
完全にオンラインで WebGL を使って本格的なフォトレタッチが行える Polarr Online Photo Editor
シェーダエフェクトの参考にも!
今回ご紹介するのは、オンラインでいわゆるフォトレタッチの作業を行うことができるエディタである、Polarr Online Photo Editor です。
ちなみに現在ではバージョンが 2 になっているようなので、もしかすると今後もバージョンアップなどがあるのかもしれません。
レタッチ操作にかなり特化した作りになっているのですが、GLSL のちからでエフェクトをポストプロセス的に追加、あるいは組みあせたり、といったことができます。
シェーダのエフェクト実装のひとつとして参考にしてみるのもいいかもしれません。
多数のシェーダが組み込まれている
私個人は、あまりフォトレタッチソフトの類を使いこなせないタイプで、細かいところまでこういったアプリケーションの良し悪しを把握しているわけではありません。
それでも、シェーダを用いて画像に事後処理的にエフェクトを加えていく、ということであれば、多少は理解できます。そういった視点で見てみると、このサービスは本当に豊富な機能を持っていると言わざるをえないでしょう。

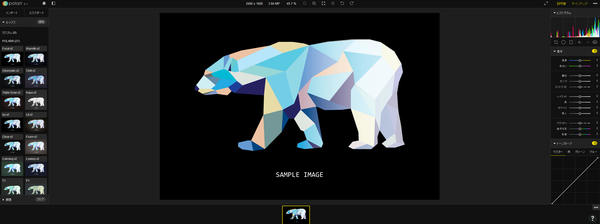
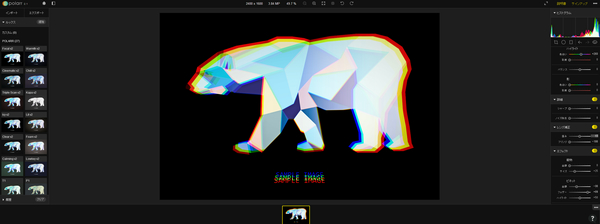
初期状態では、上の画像にあるように白くまのサンプルイメージが出ています。
ざっと画面構成を説明すると、画面の左側にはエフェクト系のプリセットが並んでいます。そして、右側には、これらをさらに詳細に変化させることができるスライダーなどが所狭しと並べられています。
今回のこのサービス、あくまでもブラウザ上でイメージデータを扱っているだけなので、クラウドに保存したりといった機能はないようです。ローカルに保存するという機能はもちろん備わっています。
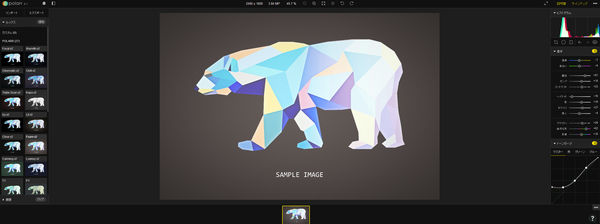
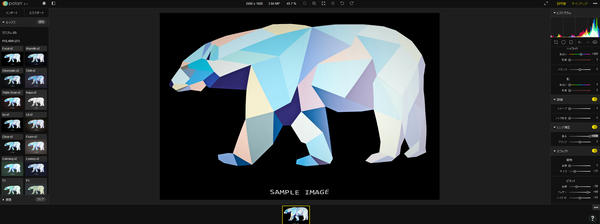
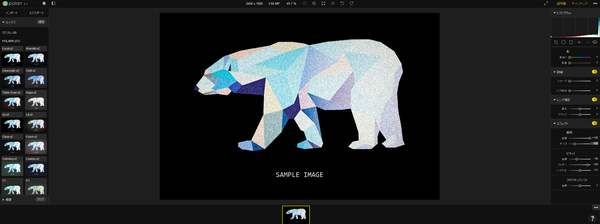
左側に並べられているプリセットをぽちぽちと変更するだけでも、印象的ないくつものシーンを体験することができます。とても簡単です。

トーンカーブの変更など、本当にかなり細かいところまで調整が可能となっているため、色に関する知識やフォトレタッチの知識がある方なら、簡単に使いこなせると思います。
全体的にインターフェースもやや怪しい日本語化がなされているので、少なくとも各スライダーなどが何をするためのものなのかは、英語がわからなくても見て直感的に理解できるでしょう。
適当にスライダーを動かすだけでも楽しいですね。比較的意味のわかりやすい色の変化に特化したものだけでなく、シーン全体をレンズで映像が歪んだ時のように変化させるものもあります。



また、ヘルプページが用意されていて、こちらは残念ながらすべて英語ですが、このヘルプがとてもいいですね。どのように操作すると、どのような変化が起こるのか、非常にわかりやすく解説されています。
そして、これらの画像処理に GLSL が使われているというのがさらに素晴らしいなと感じるところ。ちょっと工夫すれば、それらのシェーダのソースを見ることもできてしまいます。これは WebGL の難点でもあるかもしれませんが……
サービスを作っている人たちはできることならソース見ないで~ と思ってるかもしれませんが、これだけリッチで豊富なエフェクトを実装しているシェーダのコード、捨て置くというのは好奇心との戦いになりそうです(笑)
シンプルな機能がほどよくまとまったツールとして、とても使い勝手は良さそうです。そして、実装する側として参考にすることもできそうな優良コンテンツだと思います。
ぜひチェックしてみてください。




