
プロシージャルにその場でダンジョンを生成し WebGL で描画する Dungeonizer.js
パラメータ調整も可能な動的ダンジョン
今回ご紹介するのは、動的に、その場でランダムなダンジョンを生成することができる JavaScript のライブラリです。
複数の部屋で区切られたような、通路で繋がったダンジョンをその場でリアルタイムに生成することができるようになっており、デバッグモードなども含め、パラメータ調整しながら動作を試すことができるデモになっています。
作ったのはロシアのエンジニアの方のようですが、動作も軽快で非常によくできたビューアになっています。
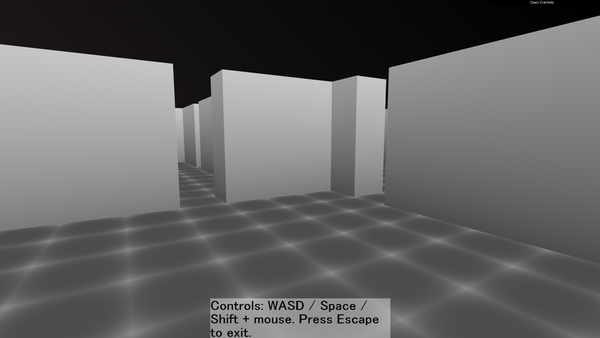
壁との衝突判定を行っている FPS モードも
今回のデモは、Dungeounizer.js というダンジョン生成アルゴリズムを使うことができるライブラリを用いて、その結果を WebGL で描画しています。
デモのシーン内では、直感的なマウスによる操作が可能となっており、いろいろな角度から自由にダンジョンを眺めることができます。
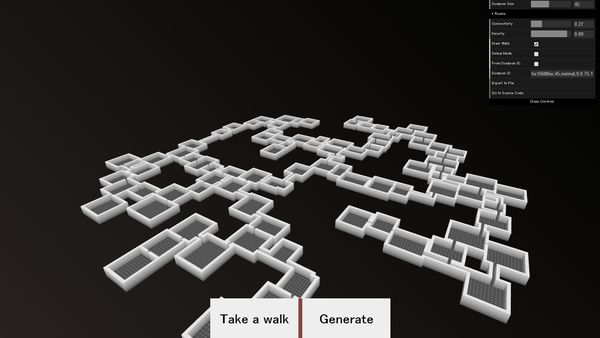
画面の下にある大きめのボタンを押すことで、何度でもランダムなダンジョンを生成することができるようになっており、生成にはほとんど時間はかからず、一瞬で新しいフィールドが生成されます。

画面下の「Generate」というボタンが、再生成のためのボタンですね。これをクリックするたびに、何度でもダンジョンが生成できます。
そして、その隣りにある「Take a walk」と書かれたボタンのほうをクリックすると、今度は FPS ゲームのような、一人称視点の状態でダンジョンの中を歩き回ることができます。
この一人称視点モードの際は、きちんと壁との衝突判定を行っているようで、壁を無理やりする抜けたりすることはできません。
マウスカーソルを動かすと視点を自由に上下左右に動かすことができ、WASD キーで移動ができます。また、スペースキーを押せば軽くジャンプするような動きも可能です。

今回のデモは画面の右上にあるメニューから、様々なパラメータの調整やデバッグが行えるのが特徴です。
特に、ダンジョン生成のパラメータをいくつか変更したあとで、再度「Generate」ボタンを押すと、部屋の広さや複雑さが如実に変化することがわかるでしょう。
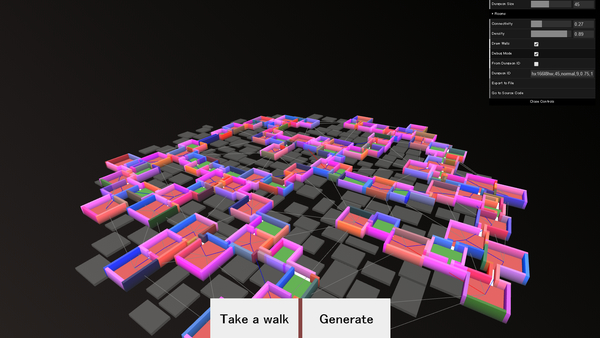
デバッグモードもメニューから有効化することができますが、このデバッグモードがオンの状態だと、部屋と部屋との繋がりなどを可視化することができるようになっています。


今回のこのダンジョン生成アルゴリズムは、矩形をたくさん敷き詰めるように配置したあと、接合部分がある場合にはそこを通路にする、といったようなアルゴリズムを使っています。
ですからデバッグモードでよーくシーンを観察してみると、グレーアウトしている矩形が空間的に独立していることがわかると思います。
こういったアルゴリズムを用いたランダムなダンジョン生成が、JavaScript でも気軽に行えるというのは面白いですね。それが WebGL を用いるだけで立体となり、一瞬でゲームの基盤のようなものができあがってしまうというのが、これまた興味深いです。
あまりド派手なデモというわけではないですが、技術的に非常に興味深い作品になっています。
ぜひチェックしてみてください。




