
スクリーン全体にシェーダによるエフェクトを大胆に加えた新作映画 CRIMINAL のオフィシャルサイト
シェーダ芸を駆使したおもしろティザーサイト
今回ご紹介するのは、CRIMINAL という新作映画のティザーサイトです。
このサイト、シェーダを利用したポストエフェクトがふんだんに使われていて、動画や画像が中心のサイト構成ながらマウスを動かしてグリグリと反応を見ながら楽しめるサイトになっています。
スクリーン内の全体に対してシェーダを実行するような作りなので若干重いかと思いますが、とてもよくできたサイトだと思います。
ズームした瞬間のような放射状のブラー
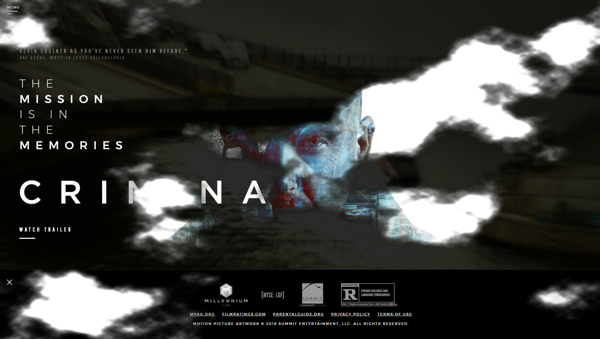
今回のサイト、まず最初にページがロードされる過程では、この記事のトップ画像のような状態になっています。
ロゴというか、CRIMINAL と比較的大きな文字で書かれている部分がありますが、ここがプログレスバーの代わりになっているんですね。うっかりすると見逃してしまうようなところですが、よく見ていると細かいところながらしっかり演出を考えて作られているのがわかります。
ロードが完了したあとの、画面遷移の仕方がとてもいいですね。
まるで煙に巻かれるかのように、最初の画面が消えていくの、かっこいいです。

最初のページからの遷移が終わると、おもむろに背景には動画が繰り返し再生されるようになります。
映画の特徴的なシーンを抜粋したものだと思いますが、かなりシリアスかつ迫力のあるシーンが多そうです。
そして、この動画の再生中には画面に常にシェーダによるエフェクトが掛かっており、マウスカーソルを動かすことで、そのカーソルの位置を中心とした放射状のブラーが掛かるようになっています。


迫力のあるシーンがよりダイナミックに、いい具合に強調されているように感じます。
マウスをぐりぐりと動かしながら遊んでいると、ついつい背景の動画のことを忘れてシェーダのことばかり考えちゃいますね……
また、最初のシーンでプログレスバーの役割も担っていた CRIMINAL と書かれた大きめのフォントの部分。
この部分にはマウスカーソルをなぞるように動かしてやると、ロゴが崩れていくような仕組みも仕込まれています。芸が細かいですなあ。


背景もロゴも大爆発な状態!
私が初めて WebGL にトライしたころから考えると、こういったページ全体にシェーダを使っているようなサイトが普通に登場するようになっていることは、あらためて考えてみるととても驚きです。
モバイル端末でもブラウザ上でシェーダが動くなんて、すごい時代だなと感じます。
今回のサイトはシェーダの実装部分に目が行きがちですが、その他のウェブサイトとしての実装も非常に丁寧な印象を受けます。アニメーションなどを大胆に活用したサイトは、単純に見ていて面白いですね。
ぜひチェックしてみてください。




