
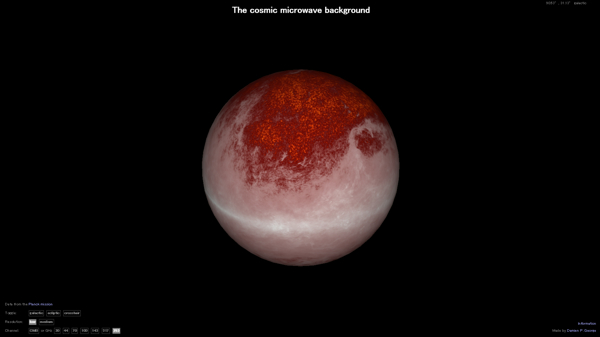
ビッグバンによって宇宙が始まったことを示す神秘のマイクロ波を可視化した WebGL デモ
宇宙の歴史を垣間見る
今回ご紹介するのは、宇宙に関する研究に様々な面で利用されている、とあるマイクロ波の様子を球体にマッピングした WebGL デモです。
私は宇宙の科学にはとんと疎いので、このマイクロ波についての知識はほぼありません。Wikipedia や、参考になりそうなサイトを引用しながら、WebGL デモの内容も含めてご紹介します。
ちなみに、今回の作品のタイトルは The cosmic mikrowave background となっています。これは日本語に訳すと「宇宙マイクロ波背景放射」となるそうです。
宇宙の起源に迫るための貴重なデータ
今回ご紹介するデモは、WebGL のデモとしては非常にシンプルなもので、球体にテクスチャをマッピングしているだけです。
しかも、宇宙科学にあまり詳しくないと、今回のデモを見てもただ変な色の球体が浮いているだけにしか見えず、あまりおもしろくないかもしれません。
しかし、WebGL から少しだけ離れてこのマイクロ波についていろいろ調べてみると、なるほど「球体にマッピング」していることには、実はきちんとした意味があったのだということがわかります。

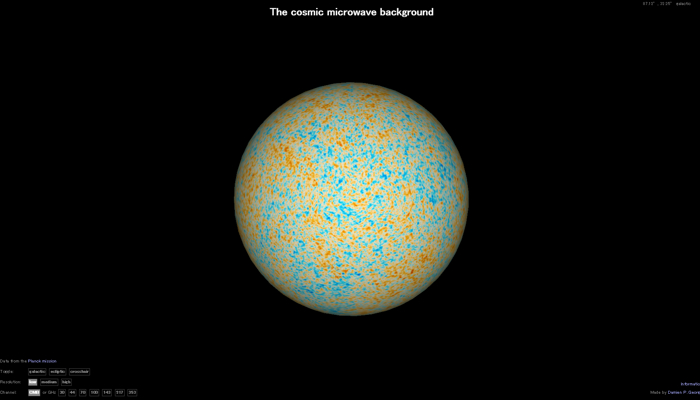
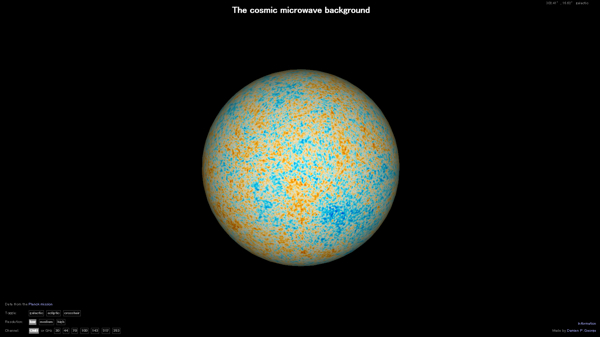
WebGL のデモの内容としては、黒い背景にひとつだけ球体が浮かんでおり、テクスチャがその表面にマッピングされた状態になっています。
マウスのドラッグ操作によって球体を傾けたりすることができますが、特にこれといって変わったところは無いようにも見えますね。一応、画面の左下のところにボタン類がいくつか用意されていて、そこをクリックすると外見的な変化が起こります。
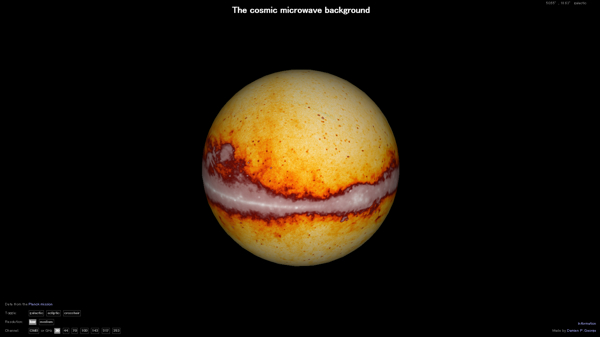
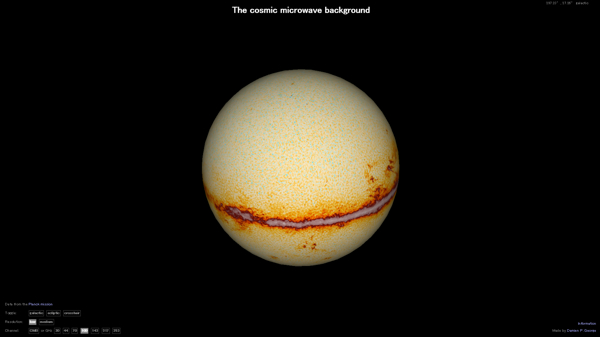
まるで別のなにかを撮影したかのような、ちょっと禍々しくも見える外見になるものもありますね。

そもそも、今回のデモによって可視化されている「宇宙マイクロ波背景放射」とは、地球の周囲、つまり宇宙から常に降り注いでいるマイクロ波なのだそう。
この波長を調べたりすることによって、宇宙がビッグバンによって誕生してから、どのような速度で膨張していっているのかなど、様々なことがわかるのだそうです。
みなさんご存知の通り地球は常に自転・公転していますが、この宇宙マイクロ波背景放射を観測すると、常に宇宙の一定の方向からマイクロ波が届いていることがわかるそうです。なんだか壮大な話ですが、今回のデモはこれを可視化したものだったんですね。

地球に向かって全ての方向から降り注いでくるマイクロ波を可視化しているので、その分布が完全な球体によって見事に表現できるのも納得できますよね。
そして、その周波数ごとの様子の違いを可視化し、あらゆる方向から観察することができる、というのが今回のデモの最大のポイントだったわけです。
見た目の派手さはあまりありませんが、しっかりと、意味のある立体表現として WebGL が活用されている例だと言えると思います。
少しだけ技術的な話をすると、球体ひとつに対して 12 枚の画像が使われています。いわゆる極付近に対しても UV が収束するような現象が起きておらず、ぴったりと隙間なくマッピングされているのが地味にすごいなあと思いました。

今回の作品は、WebGL のデモ作品として見てしまうと、ちょっとシンプルすぎるというか、見た目は正直言って地味に感じる場合が多いでしょう。
しかし、なんのためにブラウザ上で立体表現を行っているのか、ということから考えてみると、実に理にかなった WebGL の活用例だと言えると思います。
実際のところ、こういったアカデミックな分野での WebGL の可能性というのは非常に大きくて、今までは紙面上、つまり文章と二次元的な画像でしか表現できなかった研究内容も、WebGL を利用すればまた違った側面から、わかりやすく見る人に情報を伝えることができるわけですね。
とても派手でかっこいいデモ作品もいいですが、こういった WebGL の活用事例はやはりその背景まで含めて見た時に、いろいろと感じさせてくれるものがあるのだなと、いまさらながらあらためて実感しました。
ぜひチェックしてみてください。




