
ビットコインの採掘状況をリアルタイムに取得して物理演算つきのシーンに放り込む! BITBONKERS
大きさから伝わってくるリアルな臨場感
今回ご紹介するのは、ビットコインのリアルタイムな採掘状況を取得し、それを WebGL によって可視化したデモンストレーションです。
以前にも、ビットコインの情報を元にグローブ(地球儀)上にマッピングするという WebGL の実装をご紹介したことがありますが、今回のデモはそれとは趣がだいぶ違いますね。
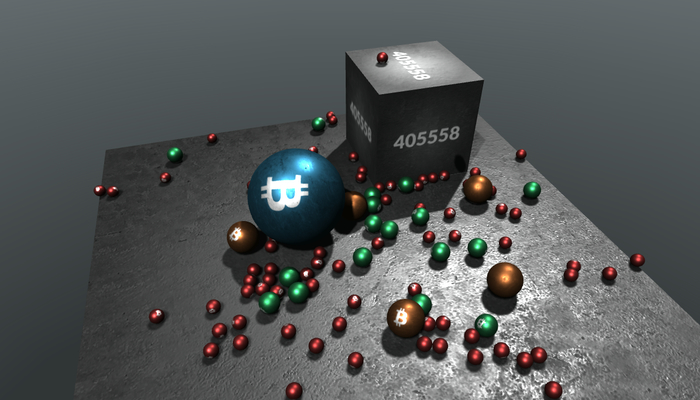
鋼鉄のような、冷たい無機質なシーンがなんとなくビットコインの雰囲気にぴったり合っているような気がします。
採掘状況に応じてオブジェクトが変化
ビットコインそのものについての知識は、残念ながら私はあまり持っていません。
しかし、こういう世界中の採掘状況をリアルタイムに取得できる仕組みがあるというのは、ビットコインならではという感じもして、とても面白いですね。
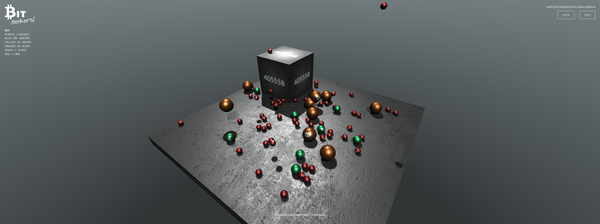
今回のデモの場合、採掘量に応じて画面の上から落ちてくるオブジェクトが変化するようになっており、デモの開始直後こそ床面しかありませんが、徐々に賑やかになっていきます。

シーンに登場するオブジェクトは、いずれも鉄のようなマテリアルが適用されていて、鈍く光り輝いています。
反射の具合にもよりますが、とても金属っぽさが出ていて、なんというか不思議な美しさみたいなものを感じますね。影のレンダリングなどもしているので、全体的に描画の負荷は高めになっています。
もしかすると、スペックがそれほど高くない場合は、ちょっともたつくかもしれません。

画面内に落ちてくるオブジェクトは、その色と大きさを見ることで、いったいどれくらいの採掘量だったのかをおおよそ把握できるようになっています。
必然、赤い色をした小さな球体のオブジェクトが一番多くなりますが、時折降ってくる青い大きな鉄球はなんとも迫力がありますね。
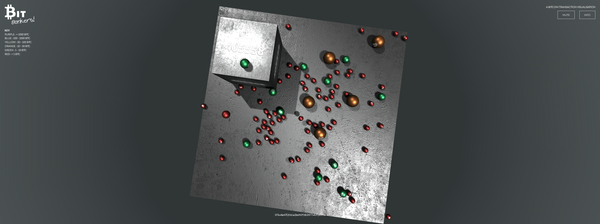
また、シーンには物理演算が施されているので、鉄球同士が衝突して吹っ飛んで行ったりすることもあります。物理演算の処理には oimo.js を使っているみたいですね。

物理演算といい、金属の見事な質感といい、幾何学的な物体しか描画していないにもかかわらずとてもカッコよく見えるデモだと感じます。
バンプマッピングによる鉄の表面の細かな傷など、やっぱりあるとないとでは印象がだいぶ違いますね。
ちょっと負荷が高いのでその点だけは注意ですが、とても面白いデモだと思いますので、ぜひチェックしてみてください。




