
様々な地形に関するデータ形式を可視化することに特化した WebGL 製フレームワーク iTowns! ソースコードも公開中!
Github からクローンもできる
今回ご紹介するのは、フランスの国立の機関で開発されている地図や地形データのビジュアライズを目的としたフレームワークです。
WebGL 製のフレームワークで、Github にてソースコードも公開されており、かなり力が入っている感じが伝わってくる出来栄えです。
様々なデータ形式に対応していることもそうですが、どのようにリッチな表現でブラウザを通じてデータを見せるか、とてもよく考えられています。
点群表示もサポート、ちょっとしたエフェクトも
今回のフレームワーク、iTowns という名前はちょっとありがちなネーミングのような感じもしますが、フランスの国立機関で研究されているだけあって、内容は結構硬派な感じです。
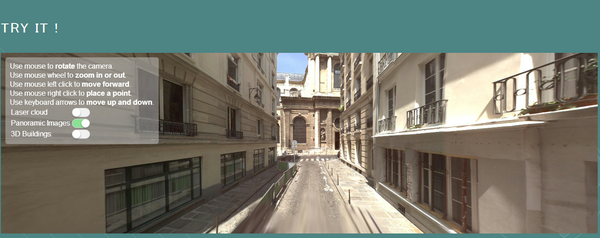
いわゆる Google ストリートビューのような、三次元での街の景観の可視化を行っているデモが公開されており、実際にサイトで動いているものを使用することができます。
また、ソースコードが Github にて公開されているのも特徴のひとつでしょう。誰でも自由に、このフレームワークを利用することができます。

Google のストリートビューと同様に、三次元の景観を全方位に眺めることができるビューがスタンダードなものでしょう。
マウスによる操作で、好きな方向へと視線を向けることが可能です。
また、操作方法についてはデモの左上部分に説明書きが付いているので、迷うこと無く操作することができると思います。
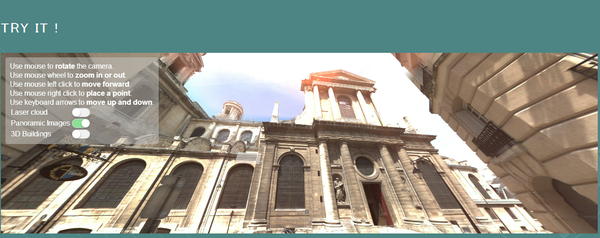
上空を眺めることも、モチロン可能です。詳しくソースコードまで調べたわけではないですが、下の画像を見てもらうとわかるように、上空からの光のエフェクトが建物にうっすらと掛かっていたりと、ただ地形を表示するだけにとどまらない機能があるようです。

建物の天井近くが陽の光で赤く霞んでいます。
普通のストリートビューに、点群の描画を重ねることもできるようになっています。
これは、このフレームワークが様々なデータの入力をサポートしている、ということを示すためにデモに組み込まれた機能なのでしょう。通常のテクスチャを利用した三次元表現の上に、そのまま重なるようにして点群がマッピングされていく様子をアニメーション付きで見ることができます。
また、上空からの景観を見るモードもサポートされており、こちらもマウスによる衝突判定などが組み込まれており、なかなか本格的です。


一般的には、Google という巨人がウェブの地図や地形サービスの頂点にいるのかなと思いますが、どうしても、彼らの提供するサービスを使うのが難しいケースというのはありますよね。
こういった、ソースコードの開示を行っているプロジェクトがあるということは、それを直接使うにせよ、そうでないにせよ、非常に参考になりますしとても素晴らしいことだと思います。
ウェブがどんどん進化していき、二次元の地図の表示にとどまらないユーザー体験を提供するようになると、こういった研究が世界中で活用され、生活がとても便利になりますね。
応援する意味も込めて今回ご紹介しましたが、こういったプログラムに興味のある方は、ぜひご覧になってみてはいかがでしょうか。
リンク:
iTowns/itowns: iTowns is a JS/WebGL framework for 3D geospatial data visualization




