
three.js を利用した GPGPU 開発に光が差す!? FBO の中身を可視化する FBOHelper
フレームバッファの値が知りたい!
今回ご紹介するのは、WebGL を利用した技術のなかでも、中級者以上向けのちょっと難しいテクニックを利用している WebGL デモです。
Github で公開されているこのプロジェクトは、その名も「THREE.FBOHelper」と言い、いわゆる GPGPU 開発の助けとなるようなプロジェクトになっています。
先に断っておくと、ちょっと今回は専門用語が多い内容の記事になるかと思いますが、予備知識が無い方が読んでもある程度意味がわかるように、ざっくりと概略のみ解説を加えながらご紹介しようと思います。
FBO の中身を数値で参照することも可能!
WebGL をある程度使い倒していくと、大抵の場合遅からずたどり着く境地のひとつに、フレームバッファを利用した GPGPU 系の技術があります。
3DCG にあまり詳しく無いと、three.js などを利用した三次元のデモがブラウザで動いているだけでも感心してしまうかと思いますが、3DCG の多くの技術には、表向きには見えない裏側での処理に、大変な手間をかけた実装を行っているものが多くあります。
たとえば、CG では地面に影を落とすことでさえ、簡単ではありません。まあ three.js 等を利用していると、影を使うような設定を行うだけで勝手に描画してくれますが、通常、これらは非常に多くの複数の行程をしっかりと行わないと実現できません。要は、3DCG はその見た目以上に、裏側でやらないといけない見えない部分の実装が大量に存在するわけです。
今回のデモは、やはり上記の影の例と同様に、表には見えない裏側での処理に焦点を絞った実装です。
しかし、動いているものだけを見ると、一見しただけではあまりわからないかもしれないですね。

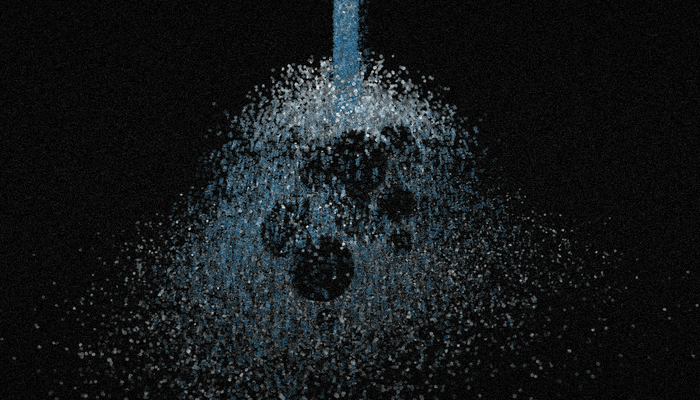
サイトで実行されているデモでは、画面の上のほうからたくさんのパーティクルが降り注いできます。これらのパーティクルのひとつひとつは、その座標計算などに GPGPU と呼ばれる手法を利用しています。
簡単に概要だけ説明すると、GPGPU とは、本来はグラフィックス描画のためのハードウェアである GPU を、グラフィックスの描画とは直接関係のない、裏方の演算処理などに利用することを言います。
つまり、通常であれば、WebGL なら当然 javascript で頂点の座標を計算したりするところを、これを GPU にやってもらって、高速化を図ろうとしているわけですね。
CPU と比較すると GPU は単純な計算を高速かつ大量にさばくことができます。その特性を利用して、javascript では重くてとても実用にならないようなたくさんの計算を、GPU で一気に処理して利用するんですね。

