
アメリカのビジネスコンサルタントのウェブサイトに見るシンプルパーティクル
シンプルでさりげない演出
今回ご紹介するのは、アメリカのとあるビジネスコンサルタント企業のウェブサイトです。
こちらの企業は IT 系の企業というわけではありませんが、ウェブサイトに WebGL によるパーティクル表現を使うとは、なかなか先進的な感じがしますね。
ビジネスコンサルタントという業種には、ある意味こういった目を引く演出の仕込まれたウェブサイトというのもあっているのかもしれません。
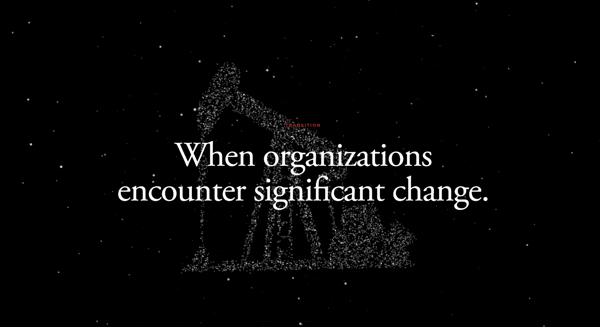
メッセージを阻害しない、さりげないパーティクル演出という感じです。
イージングアニメーションと変形で魅せる
パーティクル系のデモは、最近本当に数が増えてきました。
なんというか、最近は一種の流行みたいな感じで、WebGL のページというとパーティクルがとりあえず飛んでる、というふうな雰囲気さえ感じます。
こちらのサイトの場合は、パーティクルはあくまでも「ちょっとした演出のひとつ」という感じのさりげない扱いとなっており、どちらかというと、一緒に表示される力強い印象のメッセージを強調しているのかなと思いました。

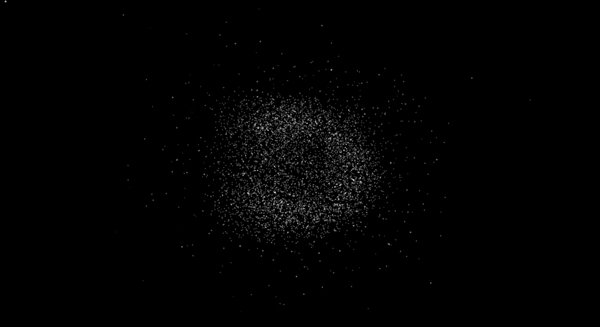
ページが表示された直後は、パーティクルはページ全体にちりばめられたような感じで配置されています。
これらのパーティクルは時間の経過と共にゆらゆらと動くのですが、一定の時間が経つごとに、なにかしらの形に自然と収束していくようなアニメーションをするようになっていますね。
同時に表示されるメッセージを象徴するような、印象的なパーティクルの使い方ですね。

WebGL では、頂点を組み合せて 3D モデルを描画したりポリゴンを描いたりするわけですが、パーティクルの場合は点を単体の点として、そのまま描画する場合が多いでしょう。
そうすることで、一度にたくさんの点を画面内に配置することが可能となり、物量感や迫力のある、とてもかっこいい外見を実現できるわけですね。
最近の WebGL を利用したウェブサイトにパーティクル表現が比較的よく見受けられるのは、なまじリアルな 3D モデルなど持ちださなくても、簡単にクールな外見が実現できるからかなと思います。今回のサイトはどちらかというと演出としてのカッコよさよりは、雰囲気重視でさりげなくパーティクルを使っている例と言えるかもしれません。

飛び散り、収束するパーティクルでさり気なく近未来的な雰囲気を演出。
上記でも触れたように、パーティクル系のデモは最近とても数が増えています。比較的簡単にかっこいい演出が行えるパーティクルは、今後もしばらくは流行するかもしれませんね。
WebGL でパーティクル表現するのはそれほど難しくなく、three.js などもそのあたりを割りと簡単に実現できるように配慮した作りになっています。
初めての WebGL 作品としても、パーティクル系はトライしやすいジャンルといえるでしょう。
WebGL に興味のある方は、今回のサイトなどを参考に、シンプルでさりげない WebGL 表現に挑戦してみてはいかがでしょうか。
ぜひチェックしてみてください。




