
音と材質、その組み合わせで見せる新感覚デジタルアート Fragments in Space が面白い!
WebGL を用いた本気のアート作品
今回ご紹介するのは、WebGL を利用した、ある意味で本気のアートを実現させたデモ作品です。
シェーダや WebGL を用いた 3DCG は、一種のアート作品、つまり芸術にどこかつながるところがあると思います。ただ、今回の作品は、本当の意味でウェブにおけるアート表現を行っている珍しい作品と言えるかもしれません。
特に、パッと見た感じに意味は無いように見えて、しかしそこには、しっかりと表現者の思いが込められています。
なんとも不思議な作品ですね。
材質と音の組み合わせのなかに見えるもの
今回の作品は、デモそのものが実行されている間に一切文字による表現や説明が出てきません。
一応、画面の右上のところにあるアイコンをクリックすることで About ページのようなものが表示されるようになっているので、完全に文字の無いコンテンツということではないのですが、基本的には言葉で説明されるよりも、その目で見て、感じるタイプの、本当の芸術作品のような WebGL 実装となっています。
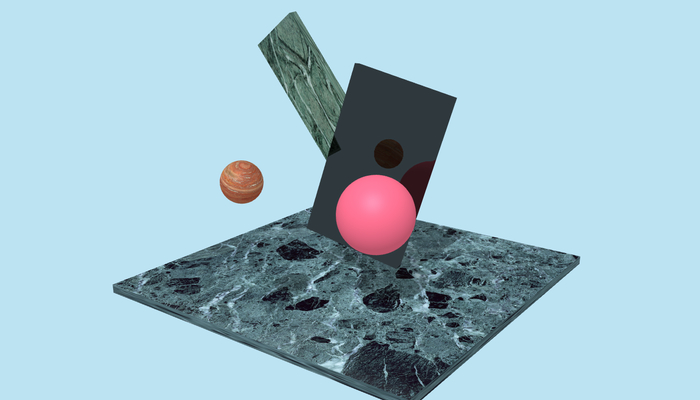
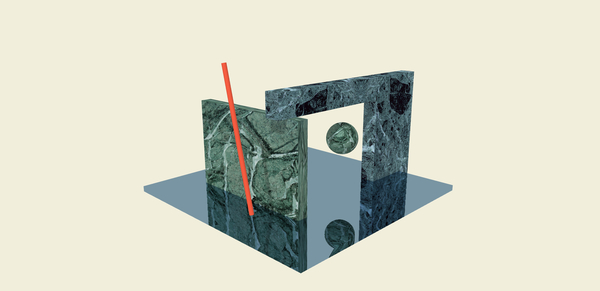
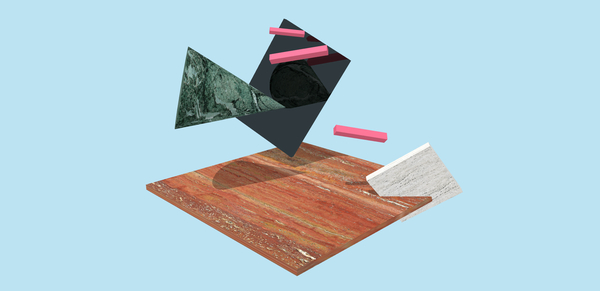
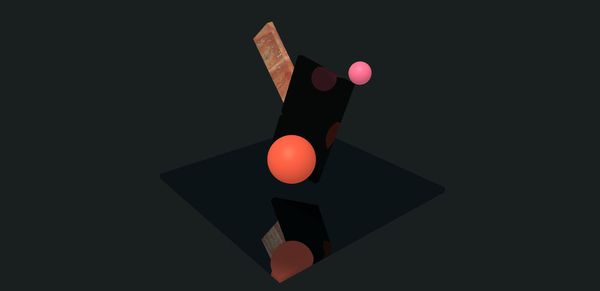
画面上に表示されるのは、いずれもシンプルな形状の幾何学的なオブジェクトたち。
そのゆっくりと浮遊したり回ったりする様子は、なんだかちょっと不思議な空気感を見事に演出しています。

表示されるオブジェクトの種類と、シーンごとの構成にはある程度のパターンがあります。
しかし、そこに登場するオブジェクトが、どのような質感や材質になっているのかは、毎回パターンがランダムに変化するようになっているみたいですね。
このランダムなパターン変化のトリガーになるのは、マウスのクリック操作です。
画面内のどこかをマウスでクリックしてやると、管楽器のようなふわっとしたサウンドと共に、画面が一瞬でパッと切り替わるようになっています。


About ページを見るまでは、私のような凡人にはこれがいったい何を表現しているものなのか、正直な話わかりませんでした。
しかし About ページに書かれていることによると、この作品は様々な質感を無作為に組み合わせていく中で、どのような表現が行えるのかを模索した作品……なんだと思います。
そして、同時に再生されるサウンドにもどこか不思議な魅力があります。
マウスボタンを押し続けていたり、やたらと連打したりしてしまうと若干怪しい挙動をすることもありますが、このふわふわしたような音と、不思議な空気感のシーンとの相乗効果なのでしょうか、癒されるような、引き寄せられるような、なんだか不思議な気持ちにさせられる作品だと個人的には思いました。

映り込みの表現がなされている質感の場合もあれば、石や、あるいは木目など、本当の現実世界にある様々な材質を模したマテリアルが使われている本作。
CG の品質で言うと、もう少しテクスチャや表面の質感表現などの品質を上げてやると、もっといい作品になりそうな気がしますね。
WebVR なんかと組み合わせてみるのも、面白いのかもしれません。
WebGL 作品をかなりたくさん見てきた自負のある私ですが、なんていうかここまで本気で「アート」している作品というのは珍しいと思います。
そこにどんな意味が隠されているのか、どんなことを作者は伝えたかったのか。そんなことを頼まれてもいないのに考えてしまうような、そんな作品となっています。
興味のある方はぜひチェックしてみてください。




