
自称、数学コンサルタントこと杉原先生の錯視作品が話題! さらに WebGL バージョンが登場!
錯視研究の大家、杉原先生
今回ご紹介するのは、錯視コンテストに出展された、東大名誉教授の杉原先生の作品を元に、それを WebGL で再現した WebGL デモです。
錯視コンテストは毎年世界レベルで開催されているもので、その 2016 年度版に杉原先生が出展した作品は、まさに驚きの一作。
こちらはネット上でもかなり話題になっていたので、もう既にご覧になった方もいるかもしれませんね。
今回は、それをさらに WebGL で再現してしまったという驚きの作品です。
脳が必ず騙される驚きの錯視
杉原先生はもともと錯視の研究も行っている数理工学の先生で、テレビなどでもたびたび話題になりますね。
世界錯視コンテストの 2016 年度版では、向きが変わるとまるで形が違って見えるという驚きの作品を出展なさっていました。
ひとたび動画が出回ると、あっという間に話題になりましたね。
その問題の動画がこれです。
いや、これ、ほんとに最初見た時はどうなってるのかまったくわかりませんでした。
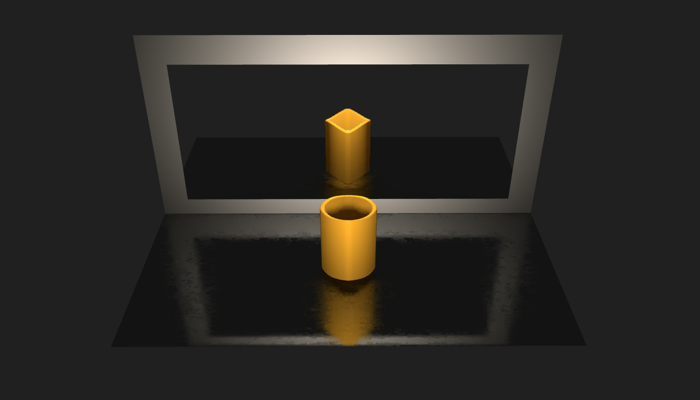
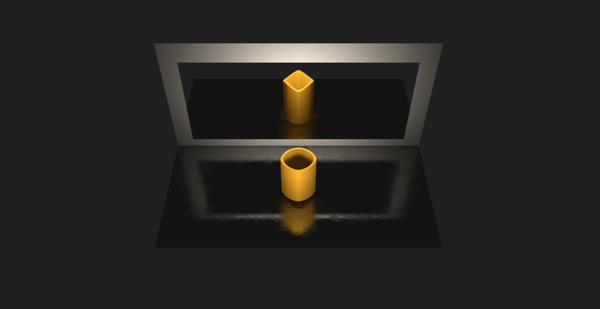
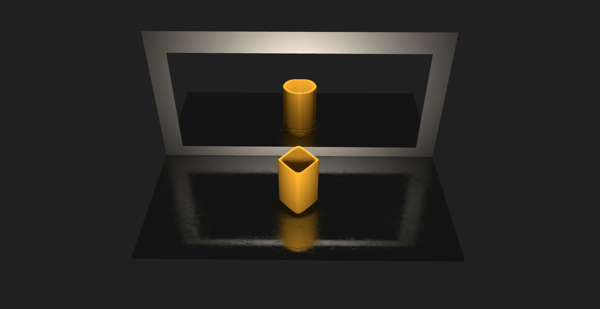
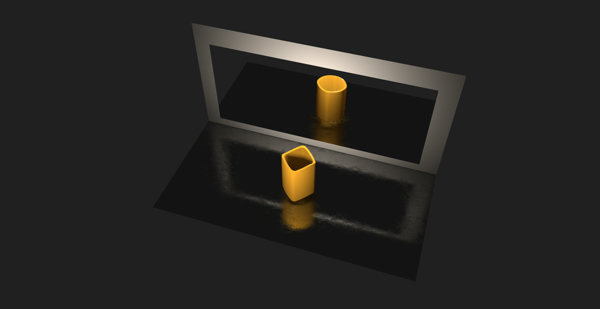
今回の WebGL 作品は、上の動画で撮影されているオブジェクトと全く同じような状況を WebGL で再現しています。
もともとの錯視作品自体が紛れも無く普通に立体物を撮影しているだけなので、WebGL でもしっかり形状を同じようにして再現すれば、同様の現象を観測できるというわけですね。

うーん、なんて不思議なんだろう。
これは、種明かしは無粋だと思うので、ぜひご自身でいろいろどうしてこういうことになるのか、あるいはどのような立体形状をレンダリングしているのか、考えてみるというのもいいかもしれません。
とりあえず、WebGL のデモのほうは普通にマウス操作でビューの操作ができてしまうので、実行してみると、どのような立体形状を撮影しているのはわかると思います。


当記事に登場する錯視コンテストは、もともとの英語のニュアンスをそのまま訳すと「錯視オブザイヤー」という名前となっているコンテストです。ここではわかりやすさ重視で単にコンテスト、という言い方をしましたが、毎年開催されている国際的なイベントです。
杉原先生の作品も確かにすごいですが、その他の作品も力作ぞろいです。こちらは、公式サイトへのリンクを以下に用意してありますので、興味のある方はご覧になってみてください。
ちなみにこちらの WebGL 版は、three.js を利用したハイエンドな WebGL 作品を多く作っていらっしゃる AlteredQualia さんが制作したもの。
3DCG 野郎の血が騒いだのでしょうか。それにしても、再現するまでが爆速だったのでちょっと驚きました。思い立ったらすぐやる! というのが、素晴らしいですね。
非常に面白い錯視作品、そしてその WebGL 版となっている本作。ぜひチェックしてみてください。




