
ただの板ポリだけでこれほど多彩な表現ができるとは! WebGL 製 Tiles が面白い!
キャプチャだけでなくぜひ実物を見てみよう
今回ご紹介するのは、板ポリゴンを効果的に利用することで驚くようなインタラクションと独自の演出効果を実現している WebGL デモ、Tiles です。
キャプチャ画像だけでは、このデモの本当の楽しさはなかなか伝わりにくいのかなと思います。アニメーションが非常に素晴らしくて、これは実際に動作する様子を見てもらうのが一番だと感じます。
単なる板ポリゴンだけでこれほどの表現が行えるとは……素晴らしいです。
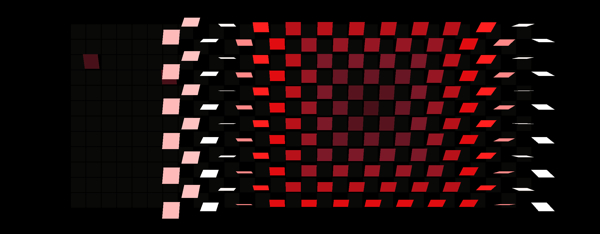
マウス操作でめまぐるしく変化する
今回のデモは、マウスを利用したインタラクションが主体になっています。
デモがスタートしたら、おもむろに画面内でカーソルを動かしてみましょう。非常に気持ちの良いアニメーションを見ることができると思います。
キャプチャしてしまうとその瞬間だけを切り取る感じになるので、アニメーションとしての気持ちよさがどうしても伝わりにくくなってしまいますね。

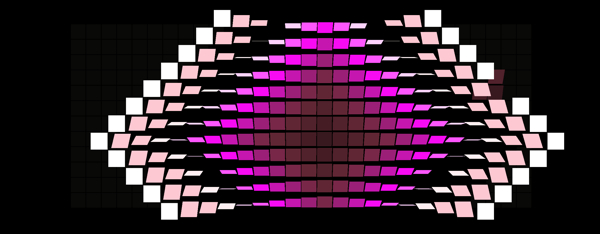
デモ動作中は、マウスカーソルを一切動かさなかったとしても、ある一定の時間ごとに勝手に板ポリゴンに対するアニメーションが発生するようになっています。
パターンがいくつかあり、一気に画面内のほぼ全ての板ポリゴンが動きます。
直線的なパターンだと、グラデーションの変化が非常に美しくて、見ていてとても楽しい気持ちになりますね。VJ なんかの演出にも使えそうな、シンプルながらかっこいい演出方法だと思います。
また、マウスカーソルを動かしてやると、そのカーソルの軌跡に応じてポリゴンがめくれるような動きをするので、こちらもとても楽しい動きになっています。


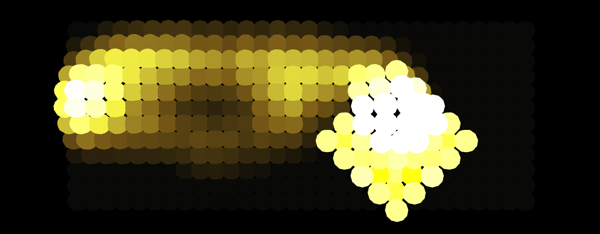
キーの入力としてはスペースキーだけを受け付けるようになっているのかな?
スペースキーを押すと、全ての板ポリゴンがスフィア(球体)に変化します。
ポリゴンが球状化することによって、今度は立体感のある、これはこれで楽しい外見になります。球の半径が板ポリゴンのときの一辺の長さよりも少しだけ大きくなっているようで、密集しているときはちょっと潰れたような感じに見えるのが面白いです。

とまあ、いろいろ解説じみたことを書き連ねてはみたものの、最初にも書いたとおり、このデモは実際に動いている様子を見てみないことには、その本当の魅力が伝わりにくいと思います。
それほど負荷も高くないので、ぜひご自身の目でご覧になってみていただくことをおすすめします。
こんなシンプルな形状だけで、これほど美しいと感じるアニメーションが作れるというのは、とても不思議ですね。作者さんのセンスには脱帽です。
非常にかっこいい作品なので、ぜひチェックしてみてください。




