
WebGL 総本山更新 500 回達成記念! ショートデモが素晴らしいお気に入りサイトを一挙紹介!
いつもご覧いただきありがとうございます
いつも WebGL 総本山をご覧いただきまして、ありがとうございます。
当サイトは、運営開始より一年と少し。今回の更新で、更新 500 回という節目にたどり着くことができました。これも、普段からこのサイトをご覧いただいたり、リンクをシェアしてくださったりしているみなさんのおかげだと思っています。
毎日欠かすこと無く更新する作業はけして楽ではないのですが、こうしてひとつの大きな節目となる更新回数まで漕ぎ着くことができ、とても嬉しいです。
正直なところ、運営を開始する前には、WebGL というジャンルで毎日更新するネタが果たして本当にあるのか!? と自分自身でも心配していたところではあるのですが、おかげさまで日々新しい実装やデモが世界中で生み出されており、それを紹介できることに感謝の気持ちさえ覚えます。
今回は、そんな感謝の気持ちも込めつつ、これまでに紹介してきたサイトのなかから厳選した ショートデモが複数公開されているサイト をご紹介したいと思います。
なかには、日本人の方が運営されているサイトもあります。ただでさえ実装には手間の掛かる WebGL 作品を、複数公開されている作者のみなさんには本当に頭が下がります。
ぜひ、楽しんでいただければと思います。
重厚な世界観に酔いしれろ!

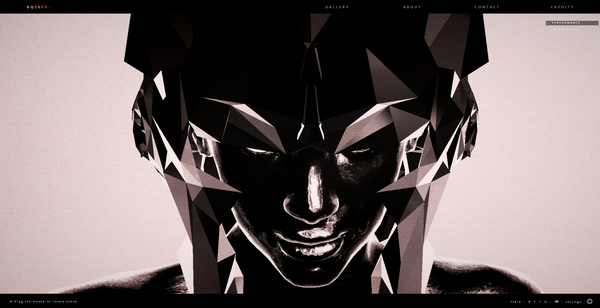
思わずドキリとさせられるリアルな人体モデル! 独自の世界観で見せる Bruno Quintela 氏の WebGL デモサイト - WebGL 総本山
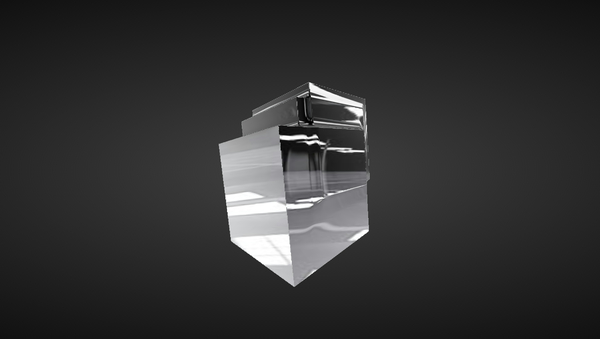
こちらのサイトはリアルな人体モデルの美しい曲線と、それとは逆に鋭くエッジの利いた不思議なオブジェクトの直線とが、美しく絡みあう独特な表現が魅力のサイトです。
WebGL の実装部分もモチロンすごいのですが、サイト全体の雰囲気がなんか近未来感たっぷりで、すごくかっこいいです。
公開されているデモはどれもベースは似たような感じなのですが、ちょっとした見せ方の変化で、まるで別物のように見えるのが不思議な感じです。
ハイクオリティな作品が多め!

