
WhitestormJS を利用して物理演算付きのバスケットボールゲームを制作するチュートリアル記事が公開中
フレームワークを利用したゲームの実装例
今回ご紹介するのは、とある WebGL 製のデモ作品的なミニゲームと、それを実装する方法を解説したブログ記事です。
以前、当サイトにて WhitestormJS という three.js をベースにしたフレームワークを紹介したことがありました。今回のブログ記事では、これを利用して、物理演算付きのバスケットボールゲームを作っており、かなり詳細に解説が行われていますね。
連載形式になっており、WhitestormJS の利用を検討している、あるいは three.js をもっと手軽に使いたい、などの要望があるのであれば、いろいろと参考になるのではないかなと思い、ご紹介することにしました。
若干重いような気もするけど実例として有用
今回のブログ記事は、連載形式になっていて、パート2も既に公開されています。
ひとつの記事の文章量は結構あり、コードの引用、イメージの掲載などもかなり豊富なので、すごいお得感溢れてます。
WebGL に限らない話かもしれないですが、技術の話は、非常に興味深いテクノロジーであっても、それをどう使ったらいいのかということが実際には思い浮かばなかったりしますよね。
今回のブログ記事では、はじめからバスケットボールゲームを作るというゴールがあり、それに向かってどのようなプロセスを踏んでいけばいいのか、具体的に示されています。

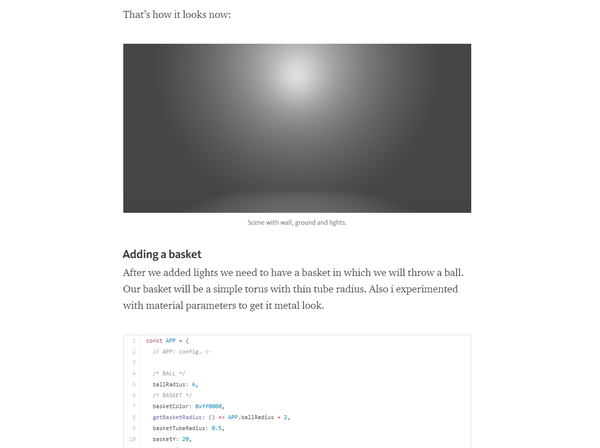
上の画像はブログ記事の様子をキャプチャしたものですが、まずは壁と床を作ってライトでこんな感じに照らしてみよう! みたいなノリで、画像付きで解説されている感じです。
こういうふうに徐々にゲームが出来上がっていくまでの様子を段階的に、具体的に示しながら進んでいくのはかなりわかりやすいのではないでしょうか。
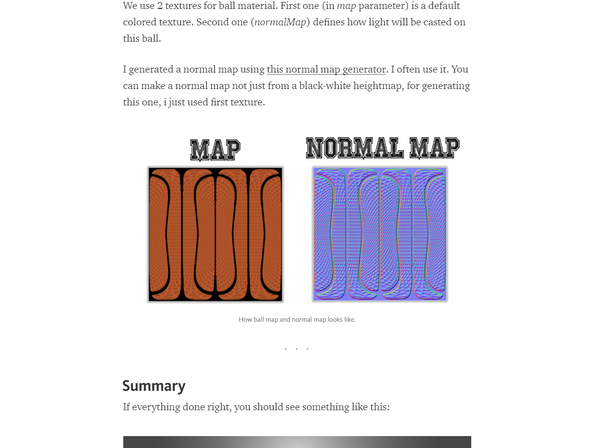
解説の中には、別のサイトの URL を引用しつつ、法線マップはここのサイトで作れるからな! みたいな感じに紹介されている箇所もあります。
リソースの準備までしっかり面倒を見てくれて、とても素晴らしい解説記事だなと感じました。

ちなみに、きちんと完成品のデモも公開されているので、ブログ記事のリンクから、実際に動作するものを体験することもできます。また、Github でソースコードもしっかり公開されています。当記事のリンク欄にも貼っときました。
動作しているデモは、なんだろう、とても重い感じがします。これは、three.js を更にラップしたフレームワークを使っていることや、物理演算を利用していることなど、様々な要因が重なってのことだろうなとは思います。
ただ、なんというか、CPU が担っている処理のほうがむしろ重いんじゃないかなと感じさせる部分もありますね。
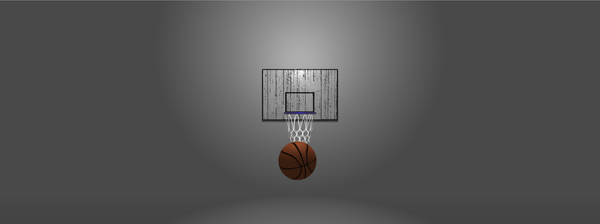
レンダリング結果自体は、バンプマッピングなどを利用しているとはいえ、それほど難しいことはしていないように見えますしね。


非常に凝ったリザルト画面。
今回のブログ記事を紹介したのは、サンプルのデモの出来栄え云々ではなくて、単純に記事の質が素晴らしいなと感じたからでした。
WebGL は、一部の 3DCG を得意とする人たちだけでなく、ウェブに関わるすべてのエンジニアに対してオープンに開かれています。しかし、その難易度は、他の JavaScript 開発よりも若干高い感は否めません。
今回のブログで利用されている WhitestormJS のように、three.js をさらに簡易に扱うことができるようになるフレームワークは、一見すると、重いやらなんやらで使えないんじゃないか? みたいなふうに感じてしまいがちですが、こうして簡単にウェブ上で 3D 表現が行えるというその事実には、一定以上の価値があると個人的には思っています。
そりゃ最適化しながら詳しい人がガリガリ書いた WebGL 実装には敵わない面もあるかもしれませんが、そこは単に、何を重視するかの問題です。
今回のブログ記事のような、有用なウェブにおける 3D 表現のヒントがどんどん公開され、多くの人の目に触れることは、本当に素晴らしいことだと思います。
利用するしないは別として、非常に読みやすく、わかりやすいブログ記事になっていると思いますので、気になる方はぜひチェックしてみてください。
リンク:
Developing a street basketball game. Part I
Street Basketball Game ※完成したデモ




