
ハイクオリティな WebGL 実装に驚き! 日本のデジタルプロダクション Garden Eight のウェブサイト
日本語は一切無しの硬派でクールな作り
今回ご紹介するのは、日本を拠点に活動しているデジタルプロダクションチーム、Garden Eigth のウェブサイトです。
今回のサイトをはじめて見たときは、ヨーロッパかどこかの老舗がまた気合い入れたサイト作ったのかなと思ったのですが、About ページとか見てみたら、なんと日本のチームじゃないですか。これはびっくり。
サイト全体に日本語は一切出てこなくて、英語で文章などは全て統一されています。
雰囲気やデザインのカッコよさはもちろんですが、サイト内に仕込まれたアニメーションや WebGL による立体表現は、どれも非常に高い品質になっています。
動物をモチーフにした表現がおもしろい
今回のサイトの主である Garden Eight さん。Twitter のアカウントを見ると、今年できたばかりの新しいチームみたいです。
正直なところ、これだけのサイトをいきなり出してくるなんて、どんなひとたちが集まっているのか、個人的には本当に気になっちゃいますね。
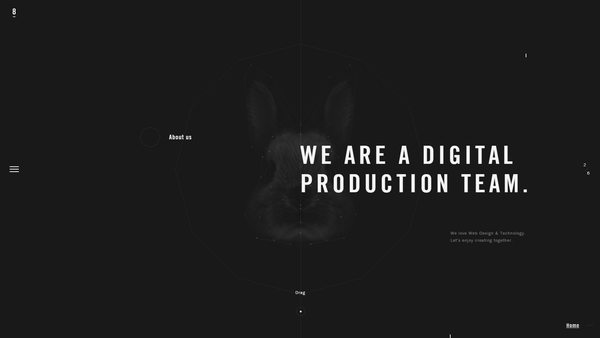
今回のサイトそのものが、ある意味では彼らの「顔」でもあるのだと思いますが、そこは動物をモチーフにすることによって、一瞬心のどこかがドキリとするような、しかしそれでいてとてもカッコいい印象のサイトになっていますね。

黒を基調とした配色で、文字の表現には白が使われています。明暗がくっきりと別れた印象深いデザインです。
静止画ではわからないのですが、このサイトの特徴として、様々な心地よいアニメーションがいたるところに仕込まれていることが挙げられると思います。
特に、ページのロードが終わった直後や、スクロールしてシーンが切り替わった際などに表示される筆跡を表したような文字の表現はとてもいいですね。
アイコンにマウスをホバーさせた際のさりげないアニメーションなども含め、動きにすごく気を配って作られているのを感じました。

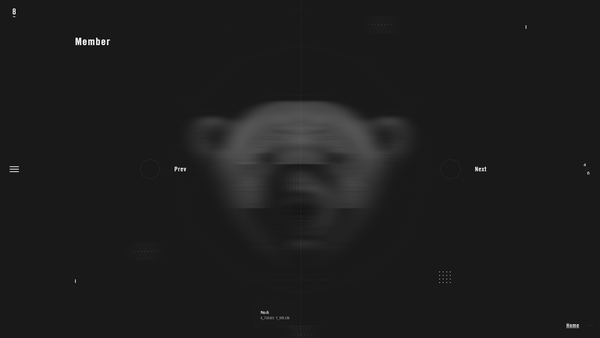
そして、このサイトのなかには「Member」というカテゴリのページがあるのですが、ここではサイトの背景として登場する何種類かの動物たちを見ることができます。
自分たちのチームのメンバーを動物に例えているのが面白いなと思いました。
このメンバーページでは、異なる動物に切り替わる瞬間にグリッチノイズのようなエフェクトも使われていて、ほんとに細かいところまで、よく考えて作ってあると感心させられました。
以下の画像の、しろくまさんのシルエットみたいなほうが、グリッチノイズの掛かっている瞬間を目ざとくキャプチャしたものになっています。


瞬間的なグリッチノイズだけどその演出効果はなかなか大きく、とても印象的。
そのほか、彼らの手がけてきた案件を掲載している「work」カテゴリのページなどを見ると、板状のポリゴンを使ったさりげない三次元表現なども見受けられますね。
派手に、単に目立たせるためだけの立体表現に終止するのではなく、あくまでも全体の統一感を失わないように配慮された演出がなされています。
これは立体表現がどのような効果を持っているかがしっかりわかっていないと設計できない部分だと思いますので、純粋に感心させられました。

このページでのアニメーション表現は静止画では伝えられない心地よさがあるので、ぜひ実物をチェックしてほしいところ。
WebGL を利用したサイトは、海外では本当に数がかなり増えてきていて、アワード系のサイトを見ていると相当な数の WebGL を利用したサイトを見かけます。
モバイル端末でも比較的安定して動くようになってきていますし、日本でも、今後はますます WebGL 製のサイトが増えていくと予想できます。
今回ご紹介したような、非常に優れたデザインやビジュアルを持つサイトがこれらもどんどん出てくると思うと非常に楽しみですね。私個人はデザインやカッコよく見せるためのスキルが無いに等しいので、今回のようなサイトは真似できるわけもなく、ただただ感心させられっぱなしでした。
WebGL だけに依らず、あらゆる面で非常に優れたウェブサイトになっています。
みなさんもぜひチェックしてみてください。