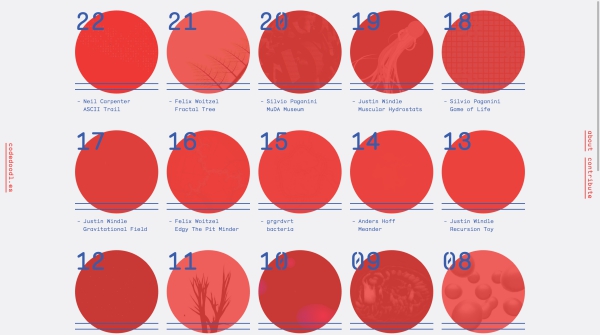
クールでクリエイティブなコードを収集することを目的にした投稿サイト code doodles がすごい! - WebGL 総本山
こちらは特定の個人がデモを作っているわけではなく、投稿するタイプのサイトです。
どちらかというと、デザインセンスやアーティスティックな感性が光る作品が多く、しかも今もなお作品が増え続けていっています。
以前当サイトで紹介したときには作品数は 20 を少し超えるくらいでしたが、今はその 3 倍にも及ぶ作品が掲載されており、さらにパワーアップしていますね。
たった一人で歩む壮大なデモ公開の道

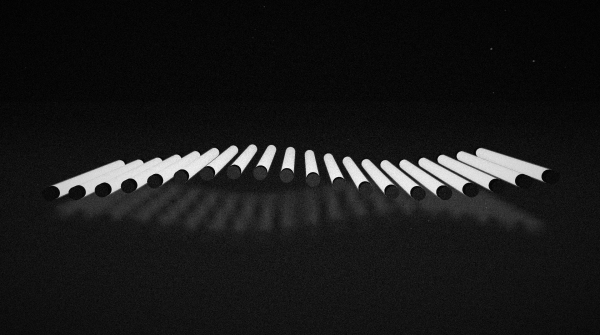
日々進化を続けるショートデモを大量収録した 1D1W! ヒラメキとチャレンジ精神溢れる新作をご紹介 - WebGL 総本山
このサイトを初めて見つけた時、そして少し時間が経ってから再び訪れた時、どちらの場合もとてもびっくりさせられたサイトです。
まるで自分自身に鞭打つように、コンスタントに、ストイックに日々公開作品が増えていく様子は、見ていて本当に感心しましたし、その作品の品質にも妥協がない点など、姿勢も含めてとても感動させられたサイトでもありました。
今は、大台である 100 個目の作品を公開し終えて、静かに 100 個ものデモ作品が一同に公開されています。
こんなサイトが作れたら、その達成感たるや素晴らしいでしょうね。
サイトの作りもカッコいいセンスの光る作品たち

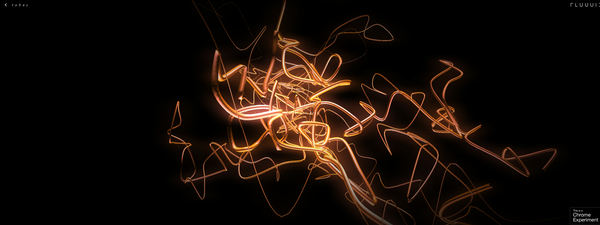
WebGL を利用したセンスのよい作例が大量に公開されているポートフォリオサイト FLUUUID が素晴らしい! - WebGL 総本山
3D の作品には、2D 以上に独特なセンスが要求されるような気がしますが、こちらの FLUUUID というポートフォリオサイトでは、デモ作品のサムネイルを掲載している一覧ページのデザインからして既に、とてもセンスを感じるスタイルになっています。
デモ作品の内容はどちらかというと実験作と言った雰囲気のものが多い気もしますが、小さくまとめつつ、しかしカッコよく見せるためのポイントはしっかり押さえている、そんな作品が多いような気がします。
芸術作品のような作品たちに脱帽!

まるでハイセンスな美術館のよう! 小さなデモが美しく並べられた WebGL Experiments の数々が素晴らしい! - WebGL 総本山
3DCG をアートだと考えるなら、こちらのサイトのデモ作品はまさにそれを正統に表現しているかもしれません。
漫画と絵画が同じ「絵」というジャンルの中でも全く違った表情を見せるのと同じように、3DCG もまた、アートらしさを持った作品というのは一味違った表情を見せてくれるような気がします。
ただ静かに、じっと眺めていたい。そんな気持ちにさせてくれるたくさんの作品が並んでいます。
GPU をぶん回すのだ!

