
シェーダで描き出したノイズトンネルを駆け抜ける! GLSL の背景とパズルが楽しい Treksit
パズルのほうも難易度高くて歯ごたえあり
今回ご紹介するのは、Canvas2D を利用したブラウザ上で遊ぶことができるパズルゲームと、その背景にシェーダによる美しい演出が面白いブラウザゲームのサイトです。
サイトの主題は、恐らくゲームのほうだと思うのですが、WebGL 野郎としてはどうしても背景のほうが気になっちゃいますね。
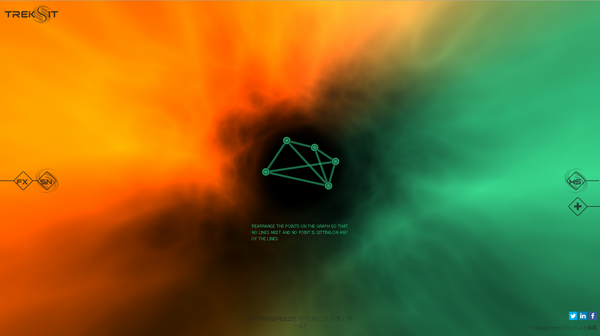
GLSL とノイズを利用して描き出される背景は、まるで無限に続くタイムトンネルのように、粛々と流れ続けます。音の演出なんかも含めて、とてもよい雰囲気に仕上がっています。
サウンドを堪能しながらまったり楽しもう
今回のサイトは、Canvas2D を使ったゲームコンテンツが用意されており、一種のパズルゲームのような内容になっています。
どうしても、背景のほうに目が行ってしまいがちかと思いますが、パズルの方も、実によくできており、しかも結構難しいですね。
私は最初、このゲームのほうがどういうルールなのかいまひとつわからなかったのですが、ルールが理解できた今でも、パッと見ただけでは、答えがわからないものが多いです。

ゲーム画面の背景は、いわゆる GLSLSandbox などでよく見受けられる、ノイズを使って、まるでトンネルのように奥行きを感じるような変形を行っているものですね。
色合いがとても印象的な感じです。
みどりと、オレンジが、微妙に混ざり合う様子は、これだけを見ていてもハッとさせられるような不思議な美しさがあります。
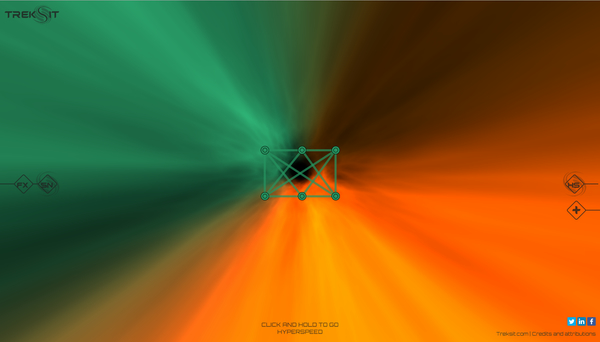
画面内の、ゲーム用に使われてる Canvas 以外の領域をクリックすると、まるでタイムスリップしてしまうのではないかと思うような、スピード感のある演出が見られます。
とてもかっこいいです。
シェーダのソースコードの方はかなりゴツい感じになっているので、興味のある方は見てみるのもいいかも。

ギュイーンと超加速!
Canvas2D 製のゲームの方は、一見するとルールがよくわからない感じではあるのですが、要は、ラインが一切交差しないように、上手にポイントアンカーを動かしてやればいいのですね。
最初の状態では、かなり複雑にラインが交差するような感じで、点が配置されています。
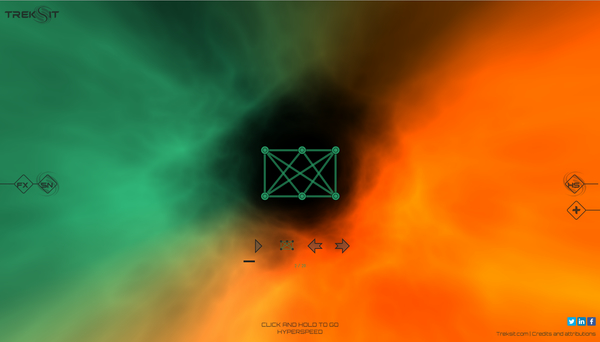
これを、点の部分をドラッグして動かしながら、ラインが交差しないようにして調整していきます。
全てで 20 ステージあるようなのですが、序盤からかなり難しいですね。


ちょっとわかりにくいのですが、Canvas2D のパズルゲームが実行されているエリアの、ちょうど下のあたりに、隠されたインターフェースがあります。
そのあたりを何度かクリックすると、見つけられると思います。
ゲームとしての完成度も高く、なかなか簡単には解かせてもらえない感じの内容になっています。また、そのゲームの雰囲気を邪魔するほどでもなく、静かに、しかし雰囲気満点に、シーンを演出する背景のシェーダのレンダリングも、いい感じです。
とてもハイセンスな、かっこいいサイトですね。
ぜひチェックしてみてください。




