
日本人エンジニアが見せる驚きのポートフォリオサイト! GPGPU を駆使した背景デモがすごい!
GPU を利用した物量感アニメーション
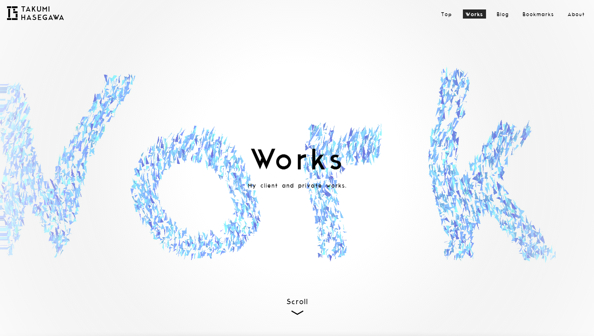
今回ご紹介するのは、とある日本人エンジニアの方のポートフォリオサイトです。
three.js を利用しつつも、GPGPU を駆使しながら描くポリゴンの舞いはかなり迫力がありますね。まるで紙吹雪のように滑らかに動くアニメーションと、次々に形を変える不思議な動きが、とても魅力的なデモになっています。
主にサイトの背景部分やヘッダ部分に使われているデモですが、とても存在感のある素晴らしい出来栄えとなっています。
技術解説もブログで読める!
今回のサイトでは、ポリゴンを GPGPU で高速に処理しながら動かしているそうです。これらの技術的な部分の解説や、利用しているソースコードなどもブログとして記事になっているので、参考にできるはずです。
デモのベースになっているのは three.js ですが、しっかりとカスタムシェーダなどを利用してここまでの作品に仕上げるのは、自力が高い証拠かなと感じます。
色が次々と変化するだけでなく、形状のほうも一定時間の経過と共に変化するようになっていて、見ているだけでもとても楽しいサイトになっていますね。



頂点シェーダで高速に頂点の座標を変化させているので、同じポリゴンの枚数のまま、様々な形状が描き出せている今回のデモ。
GPGPU とは、グラフィックス処理に利用するための GPU を、それ以外の用途に利用する技術を総称した言葉ですが、GPU で頂点の座標を変化させているわけですから、今回の作品もまさに GPGPU を利用した作品だと言えますね。
各形状への変化の中継的な意味合いを持っているロゴマークがレンダリングされているときは、微妙にポリゴンが歪んだようなエフェクトも掛かるようになっていますね。
ただ単に頂点シェーダで座標をぐりぐり動かしてそれで終わり、というふうにしていないあたり、なかなか憎らしい良い演出だと感じました。

画像ではちょっとわかりにくいですが、少し歪むようなエフェクトが掛かってますね。
その他にも、各カテゴリを選択した場合には、それぞれのカテゴリに応じた形にポリゴンたちが形を変えるようになっています。
これも、現在どのページを見ているのかを示す意味での「文字としての表現」にうまく WebGL を活用していて、面白いですね。
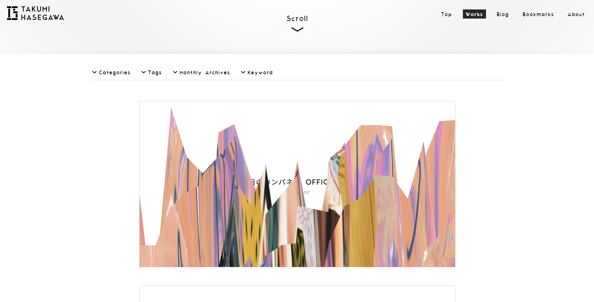
ヘッダ部分以外のところも、まるでインクが流れるようにして画像が崩れていくような演出が入っていたり、かなり細かく作りこまれています。


流れるように崩れていくイメージが面白い。
WebGL を利用している人のなかでも、シェーダを駆使して、GPGPU まで実装できる人となるとまだまだ数が少ないと思います。今回のサイトの作者さんは、かなりハイレベルな表現にまで踏み込んでいて、感心させられました。
単なる 3DCG とは違い、ウェブサイトはあくまでもウェブサイトです。いかにウェブページのパーツのひとつとして WebGL を組み込んでいくのかは、単に CG を描くのとは違った難しさがあると思います。
今回のサイトは、そういったウェブとしての目線で見ても、とても親和性や役割にこだわって WebGL が利用されている稀有な例といえるのではないでしょうか。
日本人の方がこんなサイトを作っているなんて、刺激的ですし非常に嬉しいですね。素晴らしいサイトに仕上がっていますので、ぜひチェックしてみてください。