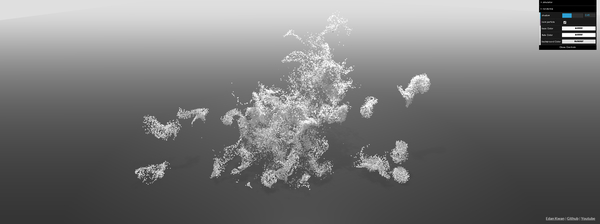
Curl ノイズを用いた煙表現! 流れるように動くパーティクルが見事な The Spirit - WebGL 総本山
最近特に、精力的に作品を公開しているのが上記の記事で紹介したデモの作者、Edan Kwan 氏。
彼は多くのアワードでの受賞歴を持ち、特に GPU による高速な処理を有効に活用した作品を多く手がけています。
最近では、自身で実装したデモの解説記事なども書かれているようで、ハイレベルな WebGL 実装やそのテクニックを世に発信し続けています。素晴らしいですね。
three.js を上手に利用した作例集!

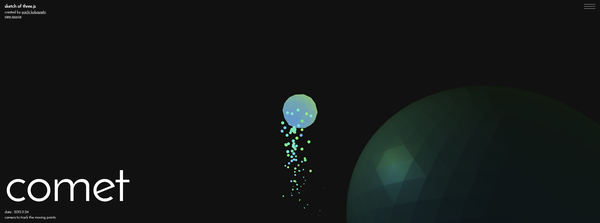
センスの光る three.js の習作を集めた個人ポートフォリオサイト sketch of three.js! - WebGL 総本山
こちらのサイトは、日本人の作者である @ykob0123 さんの実験サイトです。three.js を中心に、WebGL に独学で挑みつつ、少しずつ自分の成果をこうしてサイトに掲載しています。
私自身も経験があるのですが、どんな小さな作品でも、あるいはとても気合いの入った作品でも、それをウェブに公開していくというのは管理の手間や気持ちの問題から、とても難しいし大変ですよね。
自分にできることから少しずつでもこうして成果を載せていくというスタイルが、本当に素晴らしいと思います。
確かな知識が生み出すハイスペックな作品群

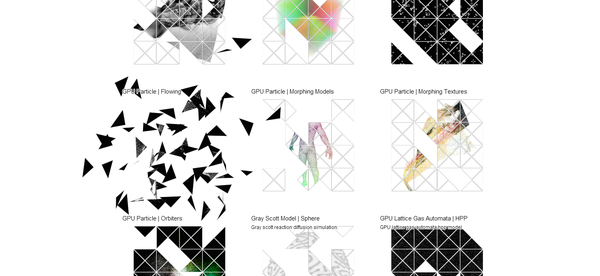
GPGPU や流体シミュレーションを使った高品質なデモが多数公開中! 日本人の作者が贈る良作コンテンツ! - WebGL 総本山
こちらのサイトも、日本人の方がオーナーのサイトです。
@mattatz さんは GPGPU を用いて、高速に物理的な演算を処理するような作品がとても得意な方、という印象があります。
研究者でもある氏の作品は、見た目こそそれほど派手ではないものが中心ですが、思わず目を見張るような物理演算や GPU 技が仕込まれているものが多いです。
そう簡単には真似できないような、本物志向の作品たちは本当にすごいの一言です。
美しい CG が見たいのかい?

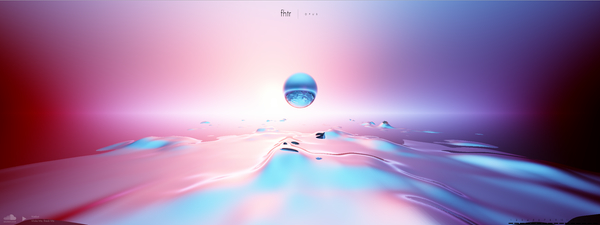
ハイレベルな GLSL シェーダが見たいなら! 圧倒的クオリティで魅せるシェーダ実装がすごい fhtr - WebGL 総本山
GLSL を駆使して美しいシェーダグラフィックスを実現している人は、世界中にたくさんいます。
それでも、これほど高いレベルを維持しているシェーダアートの作者はそうはいないでしょう。
独特の世界観を持ち、ややもすると他人を寄せ付けないような、なにか鋭さのようなものを垣間見る作品も多いサイトですが、ハイスペックな GPU を搭載しているならぜひ一度ご覧になってみていただくことをお勧めします。
とにかく、なんかすごい! と思わずわけのわからない感想が出てしまうようなサイトですね。
具体的なコードも閲覧可能なデモ作品集!

