
とあるゲームデベロッパのウェブサイトには CSS と WebGL を駆使した面白い仕組みが盛りだくさん!
全方位マップだけじゃない楽しいサイト
今回ご紹介するのは、とあるゲームデベロッパのウェブサイトです。
キャプチャした画像を見ると、一見して、全方位を自由に見渡せるデモ風の実装になっているのが想像できるかと思います。
もちろん、そういった操作もできるようになっているのですが、このウェブサイトにはその他にも、いくつかの遊び心や驚きのテクニックがたくさん盛り込まれています。
ゲームを作っている会社らしい、とてもおもしろいサイトに仕上がっていると思います。
マウスホバーによるインタラクションやカーソル操作も
今回のサイトは企業のサイトなので、彼らの思想や手がけてきた仕事の数々がしっかりとつめ込まれています。
ちょっと普通のサイトと違うのは、その見せ方でしょう。
サイトに訪れるとまずは全方位マップの風景が現れ、マウスのドラッグ操作で自由に好きな方角を眺めることができます。
ゲーム開発を行っている集団だけあって、テーブルの上には PC だけでなく様々なデバイスが並んでいます。

GearVR がありますね(笑)
画面全体にシェーダを使ったノイズのエフェクトや、四隅が暗くなるようなエフェクトが掛けられており、仄暗いような、独特な雰囲気を作っています。
しかしいくらシェーダを使ってエフェクトを掛けているとは言っても、オフィスをこうやって眺めるだけならば、それほど珍しい実装というわけでもないですね。
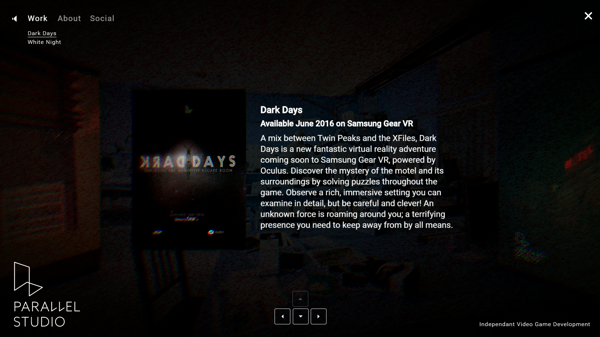
このサイトの面白いところは、そのコンテンツの見せ方にあると思います。画面の左上のほうに並んでいる「Work」や「About」といった文字をクリックするとコンテンツが画面に現れてきます。

DOM を CSS でトランスフォームしながら、そこに WebGL のレンダリングを重ねあわせるという面白い手法を使って、あたかもコンテンツが三次元的に並べられているかのような動作を実現しています。
たとえば、動画を視聴できるような画面が出てきたり、あるいはリンク文字を直接クリックしたりできる場面がありますが、ここでは CSS を使って DOM を動かしており、ユーザーが直感的に操作を行えるようになっています。
サイト全体としては WebGL を主体にした実装という雰囲気ですが、ウェブのその他の技術もその特性をしっかりと活かしてサイトに組み込まれているわけですね。


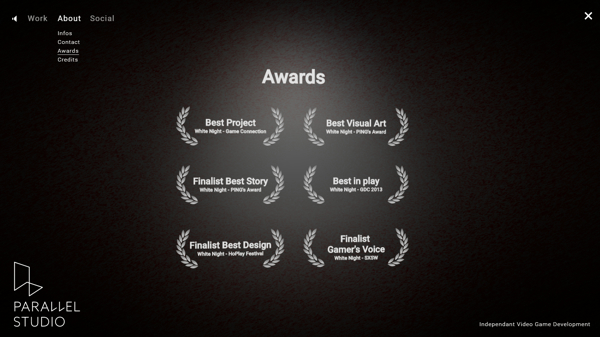
基本的には、二次元でそのまま平面として並べられただけのコンテンツ、というのはあまりなくて、全ての文章や画像がなにかしらの三次元的なアニメーションを伴いながら画面上に出現します。
ウェブコンテンツとしての価値をけして失うことなく、見事に 3D を使ったかっこいいサイトに仕上げています。とても素晴らしい仕事ですね。
ソースを見る限りは、おそらくこれを実装したのは Samsy さんという過去に当サイトでも何度か紹介したことのあるエンジニアの方のようです。
WebGL だけに傾倒することなく、こうして素晴らしいサイトを作れるその才能が、ちょっとうらやましくも感じました。
非常によくできたサイトだと思いますので、ぜひみなさんもチェックしてみてください。




