
高品質な WebVR を利用した車内インテリアビューア! Renault(ルノー)の WebGL 製 VR コンテンツ!
本格的な WebGL + WebVR の実装例のひとつ
今回ご紹介するのは、フランスの自動車メーカーとして有名な、Renault(ルノー)に関連した、WebGL と WebVR を利用したオンライン VR コンテンツです。
WebGL による三次元の描画結果と、今まさに仕様策定の進められている WebVR の合せ技で、見事に車内空間を VR で表現しています。
ルノーはこれまでにも、いくつか WebGL 製のコンテンツなどを提供していますが、今回のような VR 実装というのは私の知る限りはじめてですね。実装を担当した企業も、かなり WebGL などの 3D コンテンツを頻繁にリリースしているところなので、かなり本気度の高いコンテンツだと感じますね。
質感も感じられるまるで本物のような体験
今回の実装は WebVR に対応しているため、しっかりと準備を整えて閲覧すれば、Oculus Rift などの本格 HMD での閲覧も可能です。
その証拠に、このサイトのトップページには Oculus 社のロゴも掲載されています。
恐らく、WebVR であれば HTC Vive などでも動作するはずなので、こういったデバイスを持っている方なら、一度挑戦してみるのもいいかもしれません。

VR モードになると、こんな感じで、いかにも Oculus っぽい雰囲気の画面になります。
VR コンテンツなので、この状態ではマウスなどでの操作を行うことは基本的にできず、ヘッドマウントディスプレイの目線の向けた先が、そのままカーソルの代わりになるようなインターフェースですね。
一定時間、ボタンなどの VR 空間上のオブジェクトを見つめ続けることで、次のシーンに進んだり、あるいは何かしらのアクションが起こったりします。
今回の場合は車内のインテリアを見ることができるコンテンツの内容なので、前後左右に大きく移動することはできませんが、当然ながら、車内を後ろや上も含めて、自由に見渡すことができるようになっています。

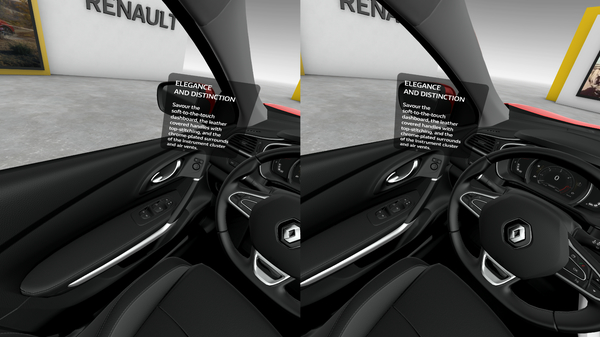
ところどころ、白いサークルのようなものが浮き出して見える場所があります。
こういったポイントに目線を向けてやると、そこで何かしらのアクションが起こるようになっています。
ポップアップで説明文章が出る程度の簡易なものから、選択肢をさらに提示してくるものまでありますね。
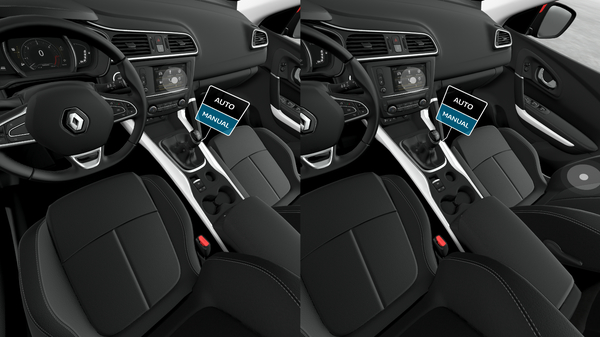
この選択を求めてくるタイプの場合、さらにそこから自分が選択したい方の項目を見つめることで、車内のインテリアが複数に変化するようになっています。
シートの質感を変化させたり、シフトレバーの種類を変更したりすることが可能となっています。


全体的に質感が非常にいいですね。
さすがに、実際に HMD をつけて VR モードで閲覧してみると、ネイティブなアプリケーションの目を疑うようなリアリスティックさにはちょっと及ばない部分がありますね。しかし、車内のインテリアの雰囲気を掴むには必要十分な品質になっていると感じます。
シートの質感や、ハンドルの質感など、WebGL の表現力で言えばかなり頑張って高いレベルに仕上げていますね。
なかなか VR 用の HMD などを持っている人自体が少ないと思うので万人向けというわけにはいかないですが、ショールームにいかなくても、十分にこのモデルの車内の様子を感じることができると思います。

ウェブという多くの人が日常的に利用しているインフラを利用して、今回のような VR コンテンツを配信できる WebVR は、やはりいろいろな可能性があるなと感じさせてくれる一作です。
折しも、Facebook が WebVR にチカラを入れていくという方針が、先日の Oculus Connect 3 で示されたばかりです。今後どんな WebVR を利用したコンテンツが出てくるのかを想像すると、なんだか不思議なそわそわ感とわくわく感が同時に襲ってきますね。
VR はウェブに不向きという見方も一部にはあります。なぜかといえば、ヘッドマウントディスプレイをわざわざ被ってからウェブを閲覧するの? というところは、誰もが少なからず感じるところでしょう。
しかし今回のコンテンツのような、多少限定的であっても供給する場所とタイミングをしっかりと選定したコンテンツであれば、やはりウェブ越しに簡単に配信できるというのは、メリットも少なからずあるよなとは思います。
どのように今後ウェブというフィールドで VR が活用されていくのかは未知数ですが、今回のコンテンツを見ながら、いろいろ思案にふけってみるというのも、いいかもしれません。
気になる方は、ぜひチェックしてみてください。




