
こんなに完成度の高い WebGL 製ルービックキューブは見たこと無い! 細部までこだわった WebGL ゲーム作品!
デモ機能もついた良作
今回ご紹介するのは、あの有名なパズルゲーム、ルービックキューブをモチーフにした WebGL 製のオンラインゲームコンテンツです。
ルービックキューブ系のデモはこれまでにもいくつか見かけたことがありますが、今回の作品はその中でも群を抜いて高い完成度を誇っているように感じます。
たかがルービックキューブだろ? と言いたくなってしまうかもしれませんが、今回の作品は細部にまでしっかりとこだわって作られた、見事なコンテンツとして完成していると思います。
様々なビューモードとデモ機能を搭載
今回の作品の素晴らしいところは、さがせば実にたくさん見つかります。
ルービックキューブという、もっとも単純な、キューブというモデルのみで描かれるオブジェクトが主役のはずなのに、単調さや、表現の物足りなさはまったく感じません。
それは一重に、ただキューブを描画するだけでなく、様々な見せ方や楽しみ方をコンテンツの中にぎゅっと詰め込んだからなのだと思います。

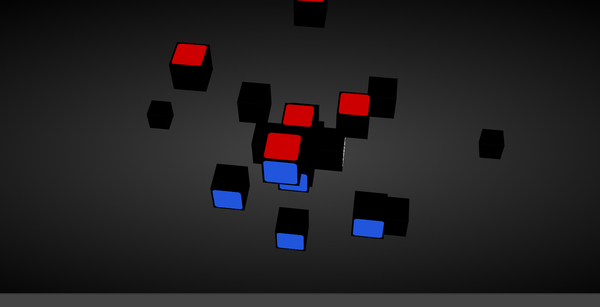
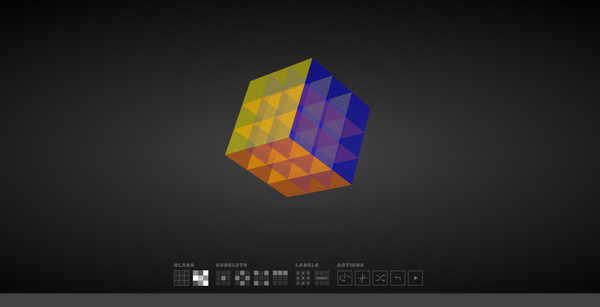
ページを開くと、まずは四方からルービックキューブのパーツとなるキューブたちが集まってきます。
この最初のシーンも、ダイナミックなカメラアングルで迫力満点です。
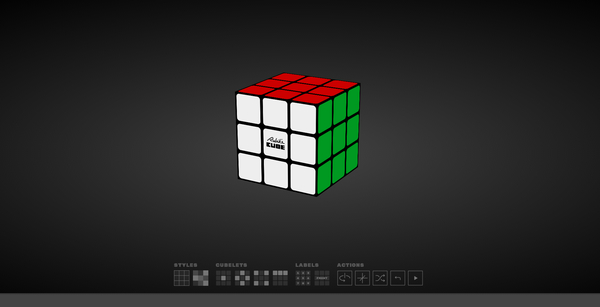
そして、画面のロードが終わるとすぐにゲームをスタートすることが可能なのですが、注目したいのは画面の下に並べられているアイコン類。
このアイコンはトグル式になっており、特定の機能をオン・オフするのに利用できます。

なんとなくアイコンを見ると意味がわかるものも多いのですが……
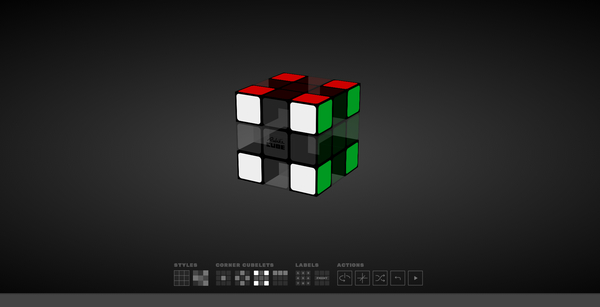
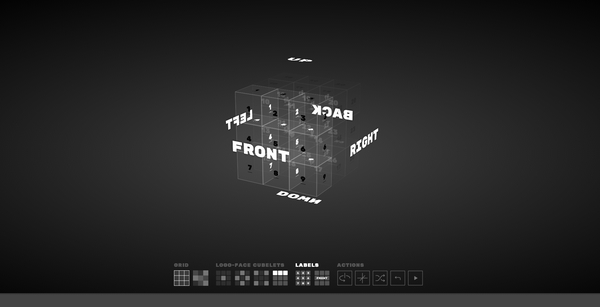
特定のキューブだけをハイライトして表示したり、透明なキューブで全体の様子を見やすくしたり、あるいは、キューブの上に数字を表示し、方向や関係性を把握しやすくしたりといったことが可能です。
非常に単純な図形の集合体でしかないはずのルービックキューブが、アイコンをクリックするたびに次々と表情を変えていく様子は、まるで手品でも見ているかのようです。


こういった作品を目の当たりにすると、表現とは何も、派手さや迫力だけがモノを言うわけではないのだなと、本当に感じさせられます。
ルービックキューブという非常にポピュラーで誰もが知っているテーマを扱うというだけでも、下手をすれば、ただ陳腐なものが出来上がってしまいだけの結果になりがちだと思います。
その点、今回のデモはカメラの動きや、キューブの見せ方、あるいはキューブの周囲に文字を描画してみたりと、様々な工夫を重ね、まったく別次元のレベルの高いコンテンツに仕上げています。

並べられたアイコンの中には、シャッフル機能やカメラの自動ローテート機能などもあります。
また、アイコンの一番右の再生ボタンのようなアイコンをクリックすれば、ちょっとしたデモを見ることができ、ここも非常に楽しめるコンテンツになっています。
本当に、素直に感心させられました。
素晴らしいコンテンツだと思いますので、ぜひみなさんもチェックしてみてください。




