
あまりに素晴らしいデザインに開いた口が塞がらない! Message Design Center の素敵なコーポレートサイト
動きとインタラクションも素晴らしい
今回ご紹介するのは、日本の企業のサイトです。
これまでにも、いくつかは日本にある企業のサイトをご紹介してきましたが、個人的に、日本の企業のサイトでプロモーション以外の目的に WebGL を使っている場合、とてもハイクオリティな仕上がりになっていることが多いような気がします。
今回も見た瞬間にいろんな意味で絶句するほど、完成度が高いサイトになっています。
文字と画像の完全な融合とはこのことか!
今回のサイトは、タイトルにもあるとおり Message Design Center という日本の企業のサイトです。オフィスは青山にあるのかな? 大変失礼ながら私は今回初めて知ったのですが、結構たくさんの有名なプロダクトに参加されている会社さんのようです。
サイトには、これまでに Message Design Center が関わってきた様々な事案が紹介されていますが、これが基本的にほぼすべて WebGL で表現されています。

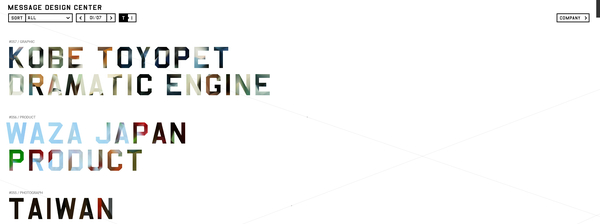
かなりワイドなモニターでキャプチャしているのでちょっと間延びしたような構図になってしまっていますが、それでも十分に美しく整然としたデザインとして、存在感を放っていると思います。
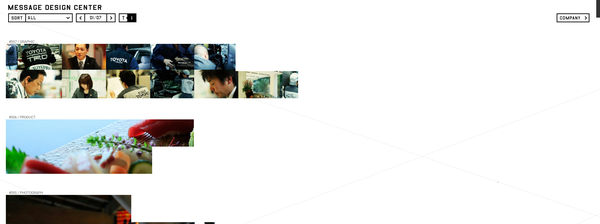
画面の左上のほうに、メニューがいくつか並べられていますが、そのなかにある T > I と書かれたボタンのようなパーツをクリックすると、アルファベットの形をしている部分が突然変形し始め、あっという間にタイル上に並べられた写真に切り替わります。
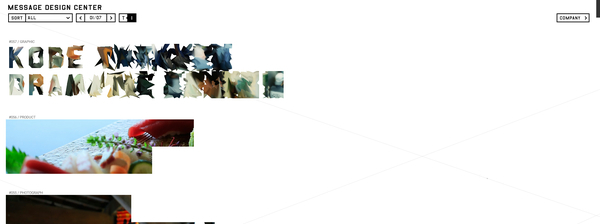
アルファベットの形をしているポリゴンが、折り紙を解き開くような感じで広がる様子は実に見事です。


また、アルファベットの状態でも、タイル上に並べられた画像の状態でも、いずれの場合もオンマウスでこの変形アニメーションをいつでも見ることができます。
動きやインタラクションまでもが、やはりデザインの一部なのだと感じさせてくれる仕上がりですね。
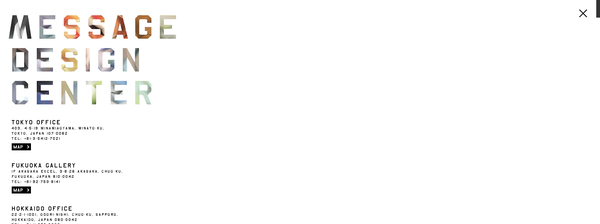
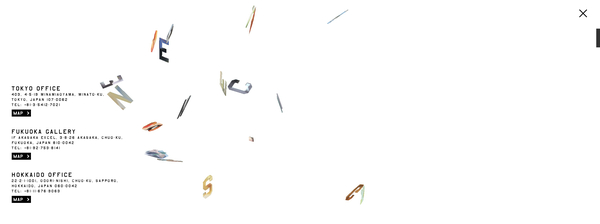
また、About ページに当たる企業とスタッフを紹介するページがあるのですが、このページに移動するには画面の右上に置かれている「COMPANY」のボタンを押します。

このページでも、やはりアルファベットをかたどったポリゴンが置かれており、社名を表すように並べられてます。
ここではスクロールすることで画面に面白い変化が起こります。
ちょっとネタバレのようになってしまうので紹介するかどうか迷ったのですが、一応キャプチャ画像を載せておきます。整然と並べられていたアルファベットが、突如流れるように動き出す様子は、やはりとてもいい感じです。

サイト全体が、まさに企業の顔として素晴らしいデザインを発揮していると感じました。
実装としては Three.js を使っているようですが、アルファベットからタイル画像への変形など、なかなか面白い動きを見事に使いこなしているなと思います。
ただ見ているだけでも、本当にいろんな意味で勉強になります。
みなさんもぜひチェックしてみてください。




