
サウンドファイルも CC ライセンスでダウンロードできる WebGL 製の美麗サウンドビジュアライザ
白ベースの背景で魅せる美しさ
今回ご紹介するのは、WebGL によるサウンドビジュアライザの実装です。
こちらのサイトでは、公開されている楽曲を CC ライセンス(CC BY-NC 4.0)で自由にダウンロードして商用・非商用問わず利用できるようで、WebGL のサウンドビジュアライザが華を添えています。
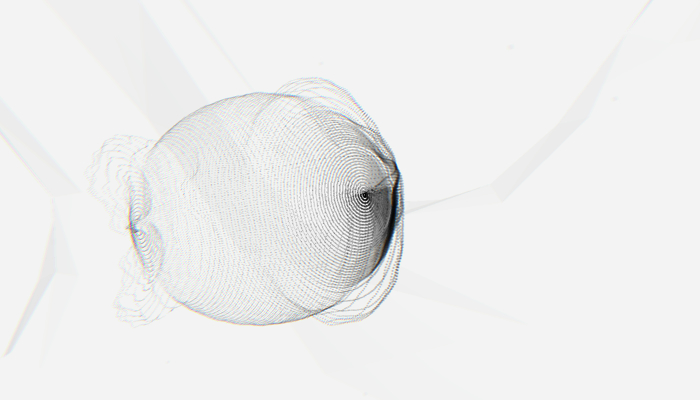
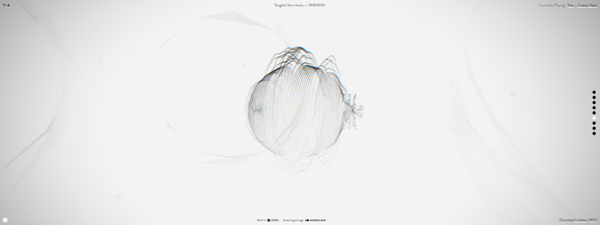
白い背景に浮かび上がる点で表現されたスフィアが、サウンドに呼応するように動く様子はなかなかかっこいいですね。
アルゴリズムは単純だか見せ方がうまい
今回のデモは、極論を言ってしまえば単なる WebGL のサウンドビジュアライザ、そのものです。特に変わったエフェクトを使っているとか、多彩な表現方法を備えているとか、そういったことはありません。
ただ、白い背景に浮かび上がる球体状の点の集合が、サウンドの再生に合わせて波打ち、流れるように動く様子は非常に雰囲気がいいですね。
この球体だけでなく、シーン全体の作りかたが非常に上手だなと感じる一作です。

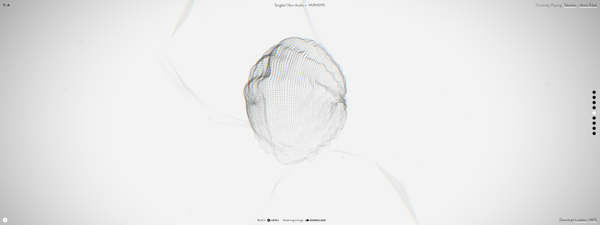
サイト上では、マウスカーソルが白い十文字模様に変化するようになっていて、ちょっと目を離すと背景に同化してどこかに消えてしまったように感じます。
これも、よりサウンドと WebGL のビジュアルに注意を向けさせるための工夫なのかもしれません。
このサイトで公開されている音源は、記事執筆時点では 9 曲あり、画面の左側にある丸い模様をクリックすることで切り替えできるほか、曲の再生が終わると次の曲へと次々に移っていくようになっています。
静かな曲からリズミカルな曲まで、様々なタイプの音源が用意されています。

こちらのデモでは、一応スクロールによるズーム操作、マウスのドラッグによるカメラ移動が行えます。
特に、目一杯ズームしてみるとよくわかるのですが、点のひとつひとつは単色で塗られているわけではなく、RGB ずらしなどのエフェクトを加える事で、微妙に見る角度やズーム具合によってブレて見えたりするような感じになっています。
この微妙に「点の表情」が変化して見えるところが、きっと奥行きのある不思議な雰囲気を作っているのでしょうね。
背景が両サイドに向かって若干暗くなっていくような着色になっているのも、雰囲気作りの一環でしょう。様々なところに細かく散りばめられた雰囲気作りの工夫が、デモを一段上のカッコよさに引き上げているような気がします。


全体に、シンプルながら細かいところまで気を配って作られている印象を受けるデモ作品ですね。
WebGL の非常にハイエンドな描画能力をうまく利用しつつも、けして派手になり過ぎない調度良いカッコよさに押しとどめているのが素晴らしいです。
とてもセンスのある、見事なサウンドビジュアライザだと思います。ぜひチェックしてみてください。




