
こういう発想はなかった! 画像を特殊な参照方法でマッピングする不思議な WebGL テクスチャマッピングデモ!
どんな発想からも作品は生まれる
今回ご紹介するのは、一見すると WebGL 実装には見えない、しかし WebGL だからこそ実現したとも言える不思議な WebGL デモ作品です。
WebGL のテクスチャマッピングの特性を上手に利用して、たくさんの画像からなんとも言えない絶妙なグラデーションを生成している今回のデモ。
WebGL や 3DCG をあまりやったことがない方にはイメージしにくいかもしれませんが、テクスチャマッピングを工夫することで今回のアニメーションは作られているようです。
大量の画像を読み込むので注意
今回の作品は、表向きにはほとんど画像を読み込んでいることはわかりませんが、大量の画像を読み込んでいます。
このことから、通信環境があまりよくない場合、ロードにすごく時間が掛かる可能性があるので、その点には注意してください。デベロッパツールなどを使えば読み込まれている画像がどのような内容のものかも調べることができます。
たくさんの画像をロードしているにもかかわらず、画面にはそのまま画像が表示されることは基本的にありません。美しいライン、あるいはグラデーションを表示するためだけに、たくさんのイメージリソースが使われています。


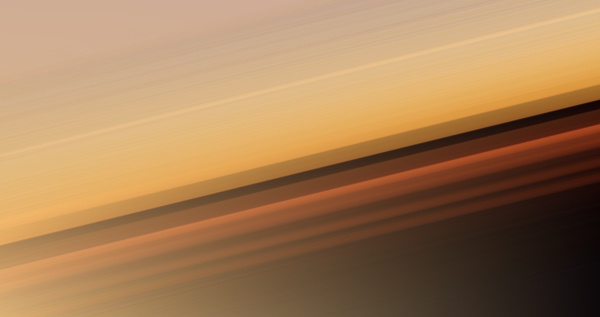
一見すると、画面内には斜めに色が伸びたような、不思議なグラデーションが表示されます。静止画ではもちろんわからないのですが、これらは実際には微妙にアニメーションして動いています。
たとえば上にある二枚の画像のうち、上段にあるほうの画像は、雲の隙間から夕日が差し込んでいるようなシーンの写真が使われて描画されたものです。
かなり豊富な、様々なパターンの画像からこれらのグラデーションが生成されるようになっており、ビビットなカラーが美しいものや、絶妙な繰り返しのパターンが不思議な魅力を放つものもあります。
非常に不思議な世界観ですが、どこかアーティスティックな一面も持っている作品ですね。

これらは要するに、WebGL のテクスチャマッピングの仕組みを上手く利用して描画されています。
テクスチャ座標を少し傾け、その上で左右に大きく参照テクセルが広がるように、シェーダを使って色を伸ばしている感じですね。
参照するテクスチャ座標が非常に狭い範囲に設定されたまま、微妙に横にシフトしていくことによって参照されるテクセルの位置がずれ、それがアニメーションとなって表されるというわけですね。
こういう発想ができるというのは、ある意味すごい。

テクスチャ座標の設定を間違えて、マッピングされるはずのイメージがびよーんと伸びてしまうなんていうのは、失敗談としては耳にすることはあっても、それを作品として完成させるという話はついぞ聞いたことがありません。
こういった発想の勝利みたいな WebGL デモは珍しく、また今回の場合その完成度も高くて、驚かされました。
作者の方はこれまでにもビビットな色遣いやアニメーションで魅力的な作品を多く輩出してきた方で、そう考えれば納得の出来という気もします。
発想から何から本当に素晴らしい。
人を選ぶ作品かもしれませんが、個人的にはとても感動しました。みなさんもぜひチェックしてみてください。