豊富な優良 GLSL シェーダデモが多数公開中! 個人ブログの驚きの作品群がすごい - WebGL 総本山
こちらのサイト、というかブログなんですが、Shadertoy の埋め込み用 HTML を使っているので、各デモのページからすぐに実行されているシェーダグラフィックスを見ることができます。
また、Shadertoy で公開されている作品が掲載されている形なので、当然のことながら簡単にそのソースコードを拝見することができるようになっています。
あまり作風に偏りがなく、まんべんなく様々な実装や表現について参考にできるサイトとして、とても貴重な存在だと思います。
世界で活躍する日本の感性

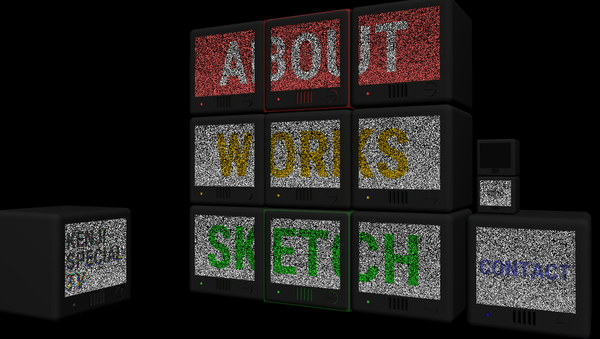
ああ、これが天才の仕事か……日本人エンジニア Kenji Saito 氏のポートフォリオサイトが驚きの凄さ! - WebGL 総本山
こちらも、またしても日本人の作者の方のサイトになります。
個人ポートフォリオでありながら、さながらちょっとしたゲームやアート作品のような、味わいのある仕上がりになっています。
ただ単に自分自身を紹介するだけでなく、技術や見せ方のひとつひとつでさりげなく自己主張している感じがするサイトですね。
ポートフォリオサイトとしてのリンク集のような役割もしっかりと持っており、機能面と外観やユーザー体験のあらゆる点で高度にまとまっているのが、本当に見事としか言いようがありません。
サウンドビジュアライザ的デモの至高

クールなサウンド、美しきビジュアライズ、そして多彩なパラメータ! WebGL 製デモ UberViz がすごい! - WebGL 総本山
彼らの作品には、一貫して同じようなアブストラクトな表現が見られます。
一方で、柔軟性を持つ多彩なパラメータが用意されていたり、ちょっとしたゲームのような仕上がりになっていたりと、遊び心にもあふれた作品が多いように思います。
サウンドビジュアライザ系の実装は、WebGL 作品では実は結構多いのですが、これだけ自分たちのスタイルをしっかり持っているというのは、称賛に値するところではないだろうかと思います。
目指せ 1000 回!? これからもがんばります
さて、いかがでしたでしょうか。
個人的にとても気に入っている、複数のデモを公開している作者の方のサイトをご紹介してみました。
昨年の初夏の頃に、2015 年上半期総決算 みたいな記事を書いたのですが、今回はその記事を公開したあとから、これまでに掲載した記事の中から特にお気に入りのものを抜粋してみました。
自分自身で執筆してきたとは言っても、振り返ってみればやはり思い出深い作品やサイト、デモなどがたくさん見つかります。
みなさんも、ぜひ今回ご紹介したような WebGL の作品たちからインスピレーションを得て、オリジナルの作品作りに挑戦してみてください。
WebGL 総本山はこれからも、毎日更新で目指すは 1,000 回。
今後とも、よろしくお願いします!




