
フランスのとある企業が合作として制作したネットワークやコミュニティを可視化した WebGL デモサイト
広告用のサイトなのかな?
今回ご紹介するのは、フランスにある企業が提供しているネットワーク可視化をテーマにしたサイトです。
恐らく、企業の戦略や特徴を顧客に伝えるためのコーポレートサイト的な位置づけのサイトだと思うのですが……いかんせん、フランス語なので細かいところの意図まではちょっとわかりません。
背景に大胆に WebGL を使っていて、最初は単なる飾りかなと思わせるような見た目なのですが、これがしっかりとコンテンツに取り入れられており、なかなか見せ方がうまいなあと感じさせられます。
シンプルながら効果的なネットワーク可視化表現
今回のコンテンツ、本物のウェブの情報をリアルタイムに可視化するような、そういった可視化コンテンツではありません。
しかし、ソーシャルネットワークや人々の発言、ブログ記事などを利用して、ネットワークがどのようにして絡み合っているのかを概念的に可視化しています。
頻繁にスタートアップというキーワードが出てくるので、ビジネスに寄った内容なのだとは思います。サイト全体の印象もシンプルで、顧客向けの広告サイトなのかなという感じです。

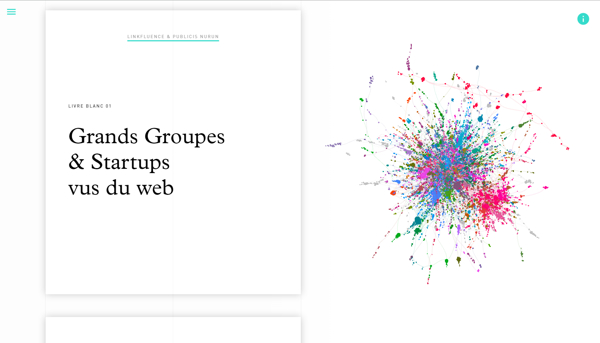
画面の左側には、まるでノートのひとつのページを取り出したような感じで文章が表示されます。大きな字体で章のタイトルを表示して、図や解説文などをうまく配置しながらコンテンツが構成されています。
普通にスクロールしながらサイトを閲覧することができるようになっていますが、画面の右側に表示されているインクが飛び散ったようにも見える WebGL デモ部分は、スクロールに対しては固定された状態です。
一見すると、一発描きでリアルタイムに描画しているのではないのかな? と思わせるところがありますが、次々とコンテンツをスクロールしていくと、一定のスクロール量に達したところで WebGL のデモ部分にも変化が起こるようになっています。

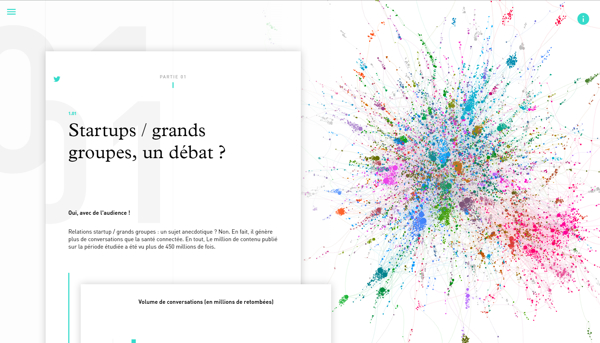
先ほどの画像と比較すると、よりパーティクルが広がったように見える感じになっていますね。
上の図にあるような感じで、このカラフルなパーティクルの集まりがズームしたり上下左右に動いたりして、コンテンツと連動して状態が変化するというわけです。
このパーティクルの集合体は、よーく見るとそれぞれのパーティクル同士が線によって繋がった状態になっています。
この WebGL デモ部分そのものが、ウェブ上のネットワークや人の繋がりを表現しているのだと思います。

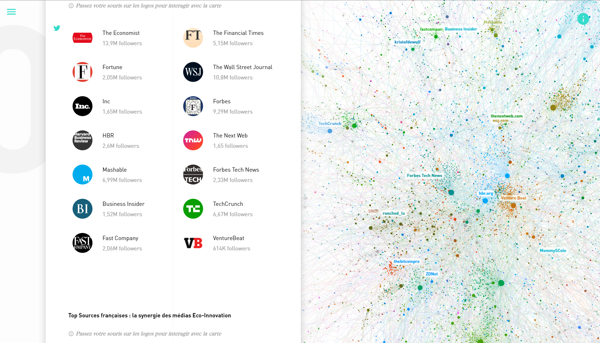
企業や人、あるいは特定のキーワードやデータが参照されるタイミングでは、パーティクルのかたまりの中にラベルが浮かんでくる箇所もあります。
ひとつの大きなパーティクルとラインで出来た構造体が、実は様々なメディアやソーシャルネットワークの集合であるということを感じさせる、なかなかインパクトのある表現方法だと思います。
どのようなロジックで可視化させているのかがよくわからないのでなんとも言えないのですが、著名で巨大なメディアや、大きな話題をさらったキーワードほど、より多くのパーティクルと連結していたりするのかもしれません。
ちょっとパッと見ただけでは違いがわからなそうではありますけども……

WebGL を使って自分でなにかを作っていたりするとよく感じるのですが、WebGL のデモの多くは、黒めの背景を利用したほうが印象が際立ち、カッコよく見える傾向があると思います。
それだけに、逆に背景が明るい状態でどのようにコンテンツとして見せるかというのは、結構難しかったりするんですね。
しかし今回のサイトは、白い背景の上に、あえてエフェクトなどは掛けずにビビットな配色のパーティクルとラインを配することで、ネットワークの状態を非常に透明感のあるものとして表現できているなと感じました。
複雑なネットワークや大量の情報も、我々の手に掛かればこのとおり! とでも言いたげな印象が、あまり言葉がよくわからなくても伝わってくる気がしました。
シンプルなデモですが、見せ方は面白いです。
ぜひチェックしてみてください。




