェクトを見事に描画した Examples! 解説ブログもあるよ!
美しく風景を反射する液体表現
今回ご紹介するのは、流体表現ともちょっと違う、水のようなオブジェクトを WebGL で描画したデモです。
実はこの作品には、その実装方法について簡単な説明が添えられたブログ記事があるのですが、私が最初に見つけたのはデモではなくブログ記事の方でした。
シェーダの記述や法線の算出についての言及もあるので、英語ですが読む価値があるかなと思います。
パラメータも調整できる見事なデモ
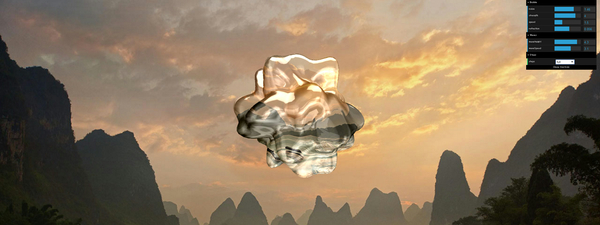
今回のサイトのデモは、右上にメニューがあり、そこから様々なパラメータを変化させることができるようになっています。
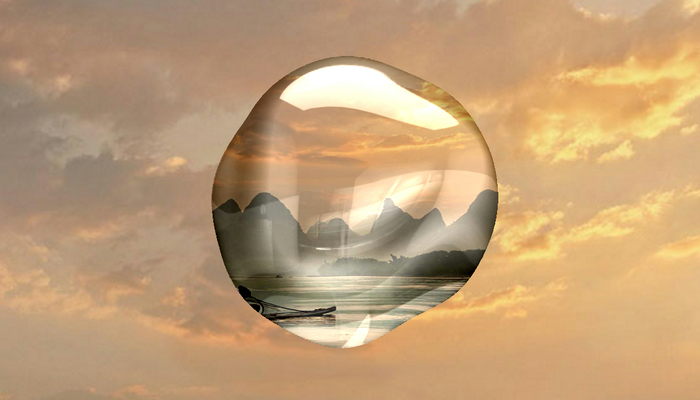
そもそものデフォルトの状態でも、本記事のトップ画像のように、液体状のゆらゆらと波打つオブジェクトが描画されるようになっているのですが、パラメータを変化させてみると、さらに面白い表情を見せてくれます。

このような液体のような表現を行うためには、パッと見た印象だけで考えずに、どうしたらこういった描画が行えるのだろうかとひとつひとつ丁寧にロジックを解いていくのがいいでしょう。
たとえば、風景の映り込みを表現することと、液体の向こう側に透過して見えている歪んだ風景を描くことは、根本的に考え方も実装方法も違います。
3D 描画の多くは、小さなテクニックが組み合わさってできています。今回のデモのように、技術解説記事が一緒に公開されているものは珍しいので、全編英語ではありますが頑張って読み解いてみることもきっと役に立つと思います。

キャプチャ画像や、実際に使われている GLSL のコードなどが掲載されているので、必ずしも英語に熟練していなくても参考にできるところは多いと思います。
また、このブログからは、別のサイトの参考ドキュメントへのリンクなども貼られています。
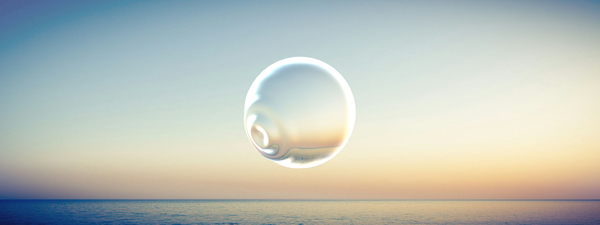
さらに、記事の終わりのほうでは、もうひとつ液体状のオブジェクトを使ったデモが置かれています。

こちらは最初に掲載してあったものと比べると、かなりシンプルな実装ですね。
今回のデモのように、モデルの頂点自体が波打つように動くようなタイプのデモは、個人的には、それほど難しくないのかなと思います。
バンプマッピングなども、それほど高度な技術というわけではありませんがあれはちょっと数学の知識を要する部分が多い気がします。
いずれにしても、解説記事つきのデモがこうして公開されているわけですから、ありがたく参考にさせていただきましょう。
単純に眺めているだけでもかなり楽しめます。ぜひチェックしてみてください。




