
デジタルコンテンツを手掛けるデザインスタジオの新作 WebGL デモの完成度が高すぎてやばい!
あまりのかっこよさにもはや嫉妬!
今回ご紹介するのは、ドイツを本拠地とするとあるデジタルデザインスタジオが制作したデモ作品です。
このスタジオは恐らくドイツでは結構有名なのではないだろうかと思うのですが、かなり様々なイベントに出展したり、著名な企業とのコラボレーションをしていたり、とにかくやることなすことハイレベルな印象を受けるスタジオとなっています。
そんなデジタルスタジオが制作した今回のデモは、彼らが手がけた他の作品たちと同様に、驚くべきセンスで仕上げられています。
単調なシーンも圧倒的ビジュアルがそれを帳消しにする
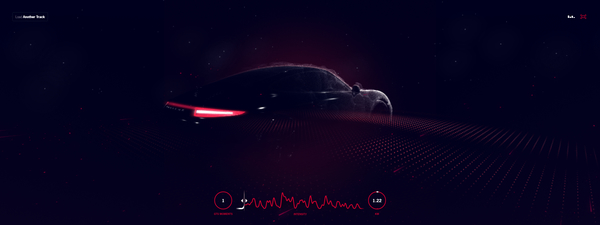
今回のデモは、ポルシェをメインのテーマとしつつも、恐らく本物の走行データなどを取り入れつつ作られており、見た目がかっこいいだけでなく、その取り組み全体をとおしてひとつの作品になっているのだと思います。
WebGL のデモを単体で見た場合でも、その圧倒的なビジュアルに思わず溜息が出そうになります。
久しぶりに、年甲斐もなく興奮しました。

赤く光るテールランプが美しい。
めっちゃどうでもいいことですが、個人的にはあんまりポルシェのフォルムって好きじゃないんですね。しかし、このサイトのデモはその演出上、ポルシェの流線型のフォルムが非常に重要な意味を果たしています。
画面の下の部分に、折れ線グラフのようなものが表示されているのが見えると思います。これは、恐らく本物の走行データからスピードなどを可視化したものだと思いますが、これと連動するようにして、レンダリング結果にも様々な影響が現れるようになっています。


基本的に、スピードが極端に上がるタイミングや、逆に落ちるタイミングで、たくさんのパーティクルやラインが出現します。
それらはポルシェのボディを舐めるように曲がり、うねり、飛び去っていきます。
スピード感がとんでもない迫力で目に飛び込んできて、ただ呆然と眺めてしまいました……
画面下の折れ線グラフ状になっている部分は任意の箇所にドラッグして位置を変更することもできるので、お気に入りのシーンを探してみるのもいいかもしれません。

また、デモの実行中はいつでも、空間の部分をドラッグすることで視点変更が可能です。さらに、スペースキーを押しっぱなしにするなどすれば、特定のシーンだけに時間の進みを停止させることもできます。
このサイトがなんのために作られたものなのかちょっとわからないのですが、とにかく一度見ておくべき素晴らしい一作だと思いますね。
非常にリッチな外見をしている割には、負荷もそれほど高くありません。
こういったサイトをガシガシ作れるようになりたいものですね。
ぜひチェックしてみてください。




