
DOM 上に描かれるフォントや配置を WebGL に落とし込みポストエフェクト! それって一体どういうこと!?
興味深い技術を使った本格 WebGL 実装
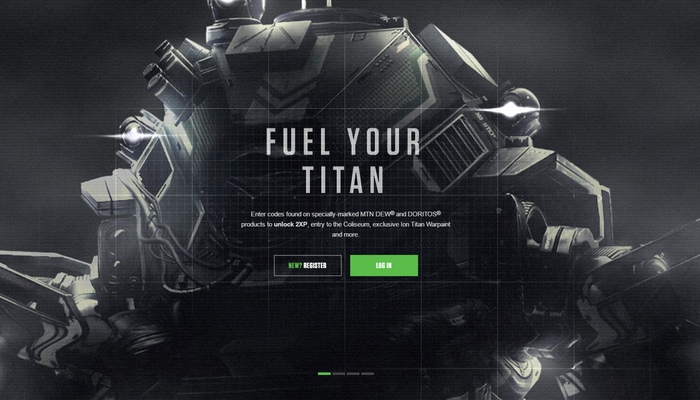
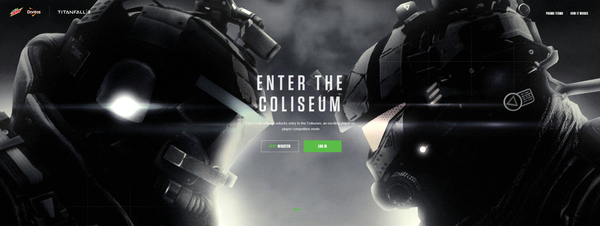
今回ご紹介するのは、とあるゲームのキャンペーンサイトです。サイトそのものは、ドリンクと、スナック菓子のメーカーと、ゲームタイトルとのコラボレーションサイトという体裁ですが、その中身はキッチリと作られた重厚な WebGL 実装で作られています。
今回のサイトでは、なんと DOM にレンダリングされている単語やフォントを、そのまま WebGL の世界に落とし込んで、その上からポストエフェクトを掛けています。
一見すると、そんなことできるのか? と思うかもしれませんが、一工夫してやると、けして不可能ということはありません。
今回はそんな技術的なところも若干解説を加えつつ、ご紹介します。
マウスの動きやクリックにも反応する
まずは今回のサイトのポストエフェクト実装から見ていきましょう。
今回のサイトは、背景に画像をベースにした WebGL の描画を行っている形なので、キャラクターや風景が立体的な三次元表現になっているというわけではありません。
画像を読み込んで、それを矩形の形になったポリゴンに貼り付けて描画しつつ、そこにエフェクトを掛けている形ですね。
よーく観察してみるとわかるかと思いますが、かなりいろいろな種類のエフェクトが組み合わされていて、観察しているだけでもとても楽しいですし、興味深いですね。


