
日本人のデジタルアーティストが手がけた VJ 用のビジュアルセット! 4DVJ が面白い!
キーの入力からインタラクティブに操作可能
今回ご紹介するのは、日本人のデジタルアーティストである橋本麦(はしもとばく)さんの手がけた WebGL 製のデモ作品です。
こちらの橋本麦さんはとても有名な方みたいなので、今回のデモも既に知っているという人は多いかもしれませんね。
いわゆる、VJ を行うための機能を詰め込んだデモになっており、キーの入力から、リアルタイムに映像に変化を与えることができるようになっています。
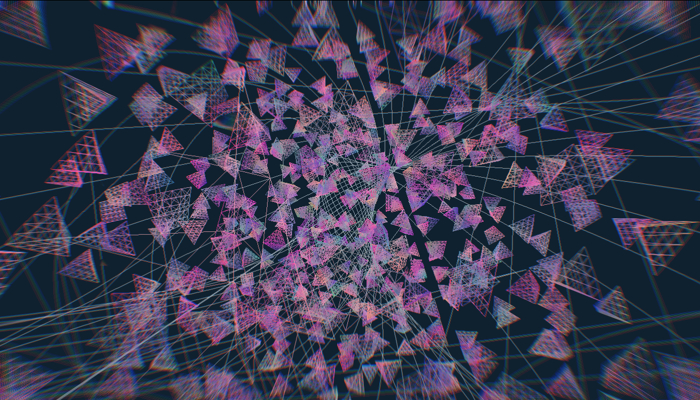
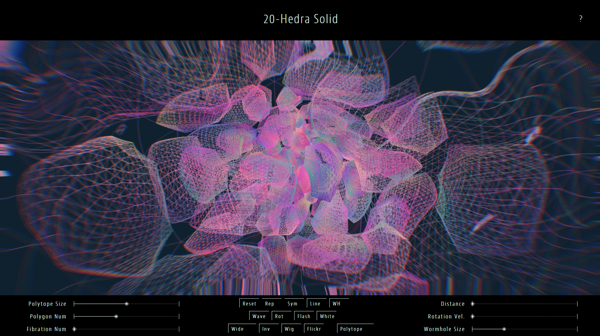
全体に、ワイヤーフレームを利用した非常にかっこいい見た目になっているのが特徴かなと思います。
サウンドとどう組み合わせるかは腕次第
今回のデモは、主に左手で操作できる部分のキーに対して、なにかしらの操作があてられています。
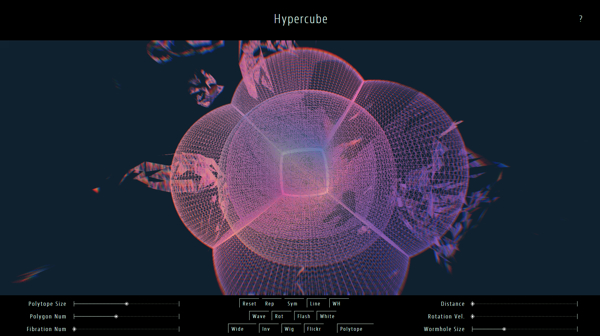
画面の下のところには、この VJ システムに搭載されているキーのガイドが出ているので、初めて触る場合でもほとんど直感で操作が行えると思います。
少し練習すれば、いい感じに VJ が実行できそうな作りになっています。

画面の下には、キーのガイド以外にも、スライダーなどがいくつか並んでいるのがわかりますね。
これらを操作してやると、画面の中心でレンダリングされているシーンにはその場でリアルタイムに変化が起こるようになっています。このサイト自体はサウンドファイルの実行をしたりする機能はありませんが、音源を別に用意すれば、すぐにでも VJ を行うことができそうな感じですね。
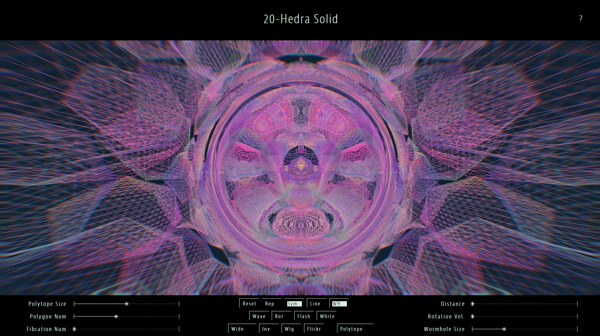
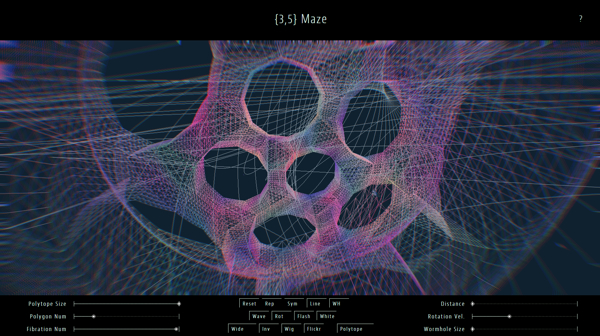
画面上に描き出される形状はワイヤーフレームが基本です。一見、ワイヤーフレームなどと言うとシンプルな見た目になりそうな気もしますが、色を変化させるタイプのエフェクトがあったり、鏡に映したように左右に反転した映像を出すものがあったりと、かなりいろんなことができるようになっています。



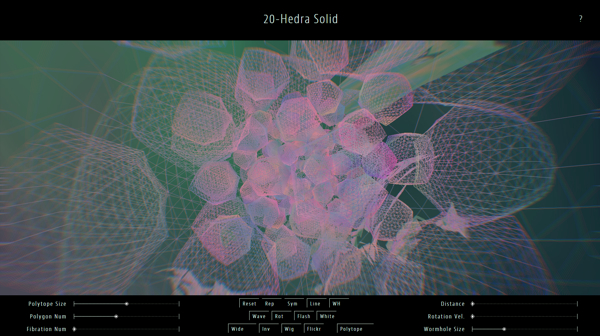
スペースキーを押せば、プリセットで用意されているジオメトリ形状を次々と切り替えることもできるようになっていて、球体だけでなく、よりエッジの利いた鋭角なフォルムの形状なども描画できます。
画面全体に影響のあるエフェクト効果や多彩な形状の変化、そしてそれらをインタラクティブに操作することを組み合わせれば、無限の表現力を発揮することができそうです。
実際に VJ としてデモされたこともあるのだと思いますが、キーの効果とその配置をしっかりと頭に詰め込んでおけば、相当バリエーションのある表現ができるのでしょうね。

最近では、手軽に CG を描画する手段のひとつとして、VJ に WebGL が利用されるケースが多くなっているような気がします。
個人で活動されている方だけでなく、比較的大きな企業や、有名なグループなどが、なにかのイベントの折に WebGL でデモを実行して利用していたなんて話もたまに耳にします。
ウェブ関連の仕事に就いているエンジニアさんのなかでは、WebGL というとなかなか修得が難しいものとしてイメージしている方も多いかとは思います。ですが 3DCG という大きな畑の中では、敷居は圧倒的に低い方だと個人的には感じています。
今回の作品のような、誰にでも利用しやすい形で、しかもそれがウェブという誰でも利用可能な場所に公開されているというのも、やはり WebGL ならではなのではないでしょうか。
あまり新しい作品ではないようですが、それでも色褪せないカッコよさが感じられる一品です。
ぜひチェックしてみてください。




