
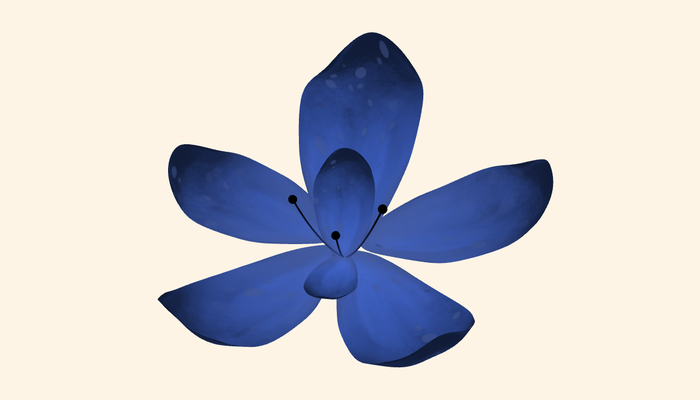
風に揺れる一輪の花……ランダムに花弁の模様を生成して適用する WebGL デモ Orchid Generator
風に揺れる動きが妙にリアル
今回ご紹介するのは、WebGL とプロシージャルな模様のジェネレーターを組み合わせたデモです。
シード値を変えながら次々と模様を生成していくことができるようになっており、ジェネレートボタンをぽちぽちしているだけでも非常に楽しめるサイトになっています。
風に揺れるように動く花の動きも妙にリアルです。
パラメータを変更して遊んでみよう
今回のデモは、ページのロードが完了すると画面の中央に一輪の花が映し出されます。
この花の部分が WebGL による三次元表現で描画されており、デフォルトではマウスカーソルの位置を検知して追従するような動き方をします。
マウスを動かしながら注意深く観察するとわかると思いますが、物理演算が適用されているかのように、花びらが重力の影響を受けながら動く様子が見事ですね。

画面の右上のほうにはメニューが置かれています。
このメニューの項目自体はあまり多くはありませんが、花にぶつかる風の強さを変更したり、マウスの追従モードを解除したりすることができます。
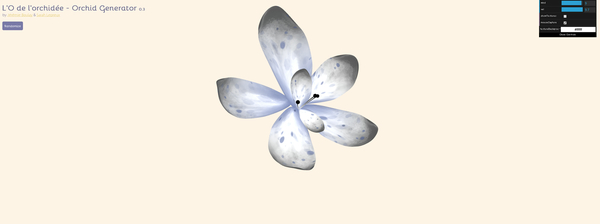
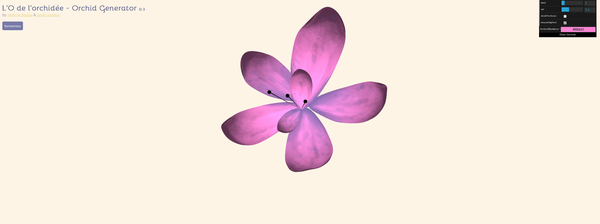
また、花弁の色を変更するインターフェースもありますが、画面の左端に置かれているランダムにパラメータを変更するボタンを押したほうが楽しめるでしょう。
様々な色で次々と花が生成されていく様子はなかなか面白いです。

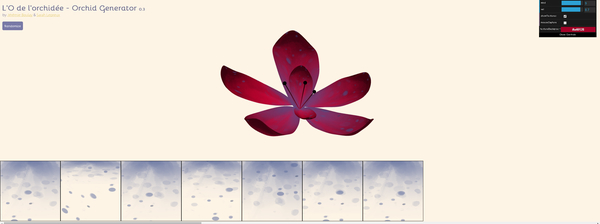
また、花弁のひとつひとつにどのような模様が充てられているのかは、右上のメニューからチェックボックスひとつで画面内に詳細を表示させることができるようになっています。
ランダムに、しかしなにかしらのアルゴリズムを使って模様を生成し、それをテクスチャに適用しているのだと思いますが、こうして模様の詳細な情報まで見れるようになっているのは面白いですね。
こうして模様のテクスチャを表示して見てみると、花びらの模様って結構 GLSL なんかで動的に生成してみるだけでも、なかなか面白いテーマになるのかもしれませんね。

風に揺れるような花びらの動きや、生成された模様の詳細が細かく観察できるようになっている点など、シンプルなデモながら細かいところまでしっかり作ってある印象を受けます。
なんとなく優しい感じのする花をテーマにしたプロシージャルなデモです。
ぜひチェックしてみてください。