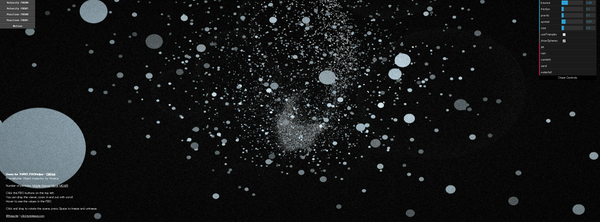
降り注ぐパーティクルを上から見下ろしてみたの図。
さて、そんな GPGPU ですが、WebGL の場合はいろいろと制約もあるので、テクスチャを使ってこれを実現します。しかし、先ほども書いたように、GPGPU とは表に出てこない裏側の処理を担当する部分なので、本当に狙ったとおりの値が書き込まれているのか、確かめるのがちょっとだけ大変です。
また、テクスチャとはいわゆるビットマップみたいなものなので、仮に表にこれを表示するような実装を作っても、その結果は数値などの値ではなく大抵の場合「色」として見て値を予測する感じになります。
このあたりが、特に GPGPU に不慣れなうちはとても苦しく感じる人が多いと思います。
今回のデモでは、そんなテクスチャの情報を色として可視化することはもちろんのこと、実際にどのような値が入っているのかを数値で取得することもできるように作っているみたいですね。
ただし、フレームバッファから値を取ってくる処理は非常に重いです。つまり、通常は本番環境に対して、今回のデモが行っているような処理をまるまる持っていくことはおすすめしませんので、あしからず。

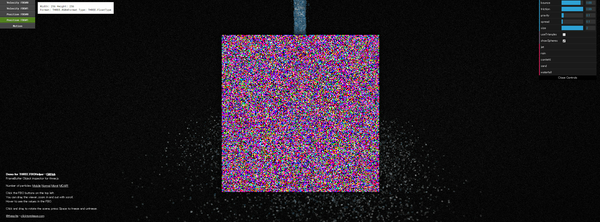
この、画面の中央に写っている変なノイズみたいなのが、GPGPU 用のテクスチャを色で可視化したものですね。
マウスを使って、このノイズテクスチャの上にカーソルを持っていくと、その該当ピクセルの値を数値でポップアップしてくれますので、実数として見ることもできます。
とまあこんなふうに、GPGPU の実装を作る際に、それを可視化し確認しやすくするのが、今回のデモが Helper の名を冠している理由です。
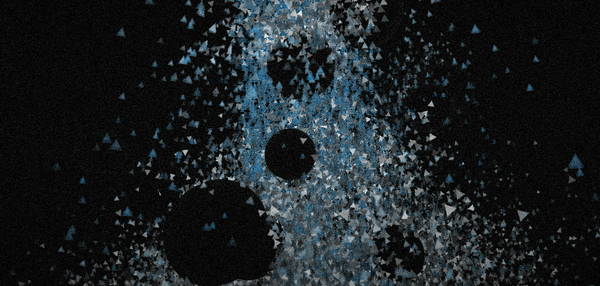
その他にも、このデモ自体も結構よくできていて、画面の右上にあるメニューからは、加速度や重力の影響を変更したり、あるいはパーティクルを三角形に変更したりといったカスタムが可能です。
強力な GPU を積んでいるマシンならば、いろいろ変更してみるのも面白いですね。
ちなみに、画面の左下のほうには、クオリティというか、パーティクルの総個数を変更できるリンク文字も用意されています。一番重いやつだと、GPGPU 用のテクスチャの一辺のサイズが 2048px 四方になるようなので……ざっと計算すると 420 万パーティクルぐらいを GPGPU でさばく感じですね。


まるで大量の砂のような 420 万ものパーティクル。
今回のこのヘルパーの作者さんは、これまでにも、作者である彼自身がたくさんの GPGPU 系の実装を作っています。
きっと、自分自身が便利だからというところからスタートした実装なのだと思いますが、three.js のような利用者の多いライブラリを基盤に、今回のような実装があるというのはなんとも心強いですね。
間もなく登場するであろうとされている WebGL 2.0 が本格的に利用できるようになるまでは、現状のような、テクスチャに値を焼き込んで GPGPU を行う手法が引き続き主流となるでしょう。
GPGPU に興味のある方はもちろん、WebGL や three.js でちょっとハイレベルな実装にチャレンジしてみたいという人は、参考にしてみるといいのではないでしょうか。
単純に GPGPU を利用したデモとして眺めても、十分に面白い内容となっています。ぜひチェックしてみてください。
リンク:
spite/THREE.FBOHelper: FrameBuffer Object inspector for three.js




