
ウェブカメラに動的にクールなエフェクトを追加する GLSL 製の WebGL アプリケーション
渋いモノクロベースの外見がカッコいい
今回ご紹介するのは、WebGL と GLSL のちからを使って、動的にウェブカメラからの映像にエフェクトを追加する、その名も「WebCam Effects」という作品です。
こちらの作品はモノクロの渋目のエフェクトが特徴になっていますが、その雰囲気を維持したまま、様々なエフェクトの追加や、逆に無効化などが行えるパラメータ調整用のメニューを備えています。
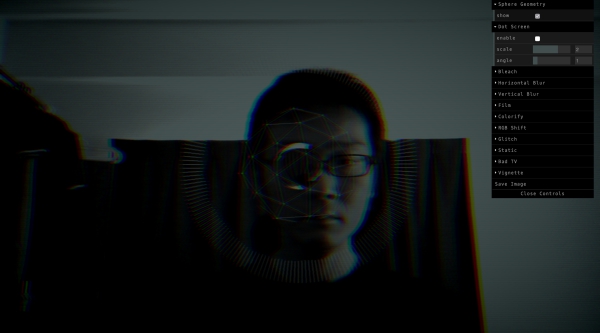
デフォルトの状態でも、作者さんのセンスが光る、カッコいい外見になっています。
リアルタイムに GLSL でエフェクトを高速処理
今回のデモは雰囲気がとてもいいですね。
カメラからの映像は当然のことながらその時々によって違うのでしょうが、そこに追加されるエフェクトが非常にカッコいいので、いかにもハイセンスな映像に加工されるような、そんな感覚があります。
全体的にグレースケール化されたような、少し廃退的なカラーリングが渋いです。

いきなり変なおっさんが映っていますが、そこは突っ込んじゃダメ!
それよりも、ちょっと見えにくいのですが、画面の中心あたりに微妙に 3D モデルが映っていたり、画面全体の色合いをダークな感じにして雰囲気を出しているあたりに注目してみてください。
画面の四隅のところが若干暗くなる(ビネット効果というらしいです)ような演出が掛けられていたり、デフォルトの状態でもなにかとセンスがいいですよね。
さらに、画面の右側には多数のパラメータ調整が行えるメニューがあり、調整できる項目の数はかなりたくさんあることがわかります。

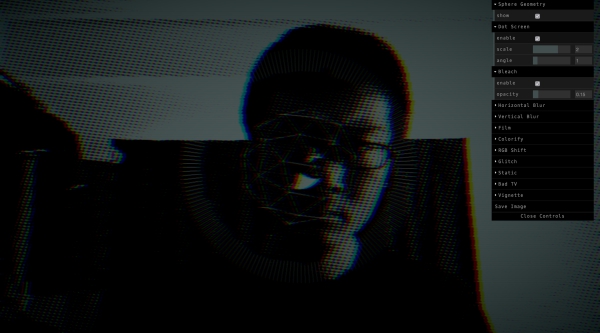
ドット調のトーンを適用したらこんな感じに。
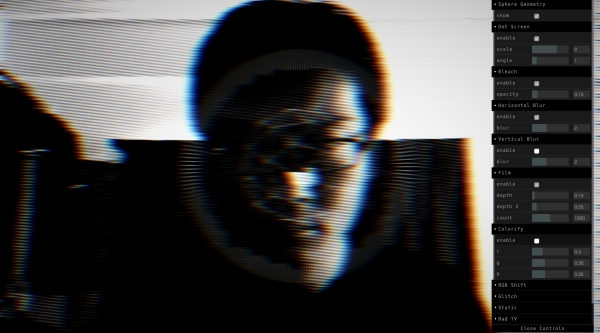
パラメータ調整できる項目自体がかなり多い上に、それぞれの項目には、スライダーなどが付属していて詳細な調整が行えるようになっています。
この手のウェブカメラ系の実装には、こういったパラメータ調整が行えるものが多いですね。ほんの少しのパラメータの変更でも、ガラッと印象が変化したりするのがとても面白いです。

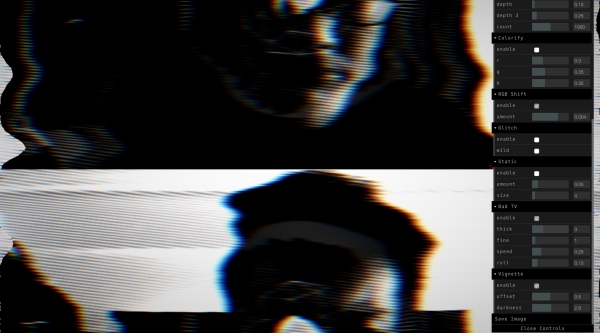
ブラーを強めに適用してみたり、RGB ずらしのような効果をいったんオフにしてよりシャープな印象にしたりと、本当にいろいろなことが変更できます。
また、エフェクトを作る際の参考として見てみるというのもいいかもしれません。
どのようなエフェクトが、実際に見た目にどんな印象の変化を与えるのか……それをじっくりと観察しながら見比べることもできますね。
単純に見ているだけでも楽しいですが、製作者や表現者として、そういった観点で利用してみるというのもいいかもしれません。

そもそも今回の作品はウェブカメラが備わっていないマシンでは閲覧ができません。また、閲覧する際にはブラウザがカメラにアクセスすることを許可してやる必要があるので注意しましょう。
派手な印象のエフェクトはそれほど多くなく、どちらかというとスタンダードなエフェクトが中心のデモです。
しかし、全体の雰囲気というか、組み込まれているエフェクトの内容的に、非常に洗練された感じの映像になるのが特徴かもしれません。
全天球動画に変なおっさんが映り込んでしまうバグが話題になりましたが……今回のデモもなぜか変なおっさんが映り込む可能性があるので注意してください(笑)
ぜひチェックしてみてください。




