
魔法学校を舞台にした長編小説を映像化! 特設サイトで受講する魔法のチュートリアル?
WebGL はむしろ付属品のひとつ
今回ご紹介するのは、サイトそのものがかなり気合の入った作りになっている、とある映像作品のための特設サイトです。
こちらの映像作品自体は、いわゆるケーブルテレビ局が制作した作品のようで、原作は非常に人気のある小説みたいです。このサイトもあまり新しいサイトではないのだと思いますが、今でもしっかりデモが動いています。
こちらのサイトのコンテンツは非常にボリュームがあるので、WebGL はあくまでも一部の演出に使われているのみですが、よくできたウェブサイトだと思いますので、ご紹介します。
マジシャンになる適性があるのかどうか……
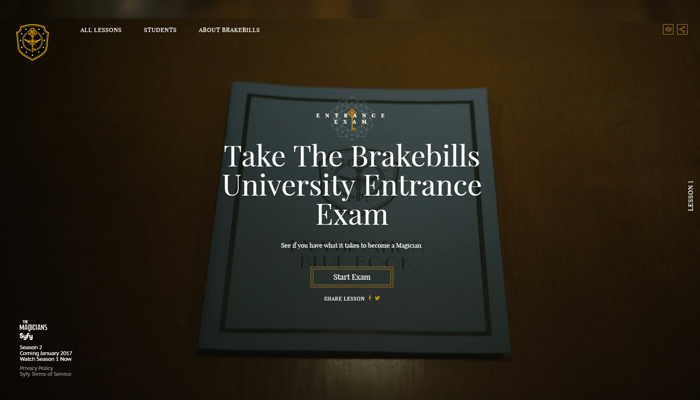
今回のサイトは、いわゆるハリーポッターのように魔法をテーマにした作品のサイトらしく、閲覧者にマジシャンになるための適性試験を受けさせるというストーリーになっています。
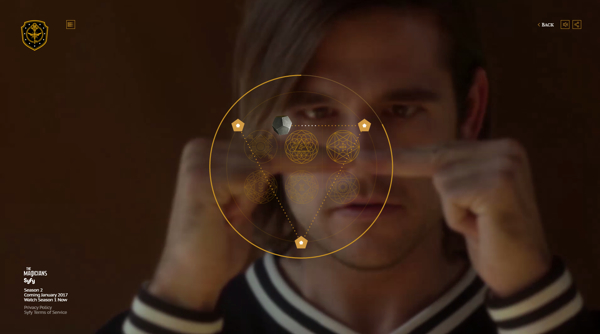
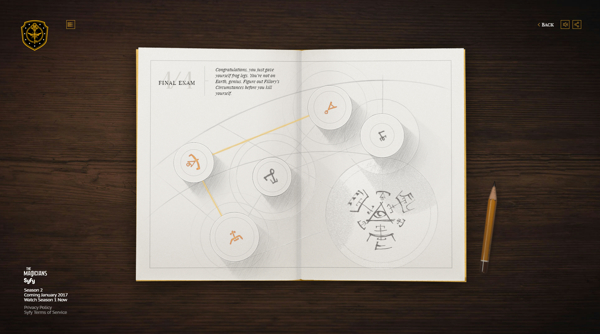
動画、画像、ミニゲーム、とにかく様々な表現がたくさん詰め込まれていて、そのなかの一部に WebGL を利用したゲームが含まれています。
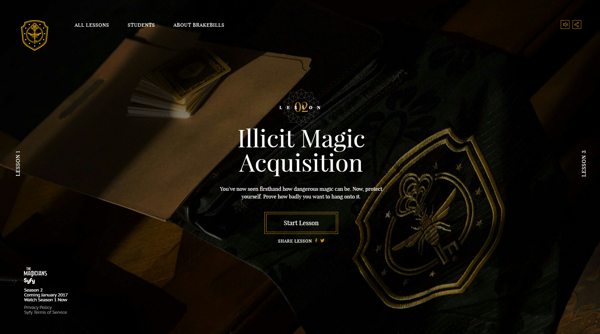
あまり WebGL 部分だけにフォーカスするのもどうかなと思う内容なので、いくつかキャプチャ画像を撮ってみました。雰囲気が、とてもいい感じです。


むしろ、WebGL を利用しているところというのは本当に一部分という感じで、さり気なく、まるで当たり前のように使われているのが印象的です。
ケーブルテレビが制作するいわゆる連続ドラマ作品なんですが、こんなに手の込んだコンテンツを公開してしまうというのが、スケールの違いを感じますね。
ミニゲームはほとんどが詰んでしまうことはあり得ないような簡単なものばかりなのですが、英語がわからないとそもそもどういう意味のゲームなのかがちょっとわかりにくいかなと思います。


明らかに WebGL を利用しているなと感じる部分もあれば、WebGL 無しで、DOM を上手に利用しているところもあったり、かなり総合力の高いいまどきのウェブサイトという感じです。
ただひとつ注意すべき点があるとすれば、コンテンツがかなりリッチなだけに、ロード時間などがちょっと長めだなと感じるところがあるところでしょう。
このロードに時間がかかっている状態のときに、ロード中であることを表すインジケータのようなものがほぼ出てこないので、まるで固まってしまったかのように見えてしまいます。これは演出を重視したがゆえになのでしょうが、その点はちょっと残念なところ。


全体的にビジュアルのセンスも技術的な内容も非常に高いレベルでまとまっていて、WebGL の作品というよりも単純にコンテンツとして手が込んでいる作品です。
あまり WebGL らしいところは実はなくて、あったとしても本当にさりげない、カードがめくられるような演出くらいのものです。
しかし、こういったさりげない使い方であっても、それがサイト全体の雰囲気を底上げするという効能を持っていることは確かでしょう。純粋にウェブのコンテンツとしてはかなり完成度が高いと思いますので、フロントエンド界隈の方やデザイナーの方はじっくりと時間に余裕のあるときに眺めてみるといいかもしれません。
ぜひチェックしてみてください。
リンク:
Welcome to Brakebills University, where magic is studied and practiced.