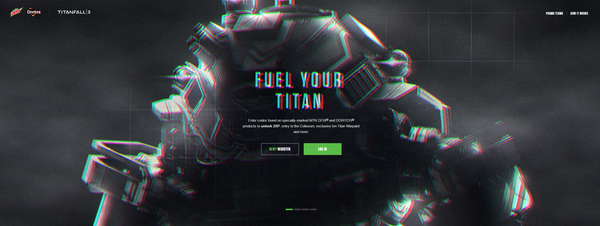
シーンを全体的に RGB ずらしにしてみたり、波打つような、古いブラウン管のディスプレイのようなエフェクトが掛かるようになっているのですが、上の画像を見てそれが伝わるでしょうか。
これらのエフェクトは、マウス操作に反応するようになっていて、たとえば、マウスカーソルをガチャガチャと左右に激しく動かすようにしてみると、RGB ずらしのエフェクトが派手に掛かるのがわかると思います。
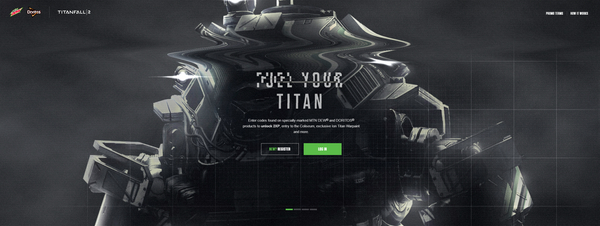
同様に、画面内をクリックすると波打つようなエフェクトが、スクリーンを駆け抜けて行く様子が見れると思います。
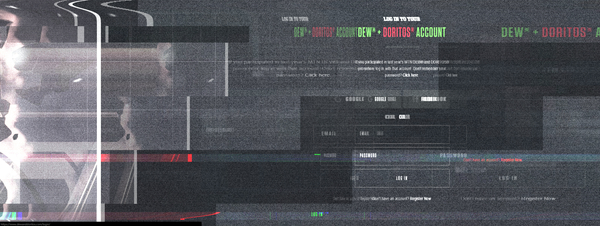
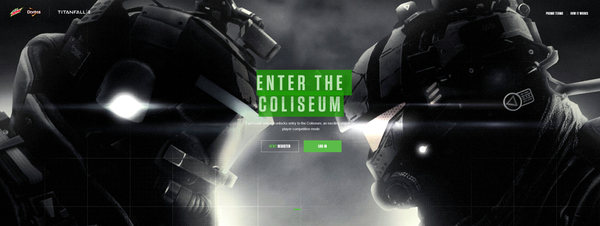
その他にも、画面の下の方にある棒状に並んだインジケータをクリックしたりすれば、画面が横に遷移して、他のシーンに移り変わります。このときも、激しくグリッチノイズが掛かるようになっていて、とてもかっこいいですね。

静止画で見てみると、かなり激しくノイズエフェクトが掛かっているのがわかります。
さて、このサイトのもうひとつの特徴となっているのが、DOM 要素の WebGL への落とし込みです。
普通に考えると、ブラウザが DOM としてレンダリングしたフォントや文字の配置というのは、ビットマップイメージではないため WebGL に組み込むことは不可能なように思えますね。
しかし、そこは少し工夫を凝らしてやります。
ブラウザには、WebGL 以外にもグラフィックスを描画できるコンテキストがありますよね? そう、それは canvas2d コンテキストですね。
canvas2d コンテキストは、フォントの種類やサイズ、そしてレンダリングする矩形の大きさなどを細かく制御しつつ、canvas 要素の上に文字を描画することができます。DOM として描画される「ブラウザがレンダリングする DOM 要素」のほうは、フォントの色を透明にしておき、canvas2d で canvas 上にレンダリングする文字は、WebGL で使うことを前提にした色表現にしておきます。
すると、ブラウザはただ単に透明な文字を普通に DOM として描画しますので、マウスで選択すれば、そこには確かに文字があるようにユーザーには見えます。しかし、canvas2d として描かれた結果を WebGL に渡して裏面で描画も同時に行っているので、とても不思議な、エフェクト付きのシーンとして表向きには見えるわけですね。


マウスでドラッグすればきちんと DOM の文字列としてブラウザ上で選択することも当然可能。
ウィンドウの大きさがどのような状態になっているのかは、クライアント上でしか、実際には確定できません。
ですから、動的にウィンドウ内の DOM の状態とリンクさせながら canvas2d で文字列を描画し、それを WebGL のテクスチャへと落とし込むことで、今回のようなシーン内の文字列に GLSL でエフェクトを加えるなんてことが実現できるわけですね。
このようなアイデアは、実は結構昔から、実装例が無いわけではありませんでした。しかし、ここまで本格的なサイトのエフェクトのひとつとして組み込まれているものは、珍しいですね。
いわゆる、一歩上行く表現、という感じで、今後はこういったテクニックを活用したサイトも増えていくかもしれません。ちなみに、日本のエンジニアでも @yuichiroharaiJP さんとかは以前にこれと似たようなのを作ってらっしゃいましたね。※結構前だったような気がする。当時からそういうの使って表現してたってすごいですよね。
純粋にサイトそのものの完成度も高く、かなりかっこいい仕上がりです。ぜひチェックしてみてください。




