
カリフォルニアにあるデジタルスタジオのウェブサイト! キューブを利用した事例紹介が面白い
シンプルなデザインに込められた楽しさ
今回ご紹介するのは、アメリカはカリフォルニアにあるとあるデジタルデザインなどを手掛ける企業のウェブサイト。
サイトの看板である、最初に表示される画面からしてもうセンス抜群な感じの仕上がりになっていて、技術的にめちゃくちゃすごいということではないのですが、こんな作り方もありだなって感じさせる、不思議なサイトになっています。
立体的な表現をこんなふうに使うなんて、目からうろこな気持ちです。
それはコンテンツに繋がるキューブたち
今回のサイトは、まずサイトに訪れた際に表示される一番最初の画面と、そのあとに表示される各コンテンツへのリンクのふたつに、状況を大別できます。
いずれも WebGL を利用した表現になっているのですが、内容は、全く違っていますね。
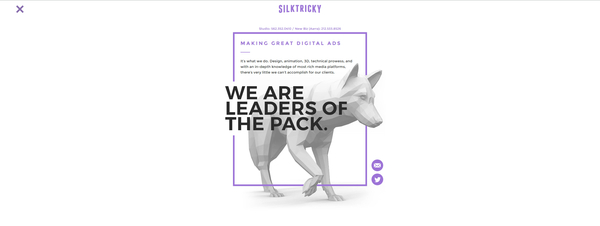
トップ画面に表示されるのは、狼(だとおもう)をあしらったデモ。
こちらは、月光がなんとも美しく、幻想的な雰囲気です。
マウスカーソルに対するインタラクションが仕込まれていて、月の光の満ち欠けのような感じで描画結果が変化するのはとてもおもしろいですね。


View Work と書かれたボタンを押したときには、なんと遠吠えするような演出まで入ってます。すごく、凝ってますね。
なんとも言えない、迫力というか、インパクトがあります。これはかっこいいです。
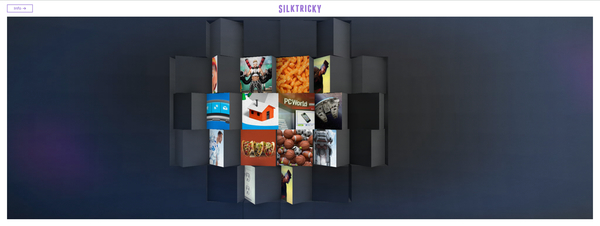
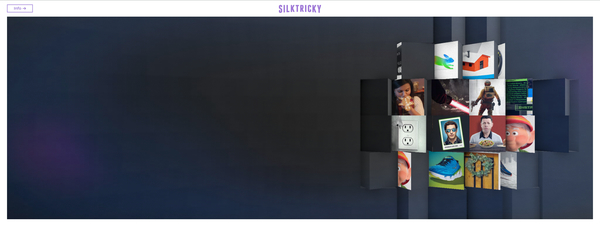
そして、Work の画面に切り替わると、今度は一転して、立体重視な外見に。ここでは、やはりマウスカーソルによって操作が行えるのですが、なんとキューブがくるくると回転するようにして動きます。
これ、言葉ではうまく説明できない……
マウスカーソル周辺のエリアにある部分のキューブだけが、回転するような感じです。


キューブのそれぞれには、表面に写真が貼られていますよね。
このキューブの面ひとつひとつが、なんとリンクになってます。つまり、気になる写真を見つけたら、それをそのままクリックしてやることで、その場に作品の詳細が表示されるという寸法です。
いわゆるポートフォリオのような感じで、この企業が手掛けたプロダクトを紹介しているページなのだと思いますが、キューブの表現をこんなふうに使っているのは、面白いです。とても感心しました。
そんな、3D 表現に独特な面白さのあるこの企業。
なぜか、About ページだけは、リアルタイムレンダリングではないようです。

狼のあたりをドラッグして移動させようとすると大変なことに(笑)
全体的に、どちらかというとシンプルな構成のデザインが中心ですが、3D 表現の部分には、あまり見たことのないような独特のものが感じられるサイトです。
カーソルの動きに連動して月が満ち欠けしたり、突然、狼の遠吠えが聞こえたりと、見ている人の心に強い印象を残すような演出が盛り込まれていて、非常に楽しいサイトです。
WebGL を効果的に利用しつつ、自社サイトをうまく演出しているなと感じました。
ぜひみなさんもチェックしてみてください。




