
黒き馬に乗って駆け抜ける騎士となる! 雰囲気からしてかっこいい WebGL ゲームがすごい!
まるでナイトの気分が味わえる?
今回ご紹介するのは、とても完成度の高い WebGL 製のミニゲームコンテンツです。
ミニゲームと言いましたが、それはあくまでも「1ゲームあたりのプレイ時間」が比較的短いからで、そのクオリティは WebGL 作品としては驚きのハイレベルなものとなっています。
モバイル端末での閲覧を考慮してか、負荷の少ないモードなども選択できるようになっており、隅々までしっかりと作られている印象です。
ハイスコアを目指して駆け抜けろ!
まず今回のサイトの最大の特徴は何かと考えてみると、とても高いレベルで統一されたそのサイト全体の完成度だと言えると思います。これは WebGL 実装以外の部分も含んでの話です。
サイトに訪れるとまずはイントロがあるのですが、ここで本格的なナレーションの音声と共に、アニメーションをバリバリ使ったオープニングイントロが流れます。
これがまず普通にすごいですね。

WebGL で実装されたゲームのほうはと言うと、ルールの説明はほぼ不要だと思います。あえて言うなら、使うのはカーソルキーのみです。
カーソルキーを使って乗っている馬を左右に動かし、障害物をかわしていくだけととてもシンプル。
まるで魔王によって見るも無残な姿になった王都、とでも表現したくなる、暗い雰囲気のシーンのなかを黒い馬が走り抜けていきます。
効果音も含めて、とてもいい雰囲気が出ていますね。

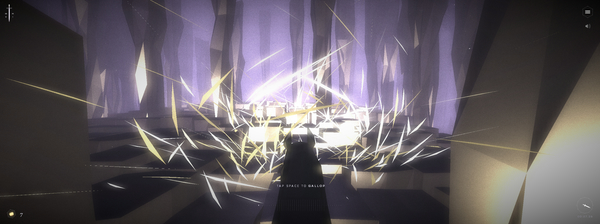
道中に現れる金色のオブジェクトに横の座標を合わせてぶつかるようにすると、これが光の帯となって舞い散るのですが、このアニメーションがまたかっこいい!
暗めに仕上げられたシーンのなかで、ひときわ輝く演出が実に映えますね。
この金色のオブジェクトをいくつ集めることができたか、これがそのままスコアになり、SNS での共有などもできるようになっています。

また、障害物となる柱は、カメラからある一定の距離に近づくと急に地下から隆起してきます。若干フォグが掛かっているのでそもそもあんまり遠くまでは見通せませんが、それでも次々と飛び出してくる柱は迫力がありますね。
柱にぶつかってしまうと視点が暗転し、グラグラと揺れます。
同時に、シーンも霞んだように二重にレンダリングされるのですが、こういった細かい演出もしっかり作りこまれていて、本当にすごいですね。

ダメージを受けると視界がブレて二重に!
このサイトの実装はアメリカ NY などに支社がある老舗エージェンシーの手によるもののようです。
彼らのサイトに掲載されているクライアント一覧を見ると名だたる一流企業が名を連ねているのですが、それも思わず納得してしまうような、見事なコンテンツに仕上がっていると思います。
負荷を下げるモードを選択したければ、画面の右下あたりにモード切替が行えるリンク文字があるので、そちらをクリックしましょう。
軽負荷モードでは、ポストプロセスによる処理が一切掛からないので見た目が恐ろしく簡易なものになります。これはこれで、ポストエフェクトがどれほど効果的なものなのか、推し量る上でのいい参考になると思います。
ゲームとしてもさくさくと動作する軽快なタッチがなんともいい感じです。ぜひチェックしてみてください。




