
サウンドと美しいグラフィックスが多彩な表現を生む! Patrik Huebner 氏のポートフォリオサイト
3D 作品を手掛けるクリエイティブコーダー
今回ご紹介するのは、3D に関する作品を多く手掛けているとあるクリエイティブコーダーの方のポートフォリオサイトです。
WebGL の作品はまだ数こそ多くないですが、用意されているデモはいずれもなかなか高品位なものがそろっています。
特徴としては、サウンド効果をうまくデモのなかに取り入れている点があげられると思います。非常に美しい作品に仕上がっており素晴らしいです。
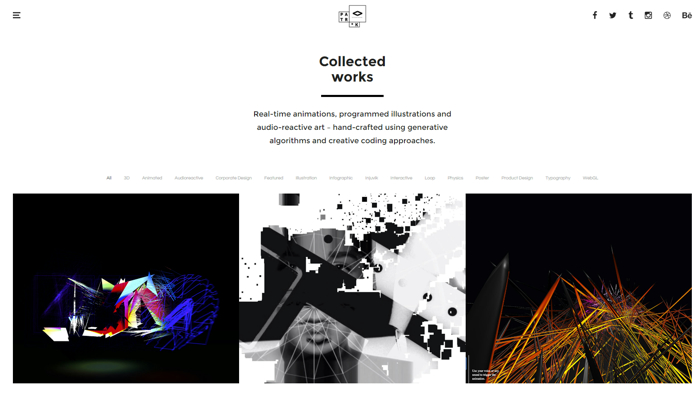
ぜひ音声をオンにして閲覧しよう
今回のサイトには、氏の手がけた作品がいくつか並べられています。
WebGL の作品は、この記事の執筆時点で3つだけですが、どれもなかなかかっこいいですね。独特のセンスで描き出されるビジュアルは、音との相乗的な効果によってより美しく感じられます。
デモを開いた直後の一瞬の印象と、音が流れ始めてからの一気にシーンが動き出す感じが、なんとも心地よいです。


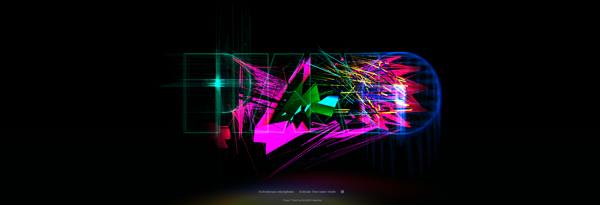
上のふたつの画像を比べると、ひとつ目はシンプルにひとつの色だけでシルエットが描かれていますが、下の段のほうは、一気にたくさんの色彩にあふれていますよね。
上の作品はアルファベットで「PIANO」と読めますが、ここではサウンドとして再生される音楽もピアノベースのものになっていて、加算合成によってネオンのように光る文字のシルエットがとても美しいです。
こんな風に、色彩の豊かな作品があるかと思えば、次の作品はパーティクルを効果的に利用した、モノクロのシーンで構成されるデモになっています。


パーティクルが通り抜けた箇所だけ、まるでマスキングテープで色を抜いたかのように背景の動画の様子が透けて見えます。
パーティクルを用いたデモは WebGL では非常にポピュラーなものになりつつありますが、こうして背景の様子をうまく透過させて魅せるデモというのは珍しいですね。
流れるように舞い散るパーティクルと、モノクロのシーンとが非常に美しいコントラストになっています。


多彩な色彩を多用したものや、あるいはシンプルなモノクロのシーンで構成したものなど、いずれもセンスを感じる作品が多いですね。
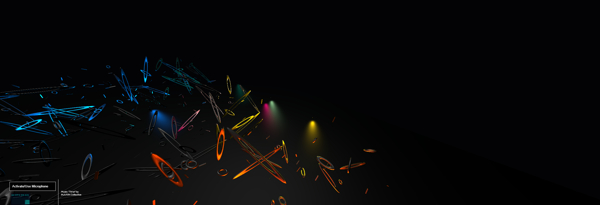
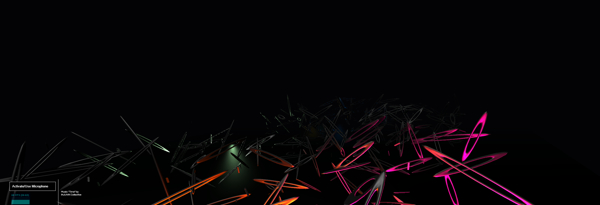
シンプルなライティングの効果だけでも、見せ方ひとつで非常に魅力的になると感じさせられる最後のデモも含めて、どこかアートな演出がいずれも目にした人の心を動かすような感じがします。
私なんかはどうしても技術的にどうやって実現するのかといったロジックばかりに考えを巡らせてしまうのですが、彼のようにロジックをいかにして表現につなげていくのかを考えているタイプの人は、本当にすごいなと感じますね。
必ずしもアーティスティックな側面ばかりが WebGL ではないと思いますが、それでもやはり、感心させられる作品ばかりだと思います。
ぜひチェックしてみてください。
リンク:
Portfolio – Patrik Huebner – Generative Design and Creative Coding




