
ただただ舞い散るパーティクル、ただそれだけなのにどうしてこんなに癒やされるのか!
ひたすらにただただ美しいパーティクル
今回ご紹介するのは、パーティクルを主題にした癒し系の WebGL デモコンテンツです。
パーティクルがテーマと言いましたが、実際のところ、それ以上でもそれ以下でもなく、ひたすらにパーティクルが美しく舞い散る、そんなデモ作品となっています。
ひとつ特徴的な点を上げるとすれば、サウンド効果をうまく組み合わせることにより、さらにその幻想的な雰囲気が加速している点でしょうか。
とても癒やされる、非常に美しいコンテンツとなっています。
画面内を撫でることで奏でられる音色
今回のデモは、本当に良い意味で、どこまでもパーティクルで攻めてきます。
というのは、今回のデモには、パーティクル以外のオブジェクトが一切登場しないのですね。
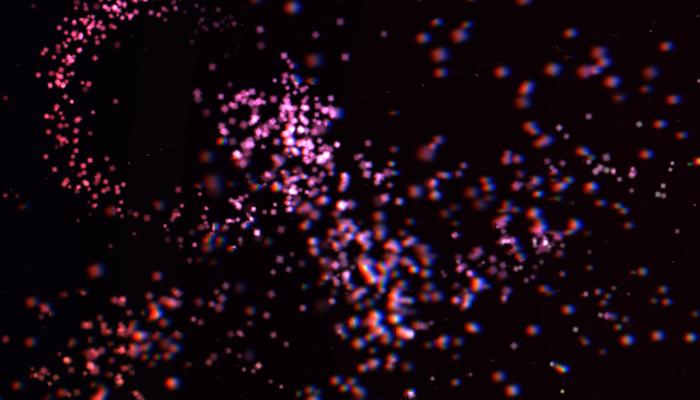
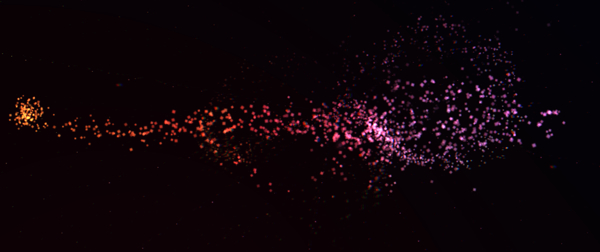
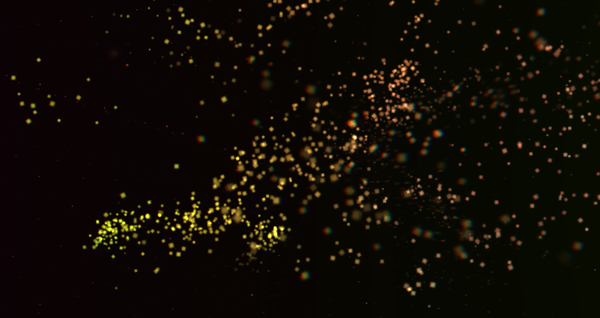
マウスカーソルの位置に自動的に生成されるパーティクルが、波に漂う泡のように、不思議な動きで画面内をところ狭しと動きまわります。
このアニメーションの動きは非常になめらかで、とても心地よい動きとなっています。

パーティクルはマウスカーソルの位置を検出して、その座標上に自動的にパラパラと生成されていきます。
生成された直後から漂うような動きで画面外へと一定時間で消えていきます。
この時、はじめはしっかりとした輪郭を持っているパーティクルが、微妙にぼやけたような印象の見た目に変わるのですが、これが絶妙に被写界深度のような効果を持っており、立体感を際立たせています。
単なるパーティクルと侮るなかれ、その動きや表現は実に見事です。

また実際に動作している様子をご覧になっていただければわかるのですが、画面内をカーソルが動くたびに、同時にサウンドが再生される仕組みになっています。
このサウンドが実に気持ちの良い音色になっていて、雰囲気がぐっと引き立てられています。
カーソルの位置に応じて鳴らされるサウンドの音程が変化するようになっており、画面の上下にカーソルを揺らしながら動かしていくと、その変化がわかりやすいと思います。

とにかく、最初から最後まで徹底してパーティクルだけで描き続ける今回のデモ。
単なるパーティクルとサウンド再生だけで、これだけの質感と世界観を表現しているのは正直かなり驚きです。
パーティクル系のデモは比較的手軽なこともあって数も多いですが、ここまで心地よく何かを心に残していく作品は珍しいですね。
これは初心者から中級者まで、幅広くいろんな人に見てもらいたい作品だと感じました。
ぜひチェックしてみてください。




