
企業にアーティストを招いてインスピレーションを加速するプロジェクト MASS! ゆらめくロゴが美しいウェブサイト
人を集める、その思いを込めて
今回ご紹介するのは、日本国内で行われている面白いプロジェクト、MASS のウェブサイトです。
サイトの説明によれば、MASS は「集める・大衆の・美術用語のmass」から命名されたもののようで、その取り組みは非常にユニークなものです。
サイトの取り組みも先進的でユニークですが、そのサイトの背景には、パーリンノイズを利用した面白い WebGL 製のデモがさり気なく組み込まれています。
点とパーリンノイズを活用した揺らぎ表現
あらためて、今回紹介する MASS のサイトについて少しご紹介しておきます。
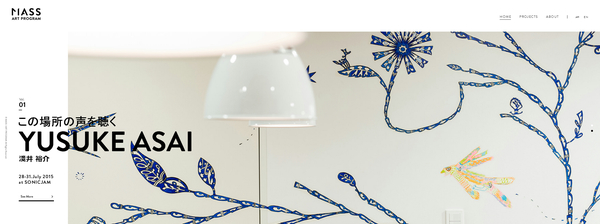
MASS プロジェクトは、アーティストを企業内に招いて、そこで創作活動を行ってもらうプロジェクトです。
企業の所属メンバーは、その制作過程を逐一眺めることができるので、これがインスピレーションや、新しいコミュニケーションを創出するというわけですね。
時には、企業のメンバーも一緒にワークショップに参加したりすることもあるようで、アーティストと企業とが、そして人と人とが繋がる面白いプロジェクトだなと感じました。

WebGL を利用していない部分のサイト内のコンテンツも、豊富なアニメーションやフェードイン処理などによって、非常にセンスよく仕上がっています。
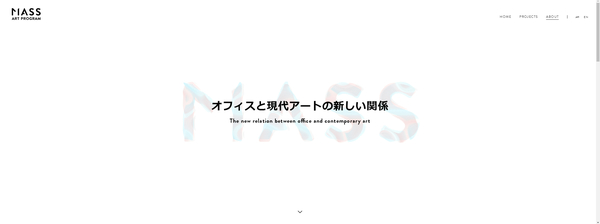
白を基調とした、大胆な余白を使った構図はいかにも最近のモダンなデザインを踏襲したものになっていますが、そこにさりげなくあしらわれているのが、今回ご紹介する WebGL 実装によるロゴ表現です。
ソースコードを見ると、あのパーリンノイズを js に移植したものを使っているようで、ノイズの自然な揺らぎ効果がなんともいえない癒されるような外観を作り出しています。


サイトはもちろんレスポンシブデザインになっており、恐らくモバイル端末でも問題なく見ることができるでしょう。
面白いなあと感じたのは、解像度が低くなった場合の表示です。
PC では充分なスクリーン解像度があるため、ロゴの部分は薄い色をしたぼやけたような印象をしています。
しかしこれが画面の横幅が狭い場合の描画になると、点と点とが密集することによって、まるで濃い色で描かれているような感じの見た目になります。
これは狙ってやっていることではないのかもしれませんが、個人的にはちょっとこれ面白いなあと思ってしまいました。

より点が密集することで少しビビットな印象に。
このプロジェクト自体の発想、活動も非常にユニークですが、それを邪魔することもなくより一層引き立てている今回の WebGL ロゴの実装は、とても有用な WebGL の活用方法だなと感じました。
さり気なく、どちらかというと二次元的な処理のために WebGL を利用するというのは、ウェブの世界では非常にいい選択だと個人的には思います。
3D 数学をしっかり基礎から勉強して、それなりの見栄えのする三次元のコンテンツを作れるようになるには時間と努力が結構必要になってしまいます。その点、今回の事例のような使い方は、高速な WebGL の特性を活かしながら、サイトのコンテンツのひとつとしてしっかりと存在感も放っていると思います。
非常にセンスの良いサイトになっています。
ぜひみなさんもチェックしてみてください。




