
キー入力で様々な音を紡ぎ出せるビジュアルも不思議なシンセサイザ WebGL デモ
ランダムに波形を変化させる機能もある
今回ご紹介するのは、あまり見たことのない、不思議な外見を持つシンセサイザのデモコンテンツです。
背景の部分などには WebGL が使われているのですが、こちらの作品の場合は、どちらかというと WebGL 部分よりも WebAudio を用いたサウンド実装部分が主体なのかなと思います。
不思議な操作感とビジュアルを持つ、独特な雰囲気の作品となっています。
キーの入力で次々と音色が変化する
今回のデモは、キーの入力によって音階などを変化させることができるように作られており、一見すると、キーの入力のみで操作するデモのようにも見えます。
実際、デモがスタートしたら、WASD のキーのほか、Z や X のキーを入力することで、様々に音が変化するのがわかると思います。
WASD のキーのほうは、よーく見ていれば画面に変化が起こっているのがわかると思うのですが、キャプチャしたものだと、ちょっと細かすぎてわからないかなと思います。
これについては、実際に動作する様子を見てもらうのが一番かなと思います。

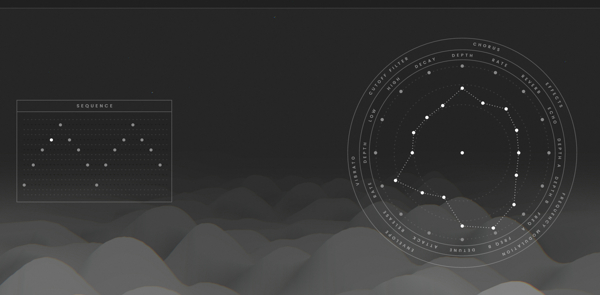
左側には、山のような形に並べられた点が見えます。また、右側には、まるでグラフかなにかのような図形が置かれていますね。
これらが音を表現するためのインターフェースとなっており、キーの入力で様々に効果を与えることができます。
ただ、右側のほうのグラフのような図形の部分には、基本的にはマウスで干渉したほうが操作しやすいでしょう。
エフェクトの強さを変更するなど、かなり柔軟に音の質を変化させることが可能となっています。

なお、マウスカーソルを右側の図形の中央にあるドットに合わせると、そこには「RANDOMIZE」という文字が現れます。
これはもう直感的に理解できるとおりで、右側のグラフ部分をランダムに切り替えてくれるようになっています。WASD や Z X キーを利用した音階の変化などの他に、このランダム化の機能を利用することで、かなり多彩な音を作り出すことができます。
なかなか凝った作りになっているなと感じました。
WebGL 実装としては、背景部分の砂浜か、あるいは波打つ水面のような床面部分のみというシンプルな形ですね。

冒頭にも書いたように、WebGL のデモとしてビジュアル重視で見てしまうと、あまりいろんなことをやっているというわけではありません。
どちらかというと、やはりサウンドを処理している実装部分が、とてもおもしろいですね。
私はあまり WebAudio には詳しくありませんが、その仕組みや、どれくらい細かく音を処理することができるのか、このデモを通じて感じることができますね。
雰囲気は非常にいいできばえですので、ぜひチェックしてみてください。




