
周期表を 3D で再現! さらに元素の構造を三次元で立体的に表示できるオンライン元素ビューアがすごい!
みんなだいすき元素記号
今回ご紹介するのは、WebGL を利用して誰もが一度は目にしたことがある、元素記号の一覧、いわゆる周期表を表現したオンラインビューアです。
元素を表しているアルファベットの組み合わせだけでなく、それらの構成要素を表示したり、立体的に元素の形を三次元で表示したりする機能があり、動きも非常にスムーズで、とても気持ちの良いインターフェースになっています。
操作感やデザインもなかなかシンプルでいい感じに仕上がっており、完成度がとても高い印象を受けます。
ツールチップの表示や画面遷移のアニメーションも見事
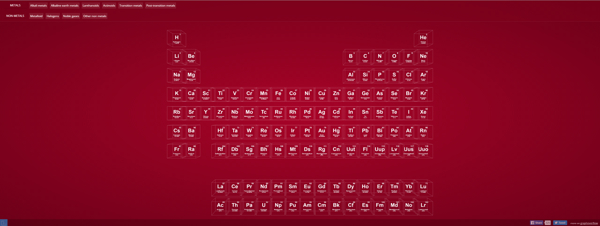
最初に表示されるページは、やや暗めの赤を全体に配したシンプルなデザイン。
ワイヤーフレームで表示されたキューブがなんともシンプルなかっこいいデザインとなっています。
各元素の記号についてはビルボードになっているわけではなく、キューブの中に板ポリゴンとして描画されているようです。

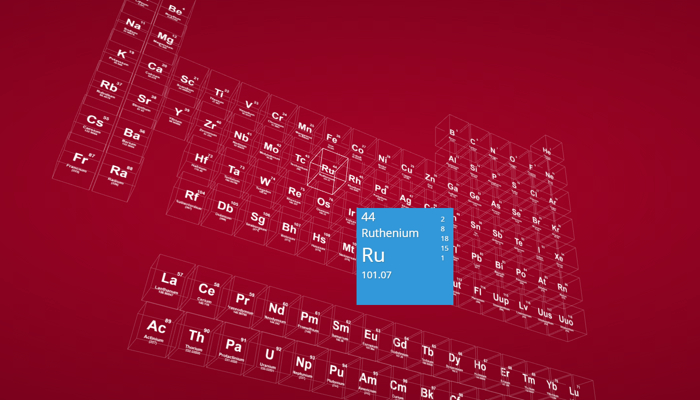
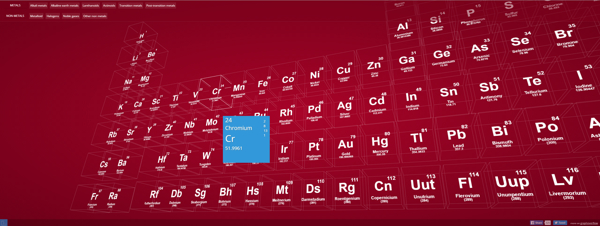
各元素を表しているキューブはマウスカーソルとの衝突判定を行っているようで、キューブの上にマウスカーソルを持って行くと、ちょうどカーソルのあたりにポップアップするような感じでビルボードが出てきます。
この水色のビルボードには、元素記号だけでなく、元素の番号や原子量と呼ばれる重さなどが表示されます。
周期表の各数字の見方や意味がわかる方であれば、表示される情報から様々なことを読み取ることができると思います。


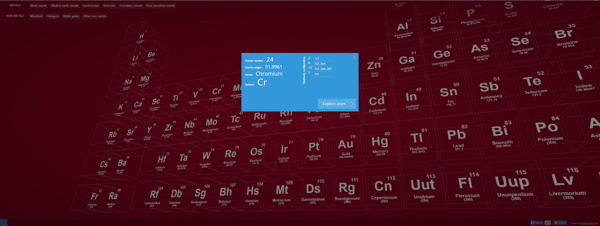
さらに、ワイヤーフレームのキューブ部分をクリックすると、背景部分が暗転して少し暗くなり、より詳細な情報を掲載したパネルのようなものが出てきます。
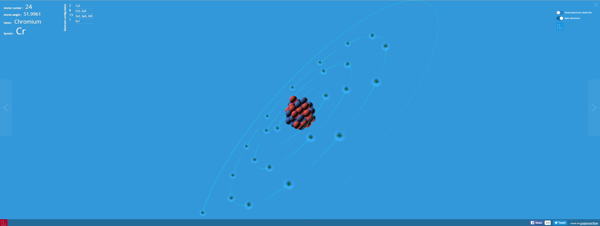
このパネルにある「Explore Atom」のボタンをクリックすると、対象となった元素を立体的に描画する 3D ビューアモードに切り替えることができます。
こちらのモードでは、マウスによる視点移動ができるだけでなく、アニメーションする電子殻も描かれます。
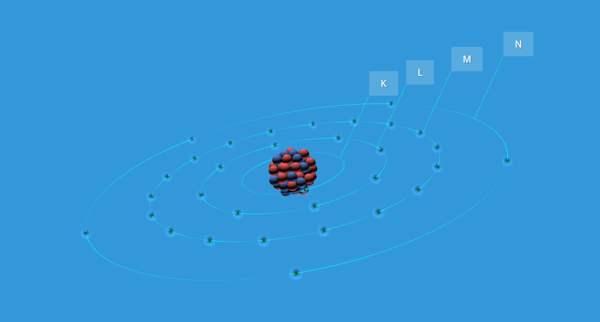
私はあまりこういったお勉強苦手なのでわからないのですが、電子殻を表現する際に使われるアルファベットなどを表示することもできます。


電子殻を表示した状態。
非常にシンプルなデザインが、逆に元素記号というアカデミックなジャンルらしさを体現しているようにも思える今回の作品。
一見すると非常に地味なジャンルの話のはずなのに、どうしてかこうして立体的に表現されてしまうとそれだけで興味をそそられるような気持ちになるから不思議です。
私はあまりちゃんと学校のお勉強しなかったので、元素や電子、原子といった概念がどういうものだかハッキリと思い出せなかったのですが、元素記号の一覧を見ているだけで楽しい気分になれるというのは、不思議な新体験でもありました。
シンプルですが、とても見た目はかっこいいです。
ぜひチェックしてみてください。




