
マウスカーソルの位置を検出することで実現したインタラクティブなフラクタル・レンダリングがすごい!
ほんの少しの変化が大きな変化を生む
今回ご紹介するのは、非常に美しい模様を描くことができることで有名なフラクタルである、マンデルブロ集合とジュリア集合をテーマにしたコンテンツです。
フラクタルを描画するには、一般に大量の計算を行わなければならないことが多いです。近年では、ハードウェアの演算性能が高速化したことや、WebGL と GLSL による GPU を利用した機能を活用することが可能となったことから、オンラインでもこういったフラクタルを楽しむことができるようになりました。
非常に美しい、不思議なレンダリングを堪能できるコンテンツとなっています。
マウス座標で描くジュリア集合
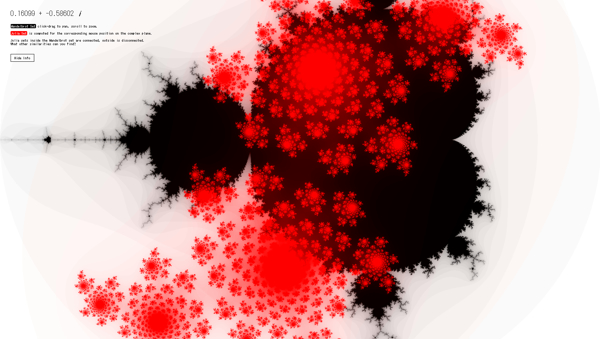
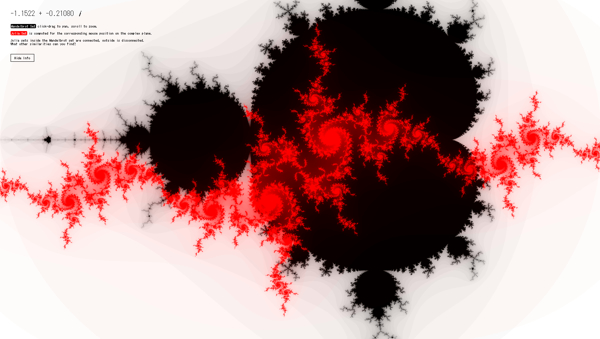
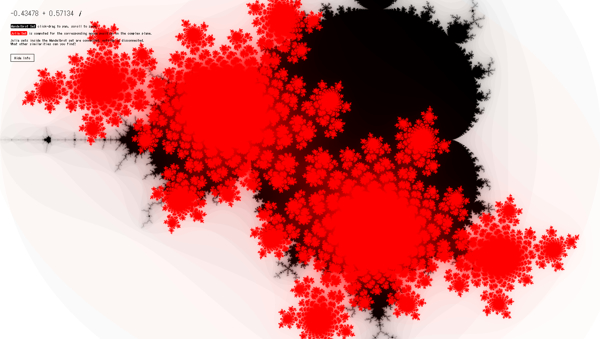
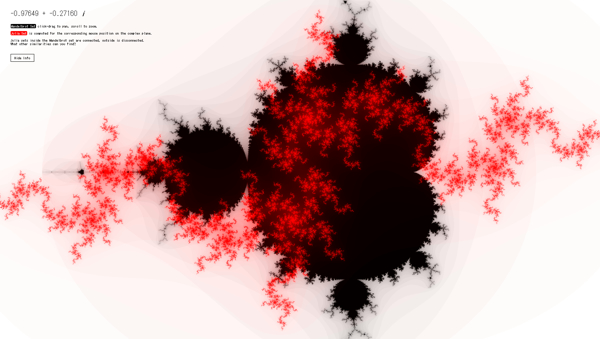
今回のコンテンツは、背景に大きくマンデルブロ集合が描かれ、その上にレイヤが乗ったような感じで、赤いジュリア集合がレンダリングされるようになっています。
背景のマンデルブロ集合は黒い色で表現されており、マウスのドラッグによる平行移動や、ホイール操作によるズームイン・アウトが可能です。
手前に現れる赤い色をしたジュリア集合にばかり目が行ってしまいがちですが、いずれもとても美しいことで有名なフラクタルですね。


あまりこういったフラクタルに詳しくない方のために少しだけ説明すると、これらのフラクタルは「一定の計算式」を解いていった結果から描き出されます。
座標値に対して、特殊な計算を繰り返し行うと、とある箇所では数値が無限大に大きくなり、とある場所では永久に一定の範囲にとどまるような結果になります。
この、無限大に大きくなっていくまでに必要となった計算の回数を色としてマッピングしてやると、こんな模様が出てくるんですね。
なんとも不思議です。
そして何より、その美しさは自然のなかにある美とも言えるような、神秘的な何かを感じさせてくれますよね。

画面の左上には、計算に利用される係数のひとつが常にマウスカーソルの動きに合わせて変動するようになっています。
赤い色で描かれるジュリア集合は、この係数にどのような値を与えたのかによって描画結果が劇的に変化する性質があり、今回のデモはそれをうまく利用した形になっているわけです。
マウスカーソルのような、非常に簡単に値を変化させられるインタラクションを利用することで、非常にダイナミックなジュリア集合のレンダリングがなされており、ずっとカーソルを動かしながら眺めてしまいます。

マンデルブロ集合やジュリア集合は、コンピュータがまだそれほど高速ではなかった時代には、非常に長い時間を掛けてじっくりとレンダリングされていたものでした。
それが今日では、一瞬で、しかもブラウザ上で描画できてしまうというのは、なんとも感慨深いですね。
ジュリア集合などの数学的な知識がなかったとしても、その普遍的な美しさや謎めいた描画結果を見ているだけでも、多くの人が刺激を受けると思います。
赤い色が半透明の加算合成で描かれる様子も非常にかっこいいです。
ぜひチェックしてみてください。




