
Three.js を利用した多数の作例などが公開中! Charlie Hoey 氏のポートフォリオサイト
天文的なデータを研究するエンジニア
今回ご紹介するのは、とあるエンジニアさんのポートフォリオサイトです。
彼はプログラマでもあり、研究者でもあるのだと思いますが、天文学を研究しながらそれを VR で三次元化するというプロダクトを中心に、開発を行っている方のようです。
ウェブサイトには、ゲームから VR プロダクト、そしてウェブ上で動作する three.js の小さな作例まで、様々なものが公開されています。
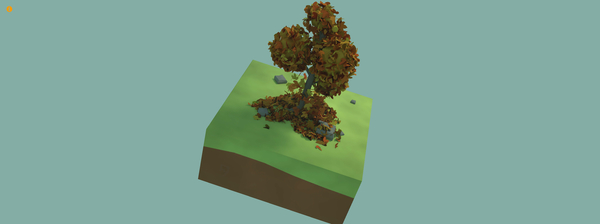
デモ作品のひとつひとつもなかなかの出来栄え
今回のサイトは必ずしも three.js の作品ばかりが公開されているわけではないですが、three.js Demos というタイトルの付いた段落があるので、その部分を見れば迷うこと無く WebGL のデモを見ることができると思います。
公開されているデモは数もそこそこあり、いずれもシンプルながら工夫を凝らされたものが多そうです。
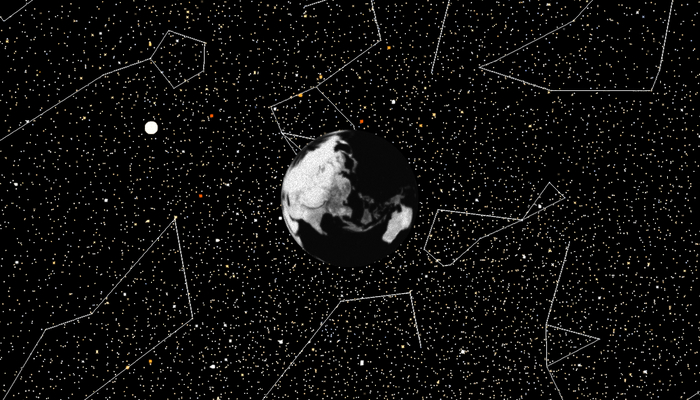
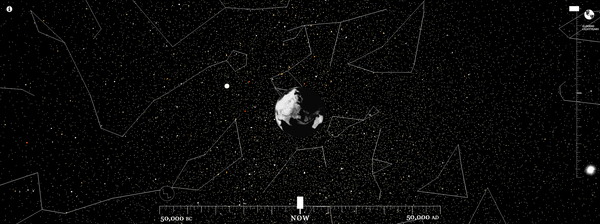
VR と天文データを組み合わせたコンテンツを作られている方ということもあり、星や宇宙に関するテーマの作品も多く見受けられますね。

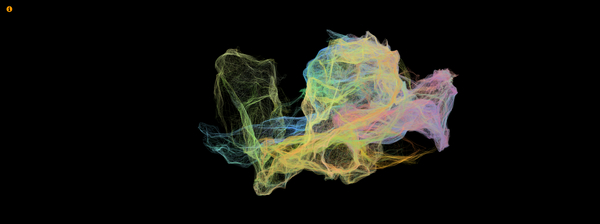
全体的な印象ですが、シェーダを上手に利用している作品が多いように感じます。
それも、必ずしも二次元的なポストエフェクト系の処理を行っているものばかりということはなく、立体的な表現に対してうまくシェーダを使っているものがいくつもあります。
ノイズを利用したランダムな動きをテーマにしたものなどは、応用範囲が広そうです。


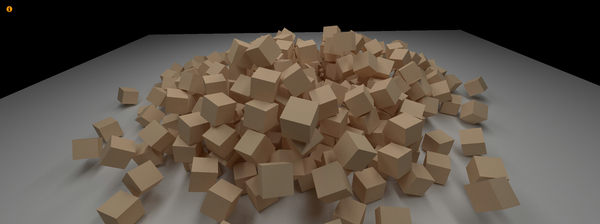
立体的な表現のものでは、どちらかというとフォトリアルな質感に近い、影や陰影が非常にきれいに表現できているものが多いです。
3D プログラミングの経験がないとちょっとイメージするのが難しいかもしれませんが、3DCG の場合は影(光によって後ろに落ちる影)や、陰(遮蔽されて薄暗くなるいわゆる物陰)の表現というのは非常に難しい高度な技術と知識を必要とします。
今回のサイトで公開されている 3D シーンは、どれも見事な陰影や影の表現がなされていて、とてもキレイですね。


VR という先進的な試みに挑戦しつつも、ゲーム開発や WebGL 開発など、多彩なジャンルにおいても様々な取り組みをしているという、一風変わったエンジニアの方ですね。
広く浅くな感じで作品が中途半端になってしまっているという感じもあまりしませんし、精力的に活動されているというのがウェブサイトを拝見していても伝わってきます。
公開されているサンプルの数も結構ありますので、three.js の活用事例として、参考にできる部分は多いと思います。
ぜひチェックしてみてください。




