
よくわからないけどとにかく大量のキューブがひしめく不思議な WebGL デモ! ひたすら待つと何かが起こる?
単なる物量感だけのデモじゃなかった!
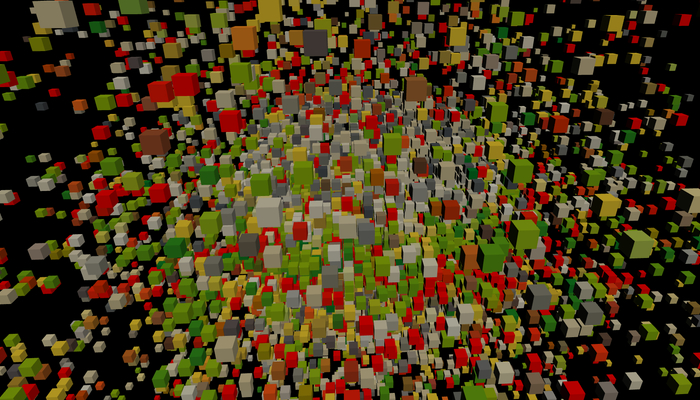
今回ご紹介するのは、一見すると大量のキューブが浮遊しているだけに見える、なんとも不思議な WebGL デモ作品です。
ページを開くと、画面全体を埋め尽くす大量のキューブが現れます。
なんとなく、最初は「あー、物量感に訴える系ね!」みたいな感じで見てしまいがちなんですが、このデモはそれだけではありませんでした。
ひたすらページを閉じずに待っていると……あることがわかります。
ランダムに動きまわるキューブが彩る世界
先ほども書いたとおり、今回のデモは一見すると単なるキューブが飛び交うだけの、単調なデモ作品のようにも見えます。
WebGL 黎明期には、こういったとりあえずオブジェクトいっぱい出してみましたみたいなデモは結構たくさんありました。
しかし今回のデモは、ただ物量感に訴えて終わるわけではありません。でも、せっかちな性格な人だったら、もしかしたらこのデモが最後に行き着くところを見ずに、ページを閉じてしまうかもしれません。

この大量のキューブは、それだけを眺めていても結構楽しいくらい、それぐらい圧倒的な物量感を見せつけてくれます。
赤や黄色、緑色をしたキューブは、パッと見た感じは適当にランダムに飛び交っているだけに見えますね。
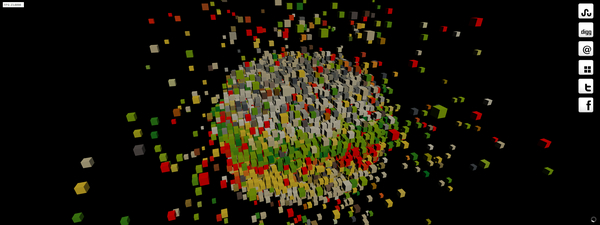
しかし、なんとなく 30 秒くらい放っておくと、なんだか少しずつ一箇所に集まり始めているような? そんな感じになってきます。

むむむ?
これはなんか形になるのかな? とこのあたりまでくるとさすがになんとなく感じられますね。
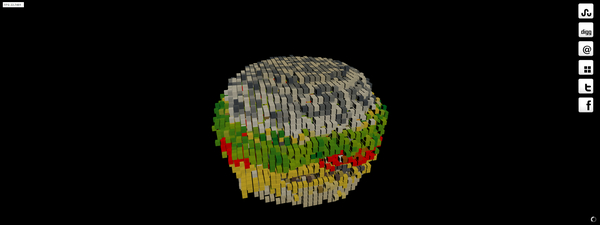
実は今回のこの WebGL キューブデモは、とあるファーストフードの形に徐々に収束していくように作られています。
しばらく、といっても数分のことですが、じっとシーンが変わっていく様子を眺めていると、やがてその姿が現れます。
なるほど、黄色や赤はこういうふうに使われるのかと思わず納得したような気持ちになりました。

チーズバーガー!
このデモのキューブたちは、なにやらランダムに動きながらも、少しずつ本来の形に戻るように移動していくようになっていたのです。
最初はとりとめのない、ただの大量のキューブだったものが、やがてひとつの形を作り、こうして意味のあるレンダリング結果として見れるようになるというのは面白いなと思いました。
マウスによるインタラクションなどが一切なく、ただひたすら、ページを開いて眺めるだけのコンテンツなのですが、なんとなく、動きも含めて独特な印象を受けます。
あまり高い技術や派手な演出があるわけではありませんが、こういった表現も時には面白いですね。
ぜひチェックしてみてください。




