
言葉でうまく説明できない……説明できないけどなんか楽しい! Keyboard Boogie
なんかわからんけどずっとやってしまう……
今回ご紹介するのは、非常に小さな、ある意味ではミニゲームとさえ呼べないような簡易な WebGL 実装です。
技術的なところは、むしろほとんど WebGL には寄ってないというか、WebGL 的なところは背景の描画くらいなのですが、どうしても、なぜかは自分でもわからないのですが、この作品が気になって仕方なかったので紹介することにしました。
ちょっとした技術解説や、丁寧な他サイトや素材提供者へのリンクが一緒に書かれていて、すごく……なごみました……
とにかくキーを叩け! 以上だ!
先程も書いたとおりで、今回のデモ作品は、WebGL の作品としてはあまり目を引くところがあるわけではありません。
曰く、作者の方自身も WebGL や今回のゲームに使われている技術には、それほど明るくないというようなことをご自身で書かれていますね。
個人的には、あまり詳しくないとは言いつつも、適切に素材の提供者などをカバーしつつ、それでもこうしていかにも楽しげな作品を公開してくださっているその心意気がとてもいいなあと思いました。

とにかくようわからんのですが、今回の作品ではキーボードからの入力を利用します。
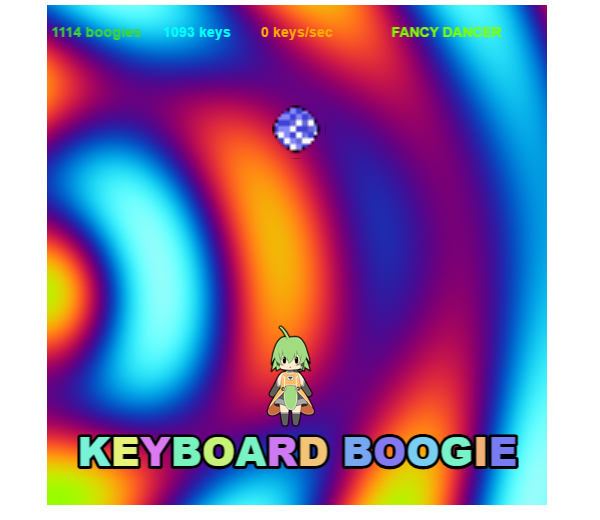
タイトルでもある「Keyboard Boogie」という言葉。あまり聞き慣れない感じの英語のようにも思えますが、いわゆる「ブギウギ」という超古代級の死語の、ブギに相当するのが Boogie ですね。
ちょっと調べてみた感じでは、ロックミュージックに合わせて楽しく踊る様子を指す言葉のようで、その意味がわかってから今回の作品を見れば、こりゃまさに Boogie やな! と納得することうけあいです。
Canvas 部分を一度クリックするなどしてフォーカスを当てたら、あとは適当に、気ままに、自由にキーを叩きましょう。

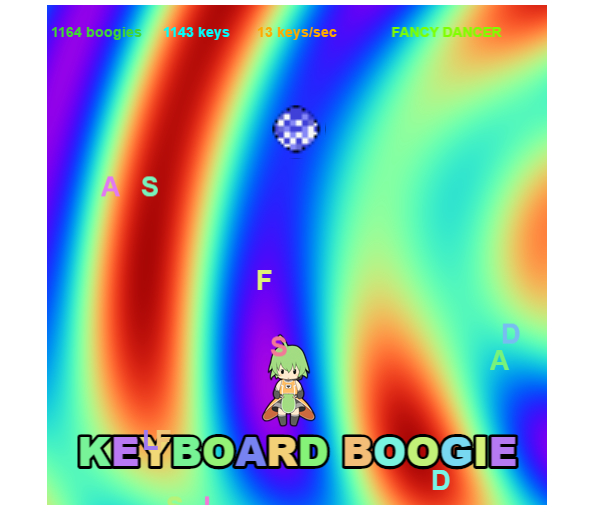
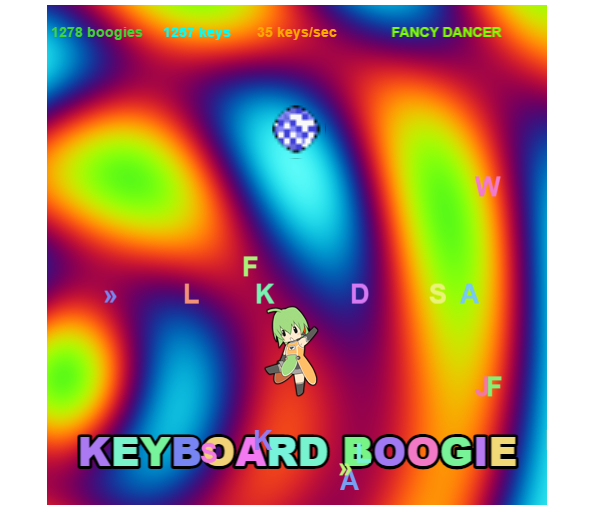
アルファベットのキーを叩くと、画面の上のほうからタイプした文字が降ってきます。一見するとキーボード入力を使ったタイピングゲームのようにも見えますが、そういうゲーム性のものではありません。
軽いテンポのロック調(か?)のミュージックに合わせてぽちぽちとキーを叩けば、もうそれだけで意味不明かつ理解不能な快感がじわじわと押し寄せてきます。
背景のよくわからん感じも……なんかイイです……
リズムに合わせてタイプするのもいいですが、個人的にはもうとにかくたくさんキーを叩きまくるのがおすすめです。そして、プレイしてみればわかると思いますが、一部の効果音はキーの入力に合わせて動的に生成されているようですね。

気分はノリノリだぜ!
動的に WebAudio でサウンドを生成しながら、GLSL でちょっとカオスな背景を描き、画面の中央ではよくわからんかわいい娘っ子が踊ってくれるという謎のコンテンツですが、とにかく不思議な快感が味わえます。これはいったい……なんなんだ……
少しだけ真面目な話をすると、こういった小規模な作品であっても、やはりまずは完成させるってのは大事なことなんだなって感じました。
どのようなコンテンツであっても、まずは形になり、動いているところを見てそこで初めて、楽しいとか楽しくないとか、決まってきますよね。そんなことをあらためて感じさせられる、単純すぎる謎ミニゲームだと個人的には思います。
あまり技術的なところで WebGL の見どころがあるわけではないので、万人にとって楽しいコンテンツなのかは保証できませんが、ちょっとした時間つぶしに、いいかもしれません。
よかったらチェックしてみてください。




