
WebGL 製の美しいグラフィックで魅せる VJ ファンアート作品 Arkade London がすごい!
SoundCloud 上の音源を用いたウェブ VJ
今回ご紹介するのは、非常に美しい WebGL の描画を利用した VJ コンテンツです。
自分が敬愛する音楽を SoundCloud からピックアップし、それに WebGL の映像を付けて見せるという、一種のファンアートのような作品ですね。
楽曲を選んでいる方と描画部分を作っている方は別々の方ですが、WebGL で実装された描画部分は非常に美しく、幾何学的な模様を中心に描き出される映像は WebGL のデモ作品として鑑賞してもいいかもしれません。
細部にまでこだわった素晴らしい出来栄え
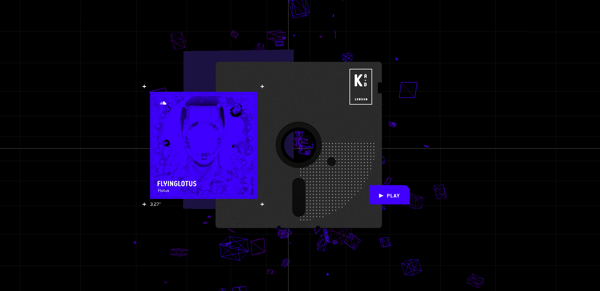
まずこちらのサイトを開くと、最初に曲のタイトルなどが描かれた、フロッピーディスク風のデモが実行された状態になります。
この最初の画面でも、既に音楽が再生された状態になっているのですが、驚くのは About を開いたとき。画面の右上のほうに「ABOUT」というリンク文字があるので、これをクリックしてみましょう。
SPA なのでページ遷移は伴わずに、レイヤー状の ABOUT ページがかぶさるようにして出てくるのですが、ここでは再生されているサウンドがちょっと篭ったような感じになります。ヘッドホンなどを着用して実行するとわかりやすいと思いますが、音のほうにも細工をするとは、細かいところまでかなりしっかり考えて作られているなあと感心しました。


PLAY と書かれたボタンをクリックすると、本題の VJ がスタートします。
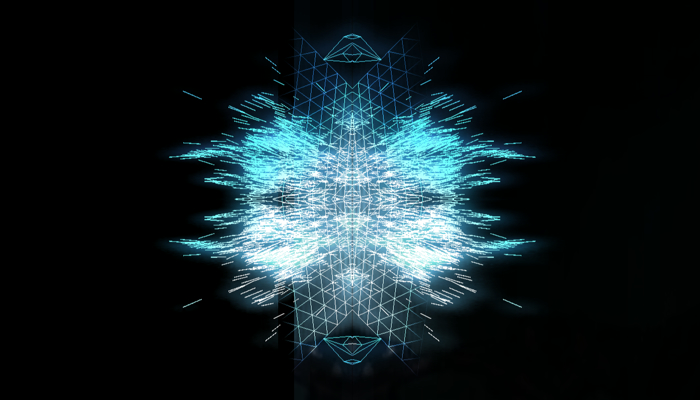
こちらは幾何学模様を中心にした描画になっており、シーンの盛り上がりに合わせて徐々に描画のほうもエフェクトや物量感が増加していくようですね。
最初のうちはシンプルな感じですが、時間の経過と共にだんだんとビジュアルが派手になっていきます。


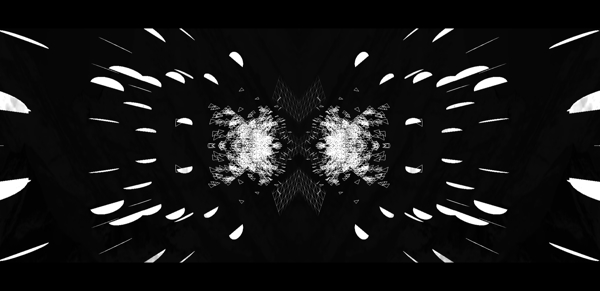
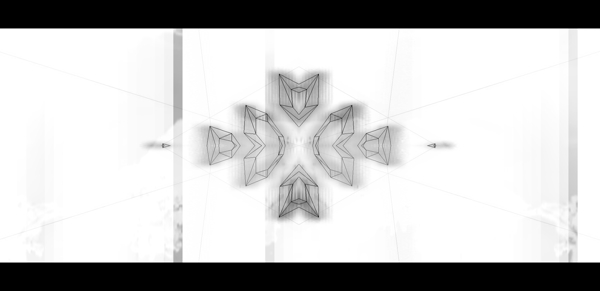
全体に、白と黒のシーンが多めです。これは多分単純なネガポジ反転ですね。
また、万華鏡で見た時のように描画が線対称になるのも、特徴かなと思います。
一部には、カラー画像が重なったような描画になる部分があったり、カラーでエフェクトが描かれたりするシーンもあります。
これらは次々とめまぐるしく変化するようになっているので、キャプチャしてしまうとちょっと本当の魅力が伝わりにくいかなと思います。ぜひ、実際にデモを実行して、アニメーションやシーンの遷移なども含めて楽しんでみていただきたいですね。



サイトのコンセプトとしては、自分が尊敬するアーティストたちの作品をより美しくカッコよく見せたい、もっといろんな人に知ってもらいたい、という思いがあるのだと思います。
自分が好きなアーティストをこんな形でファンとして広めるなんて、なかなか気の利いた宣伝方法なのではないかなと思いました。
ビジュアルにも抜かり無く、アニメーションなども含めて完成度が高いですね。当サイトでもなんどか作品を紹介したことがあるクリエイターさんがビジュアルを担当したみたいですが、相変わらずのクオリティです。
細かいところまで、非常に手が込んでいてかっこいいサイトに仕上がっています。ぜひチェックしてみてください。




