
VR に特化したデジタルデザインを手掛ける Kuva のウェブサイトに見る WebVR 実装!
流体表現をうまく利用したデモサイト
今回ご紹介するのは、以前から WebGL 関連のデモを多数手がけてきた作者の方が、新しく立ち上げた VR 専門のデジタルデザインスタジオのウェブサイトです。
当サイトでもその作品を何度も紹介させてもらってきた WebGL 使いの方が関わっているだけあり、今回のデモサイトも、単体のデモだけでかなり楽しめる内容になっていますね。
一見するとなにも操作を行えないように見える感じもするかと思いますが、隠れたメニューを表示させてやれば、様々なパラメータの調整などが行えるようになっています。
WebVR 対応のウェブサイト
今回のサイトは WebVR に対応しています。VR 専門のインタラクティブデザインを手掛けるスタジオのサイトですから、ある意味当然の対応なのかもしれません。
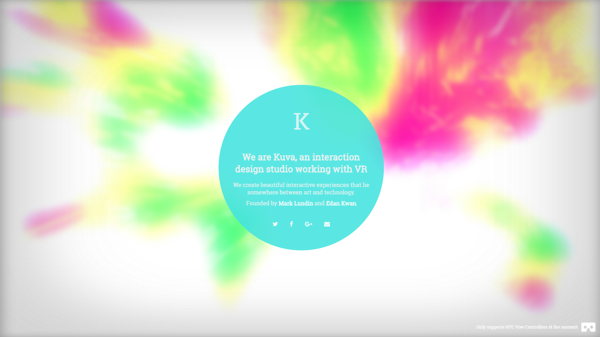
最初にページが表示された直後から、WebGL による短冊状のポリゴンを利用したデモが実行された状態になっていますが、WebVR に対応したブラウザと HMD を用意しておけば、これを VR ビューで見ることができるようになっています。

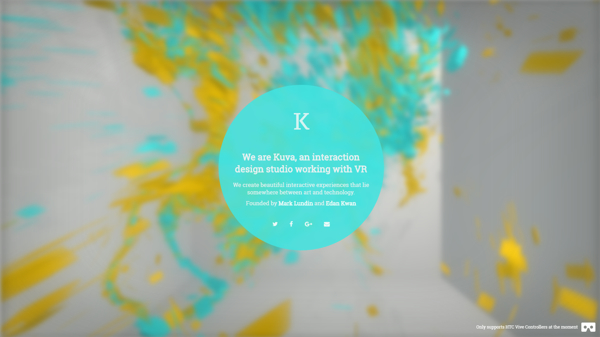
VR モードに切り替える前の状態が上の画像のような感じ。
四角い箱の中にカメラが置かれており、その空間の中では短冊状のポリゴンが風に舞うように動き回っています。これは Kuva のメンバーのひとり、Edan Kwan さんの Polygon shredder という作品と同じロジックで動いているものでしょう。
もともと、Polygon shredder は VR 版が公開されていたので、それを少し調整して今回のサイトに使っている感じかなと思います。

画面の右下のほうに書かれている Cardboard のアイコンのあたりをクリックすると、VR にモードに切り替わります。
WebVR 対応のブラウザでなくても、一応二眼でレンダリングしたような状態のまま、続けてデモが実行されている様子を見ることができるようになっています。
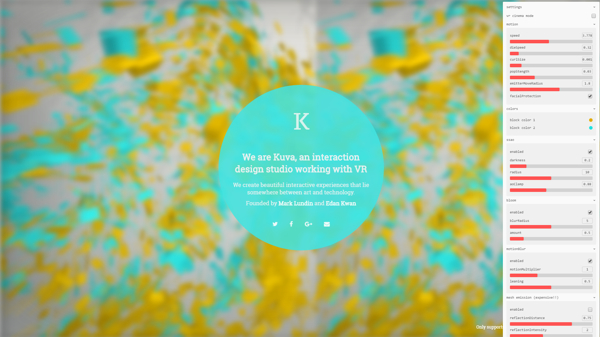
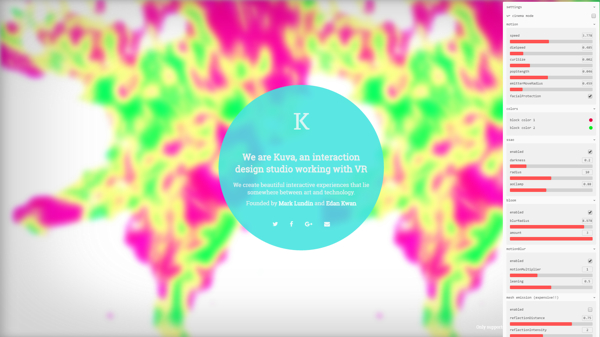
VR モードに切り替えると、画面の右側にスライダーやチェックボックスがぎっしりと並べられたメニューが出てきます。これを利用して、様々な変化をデモに与えることができるようになっています。


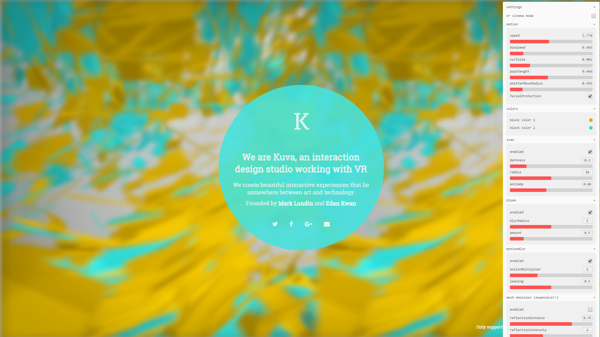
短冊の大きさを変えてみたり、動くスピードを変化させてみたり、あるいは上の画像を見るとわかるように、短冊の色を任意の色に変更したりといったことができます。
かなり細かいところまで調整を行うことができるようになっていて、たとえばブラーの掛かり具合といったような、ポストプロセスに対する変更も行えます。
一部、とても負荷が高くなるようなエフェクトも含まれているようですが、概ねかなりさくさくと動作する感じに見えますね。ラップトップなどだとちょっときついかなと思いますが。


物量感だけでなく、まるで桜の花びらが舞うような美しい流れを表現した動き、さらには多彩なポストエフェクトによる効果の追加などにより、なかなか他では見ることができないような見事なデモ作品に仕上がっていますね。
VR を専門に扱う上に、インタラクションやデザインを重視していくというスタンスのようなので、かなり見た目のインパクトやユーザーの体験に配慮して作品を作る方針なのだと想像できます。
少なくとも今回のデモを見る限り、その方針に沿った見事な一品に仕上がっていると思います。今後もさらなる活躍に期待ですね。
非常にかっこいいデモなので、ぜひチェックしてみてください。




