
まるでカーリングのようなルールのボードゲームを WebGL で再現! ルール解説動画もあるよ
微妙な力加減が勝負の鍵
今回ご紹介するのは、Crokinole というボードゲームの WebGL 版です。
日本ではほとんど知名度は無いに等しいこのゲーム。その起源はそこそこ古く、どうやら 1870 年くらいに初めて作られたものらしいです。
Google で英語表記のまま検索しても、日本語の情報はほぼ出てきません。「クロキノール」と日本語で検索すると結構いろいろ出てきますね。
それほど一種マイナーなゲームではあるのですが、そこまでルールも複雑そうではなく、解説動画などもあるので気軽に楽しめそうな内容となっていますね。
中央の穴を狙うか相手を押し出すか
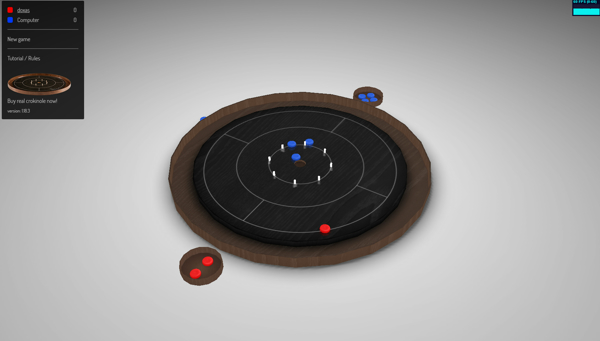
しっかりじっくりルールを把握したわけではないのですが、基本的にはカーリングのように、相手のコマを弾き飛ばしたり、あるいはボード中央の穴を狙ってコマを飛ばしたりといったのがゲームの基本的なルールのようですね。
状況に応じて、相手を外に弾かなければならない場合と、自分自身のショットを正確に打つべき場合とが別れるようなので、そのあたりが戦略性の必要となるところなのかもしれません。

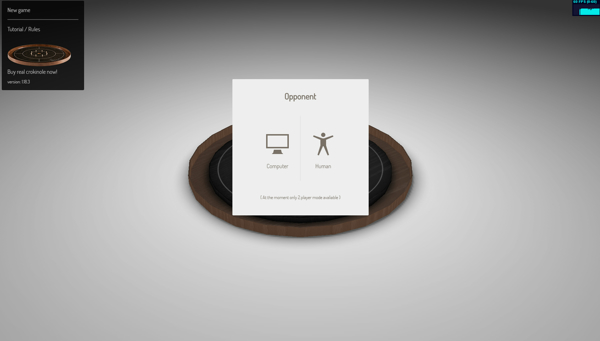
ゲームでは、対人戦と CPU を相手にするものと、どちらかからモードを選択できるようになっています。
CPU 戦は想像通り、コンピューターを相手にゲームを行うことになりますが、なんと対人戦の場合は対戦用の URL が発行される仕組みになっているため、知り合いに URL を送信して、オンライン対戦を行うことができるみたいです。
ローカルで複数のセッションを用意してやってみた感じだと、遅延はほんの 0.5 秒ほどしかなく、スムーズに対戦ができそうでした。
こりゃすごいですな。


プレイヤーはターン制で順番に行動することができますが、先述のとおり、状況に応じて何をすべきなのかは微妙に変化します。
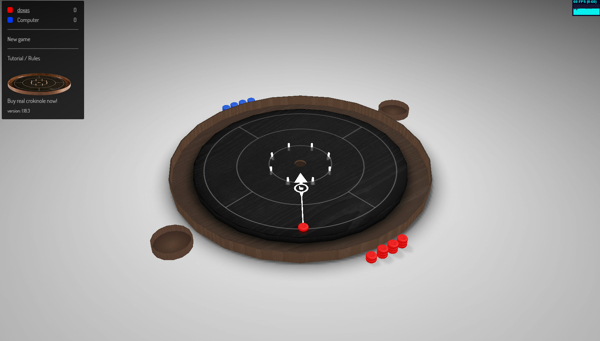
ボードの上にコマがない、たとえば一番最初のショットなどの場合は、純粋に中央の穴に向かってコマを飛ばしていきます。
リアルなボードゲームの場合は指で弾くようにして遊ぶようですが、ブラウザ上では横位置を決めてから、ドラッグでショットする方向を選択して飛ばしていきます。

物理演算を真面目に行っているみたいで、かなりコマの動きはリアルなものになっています。
弾かれて吹っ飛んでいくコマの様子や、あるいは微妙に段差がついて低くなっている中央の穴の部分などで、本物のように振る舞うコマの挙動がとてもリアルです。
指で弾くのとマウスでドラッグするのとでは、あまりにリアルな遊び方との間には物理的な差がありますが、基本的なルールを覚えたり気の合う仲間と遊んだりするにはとても良さそうです。

サイトには動画も用意されているので、これを見ればなんとなくルールは把握できます。
ただ単に陣取りゲームをするだけではなく、小さな部分でルールがいろいろあるみたいなので、興味のある方は動画のほうもご覧になってみてください。
惜しむらくは、日本語の情報やコミュニティがほとんどなさそうということでしょうか。せっかくオンライン対戦機能までついているので、ちょっともったいない感じもします。
再現性という意味では非常に完成度の高いコンテンツだと思います。ぜひチェックしてみてください。




